在项目中遇到了不规则图片墙的布局问题 分析原理如下:
1.img display: block; 解决3px img标签bug
2.img 设置height 和width 不然会出现 下面的图片如果先加载上面的图片再加载时 会推动图片向下移动
3.父div position: relative; 让图片价格可以相对绝对定位
4.子span position: absolute; right: 5px; bottom: 5px; 让价格绝对父div定位
5.为了实现效果 把图片div放到3列大div里
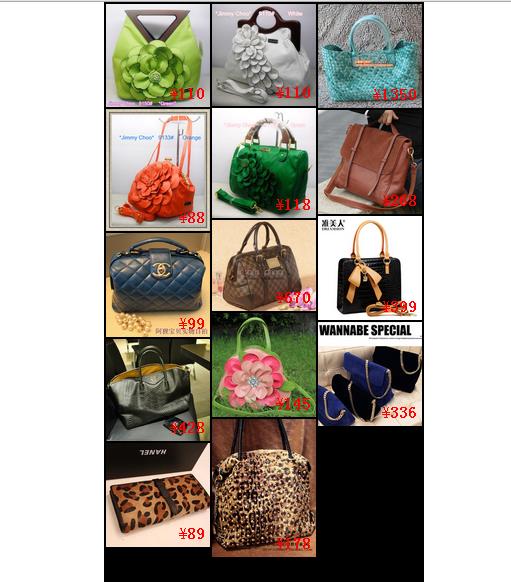
效果如下:
<div id=”main”>
<div class=”g1”>
<div class=”item”>
<img src=”” width=”” height=””/>
<span>价格</span>
</div>
.....
</div>
<div class=”g2”>
</div>
<div class=”g3”>
</div>
</div>