Metro是微软的一贯设计风格,相对Google的Material Desgin ,Metro更加的简洁,清晰明了。
Material 的设计也是很不错的,而且在Android,Web上都能经常看到Material的设计风格,这两者的差异我就不说了。
Metro的设计风格是什么样的?

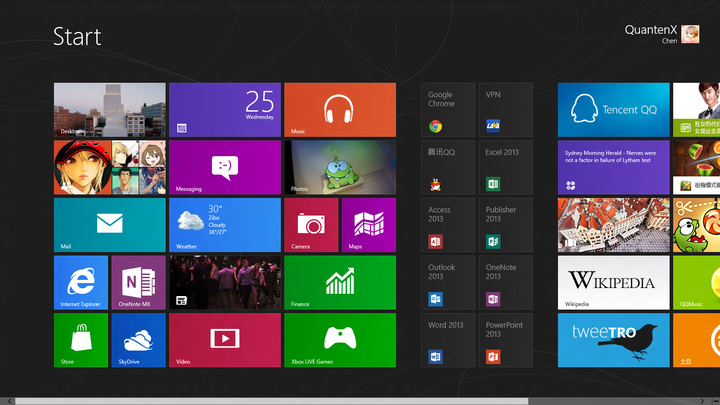
比如这个,Windows 操作系统就是这样的UI设计。
如何设计这样一个界面?
我花了半天时间弄出来一个类似的。
全部都是卡片元素组成的,只要整齐,就会好看。
要注意,如果里面有正方形卡片和长方形,那么在设计界面的时候,需要提前计算方块和长方形卡片的比例与宽高。
正方形卡片尺寸 = 长方形卡片除以2减去(空隙除以2)
接着是移入元素事件反馈,这里是如果鼠标移入卡片上,卡片背景透明度为0.8,同时padding 2个px,与边框宽度一致。
CSS:
.setting{
-fx-
}
.setting:hover{
-fx-padding: 2 2 2 2;
-fx-border-color: aliceblue;
-fx-border- 2px;
-fx-opacity: 0.8;
}
还剩一个点击反馈,这个也很好实现,参考Win10的任务栏菜单卡片,在鼠标按下时去除边框样式即可。
这个界面是使用SceneBuilderPlus设计的,属于JavaFx。
有空开源。