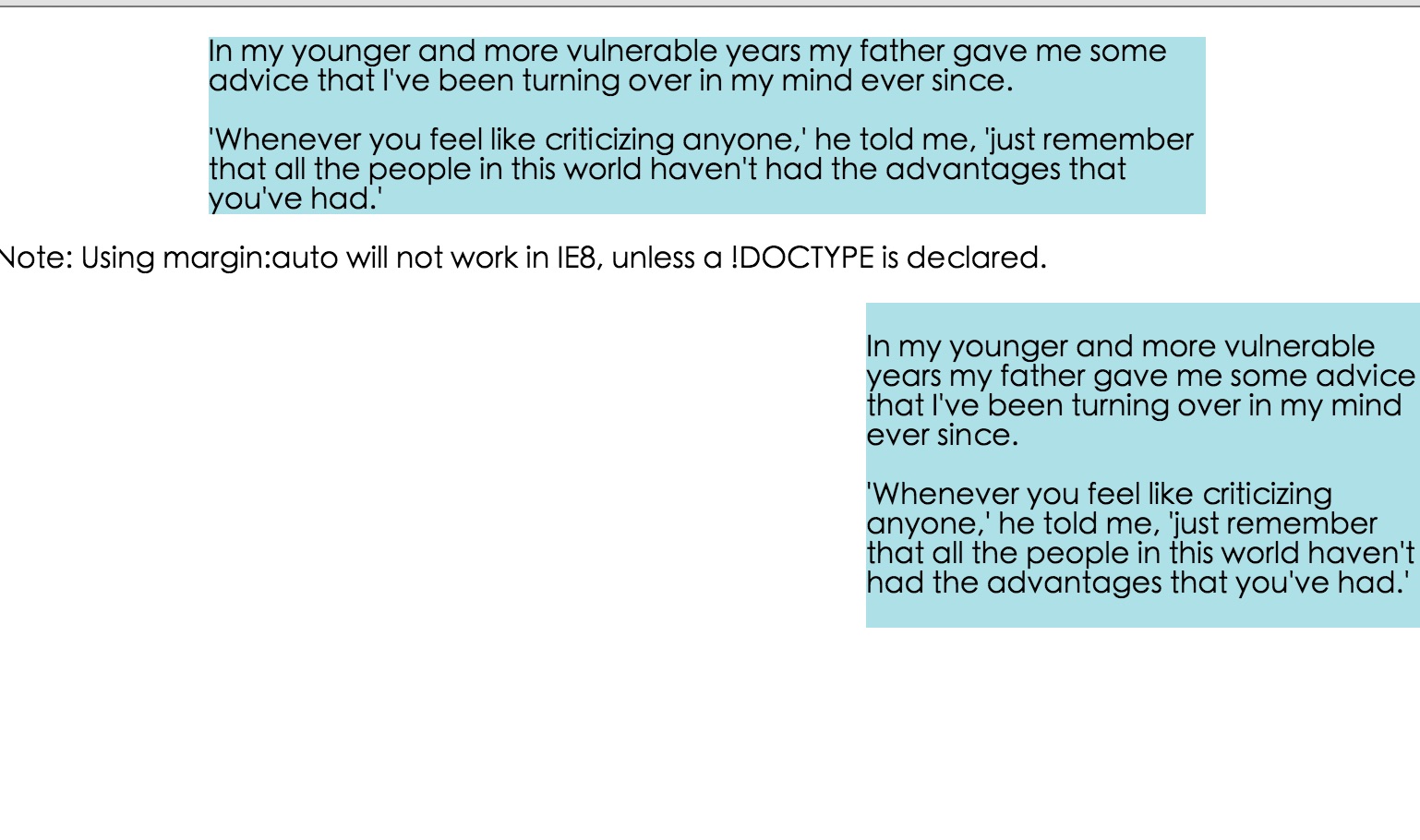
一,效果图。

二,代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS Align</title>
<style>
body {
margin: 0;
padding: 0;
}
.container {
position: relative;
width: 100%;
}
.center {
margin: auto;
width: 70%;
background-color: #b0e0e6;
}
.right {
position: absolute;
right: 0px;
width: 300px;
background-color: #b0e0e6;
}
.right {
float: right;
width: 300px;
background-color: #b0e0e6;
}
</style>
</head>
<body>
<div class="center">
<p>In my younger and more vulnerable years my father gave me some advice that I've been turning over in my mind ever since.</p>
<p>'Whenever you feel like criticizing anyone,' he told me, 'just remember that all the people in this world haven't had the advantages that you've had.'</p>
</div>
<p><b>Note: </b>Using margin:auto will not work in IE8, unless a !DOCTYPE is declared.</p>
<div class="right">
<p>In my younger and more vulnerable years my father gave me some advice that I've been turning over in my mind ever since.</p>
<p>'Whenever you feel like criticizing anyone,' he told me, 'just remember that all the people in this world haven't had the advantages that you've had.'</p>
</div>
<div class="container">
<div class="right">
<p><b>Note: </b>When aligning using the position property, always include the !DOCTYPE declaration! If missing, it can produce strange results in IE browsers.</p>
</div>
</div>
<div class="right">
<p>In my younger and more vulnerable years my father gave me some advice that I've been turning over in my mind ever since.</p>
<p>'Whenever you feel like criticizing anyone,' he told me, 'just remember that all the people in this world haven't had the advantages that you've had.'</p>
</div>
</body>
</html>
参考资料:《菜鸟教程》
