问题的由来是下面这段代码:
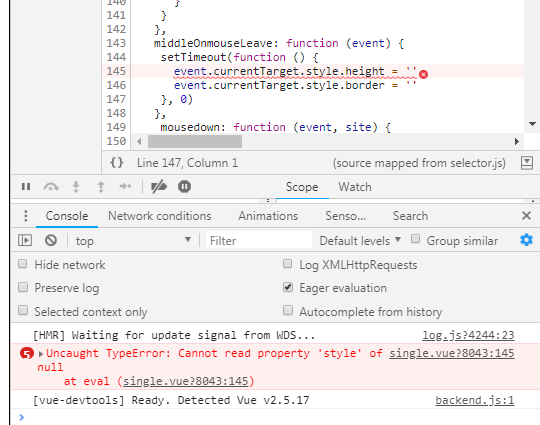
middleOnmouseLeave: function (event) { setTimeout(function () { event.currentTarget.style.height = '' event.currentTarget.style.border = '' }, 0) },
报错如下:

打断点发现currentTarge是null 有点奇怪,放在setTimeout外面就是好的,后来想了想 应该是setTimeout是异步的, 其他正常的代码都先执行完毕,才会执行setTimeout, 那么鼠标事件都执行完了, currentTarget也就没了,所以就有这个问题了。
解决办法就是把currentTarget 缓存下来就可以了,如下:
middleOnmouseLeave: function (event) { var _target = event.currentTarget setTimeout(function () { _target.style.height = '' _target.style.border = '' }, 0) },