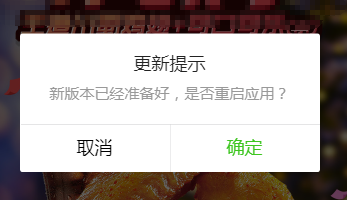
如图,当小程序发布新的版本后,用户如果之前访问过该小程序,通过已打开的小程序进入(未手动删除),则会弹出这个提示,提醒用户更新新的版本。用户点击确定就可以自动重启更新,点击取消则关闭弹窗,不再更新。

官方给的示例代码:
const updateManager = wx.getUpdateManager() updateManager.onCheckForUpdate(function (res) { // 请求完新版本信息的回调 console.log(res.hasUpdate) }) updateManager.onUpdateReady(function () { wx.showModal({ title: '更新提示', content: '新版本已经准备好,是否重启应用?', success(res) { if (res.confirm) { // 新的版本已经下载好,调用 applyUpdate 应用新版本并重启 updateManager.applyUpdate() } } }) }) updateManager.onUpdateFailed(function () { // 新版本下载失败 })
官方提供的demo中,只有最基本的更新提示,并未做异常处理。而且官方也说了这个功能基础库 1.9.90 开始支持,低版本需做兼容处理,那么就需要对着端代码进行改进了。
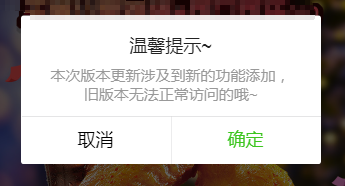
另一方面,如果当前版本更新有重大调整,一定需要用户更新,那么可以在用户点击取消的回调中给出提示,并重新进入版本提示流程。如下图,在上边的更新提示中,用户点击取消,则弹出下面提示弹窗,用户点击确定,则更新版本,点击取消,则重新调用上边的更新提示。总之,用户只有更新了,才能正常访问小程序(如非必须,建议慎用)。

改善后的代码:
1 //app.js 2 3 App({ 4 onLaunch: function(options) { 5 this.autoUpdate() 6 }, 7 autoUpdate:function(){ 8 console.log(new Date()) 9 var self=this 10 // 获取小程序更新机制兼容 11 if (wx.canIUse('getUpdateManager')) { 12 const updateManager = wx.getUpdateManager() 13 //1. 检查小程序是否有新版本发布 14 updateManager.onCheckForUpdate(function (res) { 15 // 请求完新版本信息的回调 16 if (res.hasUpdate) { 17 //2. 小程序有新版本,则静默下载新版本,做好更新准备 18 updateManager.onUpdateReady(function () { 19 console.log(new Date()) 20 wx.showModal({ 21 title: '更新提示', 22 content: '新版本已经准备好,是否重启应用?', 23 success: function (res) { 24 if (res.confirm) { 25 //3. 新的版本已经下载好,调用 applyUpdate 应用新版本并重启 26 updateManager.applyUpdate() 27 } else if (res.cancel) { 28 //如果需要强制更新,则给出二次弹窗,如果不需要,则这里的代码都可以删掉了 29 wx.showModal({ 30 title: '温馨提示~', 31 content: '本次版本更新涉及到新的功能添加,旧版本无法正常访问的哦~', 32 success: function (res) { 33 self.autoUpdate() 34 return; 35 //第二次提示后,强制更新 36 if (res.confirm) { 37 // 新的版本已经下载好,调用 applyUpdate 应用新版本并重启 38 updateManager.applyUpdate() 39 } else if (res.cancel) { 40 //重新回到版本更新提示 41 self.autoUpdate() 42 } 43 } 44 }) 45 } 46 } 47 }) 48 }) 49 updateManager.onUpdateFailed(function () { 50 // 新的版本下载失败 51 wx.showModal({ 52 title: '已经有新版本了哟~', 53 content: '新版本已经上线啦~,请您删除当前小程序,重新搜索打开哟~', 54 }) 55 }) 56 } 57 }) 58 } else { 59 // 如果希望用户在最新版本的客户端上体验您的小程序,可以这样子提示 60 wx.showModal({ 61 title: '提示', 62 content: '当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试。' 63 }) 64 } 65 } 66 })
更新版本的模拟测试:
1. 微信开发者工具上可以通过「编译模式」下的「下次编译模拟更新」开关来调试;
2. 小程序开发版/体验版没有「版本」概念,所以无法在开发版/体验版上测试更版本更新情况;
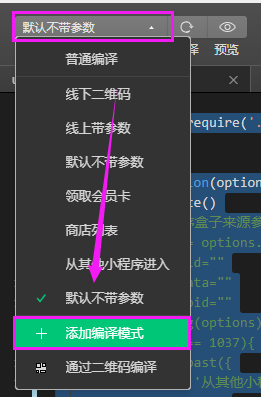
对于开发者工具,可以这样验证测试:
点击编译模式设置下拉列表,然后点击“添加编译模式”,在自定义编译条件弹窗界面,点击下次编译时模拟更新,然后点击确定,重新编译就OK了。


需要注意的是,这种方式模拟更新一次之后就失效了,后边再测试仍需要对这种编译模式进行重新设置才可以。
更新提示有延迟?
在开发者工具上测试验证的时候,更新提示弹窗在小程序界面加载出来五六秒之后才弹出来,这是由于小程序在检测到有新版本之后,调用 UpdateManager.onUpdateReady(function callback) 进行版本更新监听,此时客户端主动触发下载(无需开发者触发),下载成功后回调。也就是说我们上边的更新提示弹窗是在小程序检测到新版本并完成新版本下载之后弹出的,所以就有了这几秒的时间差。这样的话就很有必要进行再次改善了,至少应该在小程序编译时检测到有新版本就应该先给出更新提示,至于新版本下载的准备工作,可以在用户点击确认按钮之后进行,代码改造如下:
App({ onLaunch: function(options) { this.autoUpdate() }, autoUpdate: function() { var self = this // 获取小程序更新机制兼容 if (wx.canIUse('getUpdateManager')) { const updateManager = wx.getUpdateManager() //1. 检查小程序是否有新版本发布 updateManager.onCheckForUpdate(function(res) { // 请求完新版本信息的回调 if (res.hasUpdate) { //检测到新版本,需要更新,给出提示 wx.showModal({ title: '更新提示', content: '检测到新版本,是否下载新版本并重启小程序?', success: function(res) { if (res.confirm) { //2. 用户确定下载更新小程序,小程序下载及更新静默进行 self.downLoadAndUpdate(updateManager) } else if (res.cancel) { //用户点击取消按钮的处理,如果需要强制更新,则给出二次弹窗,如果不需要,则这里的代码都可以删掉了 wx.showModal({ title: '温馨提示~', content: '本次版本更新涉及到新的功能添加,旧版本无法正常访问的哦~', showCancel:false,//隐藏取消按钮 confirmText:"确定更新",//只保留确定更新按钮 success: function(res) { if (res.confirm) { //下载新版本,并重新应用 self.downLoadAndUpdate(updateManager) } } }) } } }) } }) } else { // 如果希望用户在最新版本的客户端上体验您的小程序,可以这样子提示 wx.showModal({ title: '提示', content: '当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试。' }) } }, /** * 下载小程序新版本并重启应用 */ downLoadAndUpdate: function (updateManager){ var self=this wx.showLoading(); //静默下载更新小程序新版本 updateManager.onUpdateReady(function () { wx.hideLoading() //新的版本已经下载好,调用 applyUpdate 应用新版本并重启 updateManager.applyUpdate() }) updateManager.onUpdateFailed(function () { // 新的版本下载失败 wx.showModal({ title: '已经有新版本了哟~', content: '新版本已经上线啦~,请您删除当前小程序,重新搜索打开哟~', }) }) } })
如上,在检测到小程序有新版本之后,就给出弹窗提示用户下载新版并重启小程序,用户点击确定按钮后进行小程序新版本的下载和更新。也为了调用方便,将新版本下载及小程序的重启应用单独封装起来。
这样,从小程序加载到弹出版本更新弹窗只需要耗费调用新版本检测API并返回结果的时间(开发者工具测试有2~3秒),虽说还是有一点延迟,但目前也只能这样了。
总结:
综上,无论如何,使用小程序版本更新检测功能都是需要一定时间的(一两秒的时间已经不算短了哈),如果在检测这一两秒中内用户进行了操作,那么更新提示弹窗则会打断用户的操作。但毕竟不是频繁更新版本,所以这方面还是可以接受的。
另外,下载新的版本包的时候建议loading,这样用户就知道是在下载,然后下载完成自动重启,这样整个流程就顺畅多了。
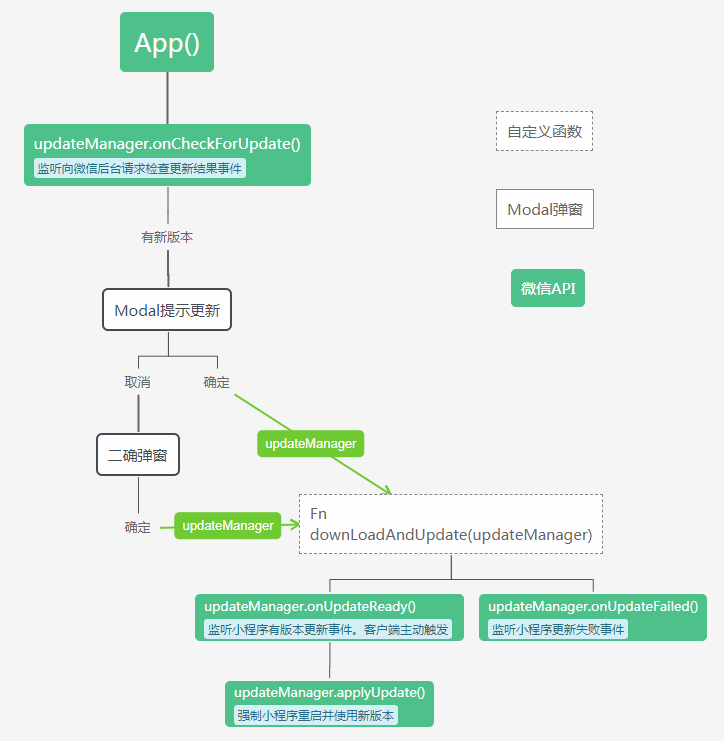
梳理了下,整了份思维导图,可以辅助理解:

其他注意事项:
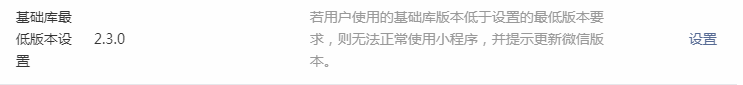
基础库最低版本设置:
如果不想做API支持判断,那么可以给小程序设置最低版本支持。
打开小程序管理后台-设置-基础库最低版本设置,根据现有小程序的访问情况或者小程序官方提供的数据,设置一个比较大众化的基础库版本就好了,这样就能进了尽量减少API兼容性判断,也能促使用户更新微信版本,以支持小程序正常运行,体验小程序一些高级功能。