起因:在做一个上传视频的功能时遇到的问题。如下图
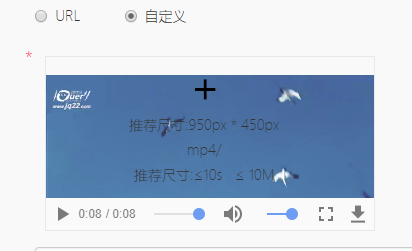
上传前:

上传后:

上传后,鼠标划入视频区域,添加提示显示,移出视频区域,添加提示隐藏
视频与添加是同级定位的,且提示语z-index更高,在进行mouseover与mouseout操作时,添加提示语不正常闪烁
问题根因:mouseover生效时,添加提示在视频上方,此时鼠标划入了提示区域,mouseout开始生效。
总结: 元素互相独立,不存在包含于被包含关系时,当整个页面有元素设置position与z-index的值时,为元素绑定事件,只有显示在最上面一层的元素的事件可以起作用。
后将提示语包含在了视频代码区域内
此时,将添加提示的position,z-index属性去除,发现取不到子元素
总结:元素存在包含关系时,当父级元素设置了position与z-index的值,子元素也需要设置position的值,不然事件冒泡获取事件目标时,取不到子元素