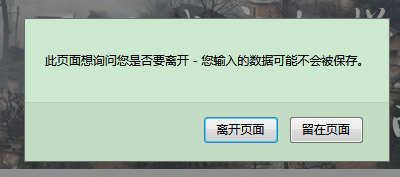
1、效果:

2、Jquery:
//记得引入jquery.min.js <script type="text/javascript"> $(function(){ window.onbeforeunload=function(a){
console.log(a);
return false; } }); </script>
3、console.log(a);

///////////////////////////// 我是华丽的分割线 ///////////////////////////////
## (下面的cookie方法完全可以使用sessionStorage来替代,效果更好)##
sessionStorage方法:
<script type="text/javascript" src="jquery.min.js"><script> <script type="text/javascript"> $(function(){ window.onbeforeunload=function(a){ //页面跳转走之前的操作,(return false;)可阻断关闭和跳转 console.log("当前页面滚动高度是::"+$(window).scrollTop()); sessionStorage.setItem("scrollTop",$(window).scrollTop()); console.log("当前页面的sessionStorage值是:"+sessionStorage.getItem("scrollTop")); //return false; } window.onload=function(){ //页面加载操作,进行数据渲染和高度滚动 if(sessionStorage.getItem("scrollTop")!==undefined && sessionStorage.getItem("scrollTop")>0){ $("html,body").animate({scrollTop:sessionStorage.getItem("scrollTop")}, 1000); } } }); </script>
---------------------------------------------------------------------------------------------------------------------------
cookie方法:
下面介绍一种利用jquery的cookie进行页面返回跳转到历史浏览位置方法:
以前也做过差不多的功能,想了好久想到了解决方法,这个方法是一个通过的方法,不需要每个页面都写一次,这是利用cookie完成的,把记录的滚动条的位置放入cookie,下次进入这个页面的时候读取cookie,并设置滚动条位置为cookie中的值,从而让滚动条回到上一次的位置,实现返回上一次浏览的位置,如果多个页面要使用这个功能,那就要定义多个cookie来记录不同页面滚动高度,为了解决这个问题使用了一个相对简单的方法,就是cookie的值是以页面的文件名命名,js中创建cookie时,自动获取网页路径,截取页面的文件名,并将cookie名设置为此文件名,这样就可以避免多次命名,从而减少了代码
具体实现的代码如下:
<script type="text/javascript" src="jquery-1.8.2.min.js"></script> <script type="text/javascript" src="jquery.cookie.js"></script> <script type="text/javascript"> /*返回上次浏览位置*/ $(function () { var str = window.location.href; str = str.substring(str.lastIndexOf("/") + 1); if ($.cookie(str)) { $("html,body").animate({ scrollTop: $.cookie(str) }, 1000); } else {//首次进入 //do something, } }); $(window).scroll(function () { var str = window.location.href;//http://www.baidu.com/index.php?do=login&user=liwei str = str.substring(str.lastIndexOf("/") + 1); var top = $(document).scrollTop(); $.cookie(str, top, { path: '/' });//存储名称、变量值、【有效期:默认session】、路径 return $.cookie(str);//Boolean,return非必须要的 }) /*返回上次浏览位置*/ </script>
代码可能有改进的地方,但能实现效果,ajax动态加载的页面也测试过可用,把代码贴在这里给有需要的人一点帮助
//////////////////////////// 我是华丽的分割线 ////////////////////////////