1 如何判断是否为数组类型
<script>
var arr=[1,2];
console.log(arr.constructor===Array)
</script>
用构造函数可以判断是否为数组类型,但是nowamagic中介绍了更完美的方法,如下:
<script>
var arr=[1,2];
function isArray(v){
return toString.apply(v) === '[object Array]';
}
console.log(isArray(arr))
</script>
2 如何将变量转换为字符串和数值类型
转换为字符串可以用toString,转换成数值可以使用Number parseInt
3 if(num& 1){...}这个判断什么意思
num&1相当于num的二进制数与1进行按位与运算,当num为偶数时,返回0,num为奇数时返回1.
&&和||是逻辑运算的,返回的是boolean值,&和|是位运算的
他们最大的区别是,&& 和|| 是短路的,&和|不是短路的。
var a = 1;
var b = 1;
如if(a>2 && b<2) 和if(a>2 & b<2)
前者只会执行到a>2而b<2是不会执行的,返回false
后者执行a>2还会继续执行b<2,最终返回0
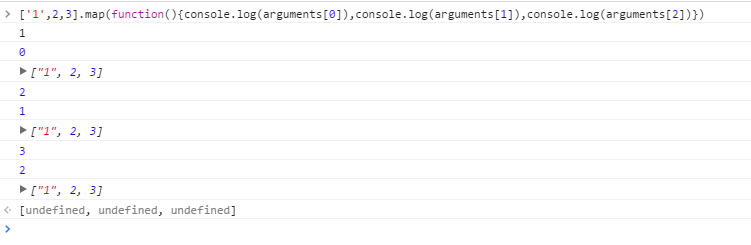
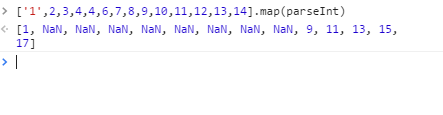
4 ['1',2,3].map(parseInt)返回什么,为什么?
返回值为[1,NaN,NaN]

map会向函数默认传入三个参数:数组中选中的值,选中值的index,执行的整个数组
parseInt函数有两个参数,第一个为需要转换的值,第二个为默认的进制,一般可以省略,默认为十进制,所以上述的map中将index当作进制数进行转换,得到NaN;
5 for(var i=4;i--;){
setTimeout(function(){
console.log(i)},i*1000)
},输出什么,为什么?
输出为 -1 -1 -1 -1
这个考察的是for循环的执行顺序和闭包,for循环实际的执行顺序如下
<script>
for(var i=0;i<4;i++){
console.log(i)
}
var j=0;
while(j<4){
console.log(j);
j++;
}
</script>
这样我们就清楚的知道了for循环中三个条件的执行顺序,因为使用了定时器,所有当定时器中的函数执行时,for循环已经循环完毕,此时i为-1,所以输出四个-1;
5 Ajax中get和post方式的区别,需要精确描述,Put Option Delete 方式又为何意?这种用法被称为什么?
百度一下,讲的挺详细
1. get是从服务器上获取数据,post是向服务器传送数据。
2. get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址。用户看不到这个过程。
3. 对于get方式,服务器端用Request.QueryString获取变量的值,对于post方式,服务器端用Request.Form获取提交的数据。
4. get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制。但理论上,IIS4中最大量为80KB,IIS5中为100KB。
5. get安全性非常低,post安全性较高。但是执行效率却比Post方法好。
建议:
1、get方式的安全性较Post方式要差些,包含机密信息的话,建议用Post数据提交方式;
2、在做数据查询时,建议用Get方式;而在做数据添加、修改或删除时,建议用Post方式;
w3c官方解释
HTTP/1.1协议中共定义了八种方法(有时也叫“动作”)来表明Request-URI指定的资源的不同操作方式。
OPTIONS 返回服务器针对特定资源所支持的HTTP请求方法。也可以利用向Web服务器发送'*'的请求来测试服务器的功能性。
HEAD 向服务器索要与GET请求相一致的响应,只不过响应体将不会被返回。这一方法可以在不必传输整个响应内容的情况下,就可以获取包含在响应消息头中的元信息。
GET 向特定的资源发出请求。注意:GET方法不应当被用于产生“副作用”的操作中,例如在web app.中。其中一个原因是GET可能会被网络蜘蛛等随意访问。
POST 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。
PUT 向指定资源位置上传其最新内容。
DELETE 请求服务器删除Request-URI所标识的资源。
TRACE 返回显服务器收到的请求,主要用于测试或诊断。
CONNECT HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。
6 用json格式来描述一个,无限层树形结构
7 事件委托是什么?优点是什么?
详见 http://www.webhek.com/event-delegate/
8 什么是事件源,什么是事件对象,如何阻止事件冒泡和默认时间
http://wenku.baidu.com/link?url=evIh7zxENmzMcgTJ1O-XZbmQPQvFexpLv-dTo4w-8kAKWTjEs7EWnz9TF4v1RTvHeYgDGx5KsFMttx-Xz5ObsaNRnjCQFPn7_wG09csmMKS
http://jingyan.baidu.com/article/ab0b5630ad88d0c15bfa7d7a.html
9javascript中,有一个函数,执行对象查找时,永远不会去查找原型,这个函数是?
hasOwnProperty
