Android的animation由四种类型组成
XML中
| alpha | 渐变透明度动画效果 |
| scale | 渐变尺寸伸缩动画效果 |
| translate | 画面转换位置移动动画效果 |
| rotate | 画面转移旋转动画效果 |
JavaCode中
| AlphaAnimation | 渐变透明度动画效果 |
| ScaleAnimation | 渐变尺寸伸缩动画效果 |
| TranslateAnimation | 画面转换位置移动动画效果 |
| RotateAnimation | 画面转移旋转动画效果 |
Android动画模式
Animation主要有两种动画模式:
一种是tweened animation(渐变动画)
| XML中 | JavaCode |
| alpha | AlphaAnimation |
| scale | ScaleAnimation |
一种是frame by frame(画面转换动画)
| XML中 | JavaCode |
| translate | TranslateAnimation |
| rotate | RotateAnimation |
在Android开发过程中,经常会碰到Activity之间的切换效果的问题,下面介绍一下如何实现左右滑动的切换效果,首先了解一下Activity切换的实现,从Android2.0开始在Activity增加了一个方法:
public void overridePendingTransition (int enterAnim, int exitAnim)
其中:
enterAnim 定义Activity进入屏幕时的动画
exitAnim 定义Activity退出屏幕时的动画
overridePendingTransition 方法必须在startActivity()或者 finish()方法的后面。
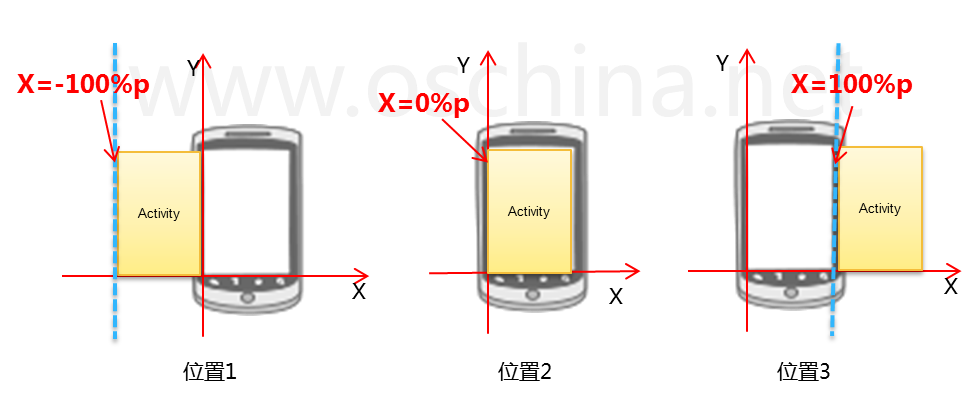
Android已经内置了几种动画效果,可以见 android.R.anim 类。一般情况下我们需要自己定义屏幕切换的效果。首先我们先了解Activity的位置定义,如下图:

从上图可以看出,以手机屏幕下面边未X轴,屏幕左边为Y轴,当Activity在X轴值为-100%p时,刚好在屏幕的左边(位置1),当X轴值为0%p时,刚好再屏幕内(位置2),当X=100%p时刚好在屏幕右边(位置3)。
fromXDelta:位置变化的起始点X坐标。
toXDelta:位置变化的结束点X坐标。
fromYDelta:位置变化的起始点Y坐标。
toYDelta:位置变化的结束点Y坐标。
这里重点提一下android:pivotX和android:pivotY和android:fromXDelta,android:toXDelta
android:pivotX="50"使用绝对坐标
android:pivotX="50%"相对自己
android:pivotX="50%p"相对父控件
清楚了位置后,我们就可以实现左右滑动的切换效果,首先让要退出的Activity从位置2移动到位置1,同时让进入的Activity从位置3移动位置2,这样就能实现从左右切换效果。
实现过程如下,首先定义2个动画,在 res目录创建anim目录, 然后在目录创建动画的xml文件:out_to_left.xml (从左边退出动画) 、in_from_right.xml(从右边进入动画)
out_to_left.xml (从 位置2 移动到 位置1)
|
1
2
3
4
5
|
<?xml version="1.0" encoding="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="<a href="http://my.oschina.net/asia" class="referer" target="_blank">@android</a> :anim/accelerate_interpolator"> <translate android:fromXDelta="0%p" android:toXDelta="-100%p" android:duration="500" /></set> |
in_from_right.xml (从 位置3 移动到 位置2)
|
1
2
3
4
5
|
<?xml version="1.0" encoding="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="<a href="http://my.oschina.net/asia" class="referer" target="_blank">@android</a> :anim/accelerate_interpolator"> <translate android:fromXDelta="100%p" android:toXDelta="0%p" android:duration="500" /></set> |
Android 代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
public class LeftRightSlideActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); Button button = (Button)findViewById(R.id.button1); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Intent intent = new Intent(); intent.setClass(LeftRightSlideActivity.this, SlideSecondActivity.class); startActivity(intent); //设置切换动画,从右边进入,左边退出 overridePendingTransition(R.anim.in_from_right, R.anim.out_to_left); } }); }} |
虽然左右滑动切换的实现很简单,但是对于原理的理解很重要,掌握了原理可以充分发挥想象力设计出各种各样的动画效果,希望对一些入门的新手有帮助。
//=================================================

