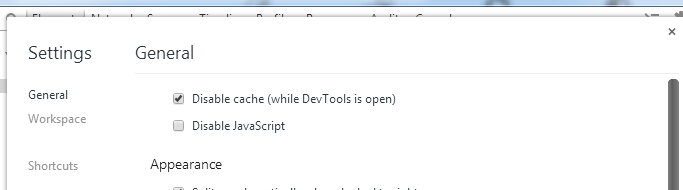
1.在开发者工具中禁用缓存

上面这张图,是在node-webkit 中 在开发工具中配置禁用缓存的选项。
使用这个选项可以有效的禁用所有页面缓存。
2. 在配置文件中,配置webkit 缓存禁用和启用
{
"name": "name",
"description": "description",
"version": "0.1",
"main": "https://path-to-intranet-site/",
"node-remote": "https://path-to-intranet-site",
"webkit": {
"page-cache":false
},
"window": {
"show": true,
"toolbar": true,
"frame": true,
"position": "center",
"width": 800,
"height": 600,
"min_width": 220,
"min_height": 220
}
}上面配置加粗的部分为禁用页面缓存。但是经过我的实验,仿佛页面缓存和node-webkit本身的缓存是两个不同的概念。
而且文档上说默认情况下页面缓存的值就是false。
3.临时解决方案,不停的清除缓存
在开发过程中,我遇到了很多诡异的问题,都是由于node-webkit的缓存引起的。但是没有找到禁用缓存的api,能起到像方案1那样在开发者工具中禁用缓存的效果。
但是找到了清除缓存的api gui.App.clearCache();
要想达到禁用的效果,必须不停的清空缓存。
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------
-----------------------几天之后------------------------------------------------------------------------------------------------------------
4. 使用Window.disableCache(bool) api
我在github上向node-webkit作者提交了关于清除缓存的bug。作者响应很迅速,在12月2号编译的 的版本中
(http://dl.node-webkit.org/live-build/12-02-2014/831a6af-dad58ea-344f210-f2f89e2-d9a9d39-cdd879e/)
提供了Window.disableCache(bool) api,用来禁用缓存。
现在再也不用纠结了。
ps:对此文章感兴趣的读者,可以加qq群:Hacking:303242737;Hacking-2群:147098303;Hacking-3群:31371755;hacking-4群:201891680;Hacking-5群:316885176