环境搭建好之后,话不多讲,我们先通过一个小demo直观感受下roboot framework的用法~
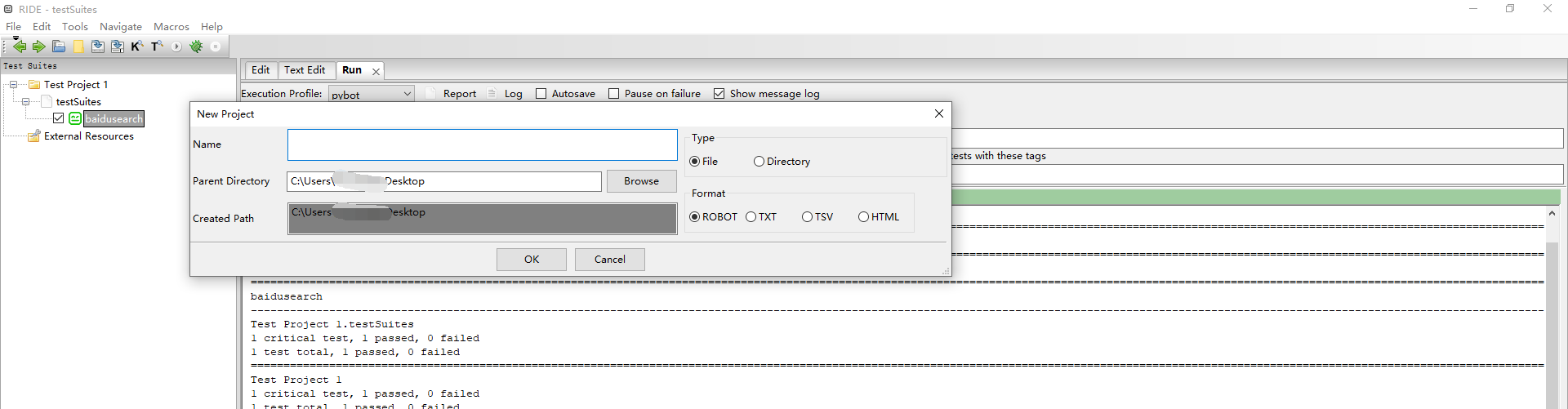
1、新建项目, 选择菜单栏File----->new Project。
Name 输入项目名称,Type 选择Directory。

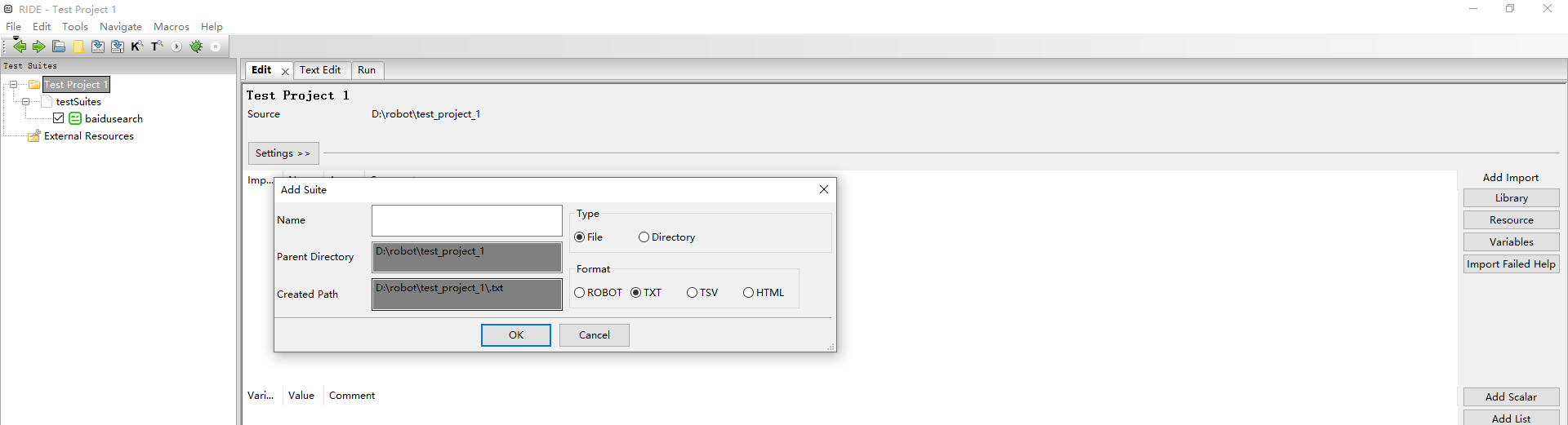
2、新建测试套件, 在项目名称上右键选择new Suite 选项
Name 输入项目名称,Type 选择File。

3、创建测试用例
右键测试套件选择new Test Case, 用例只需要输入用例name ,点击OK即可。

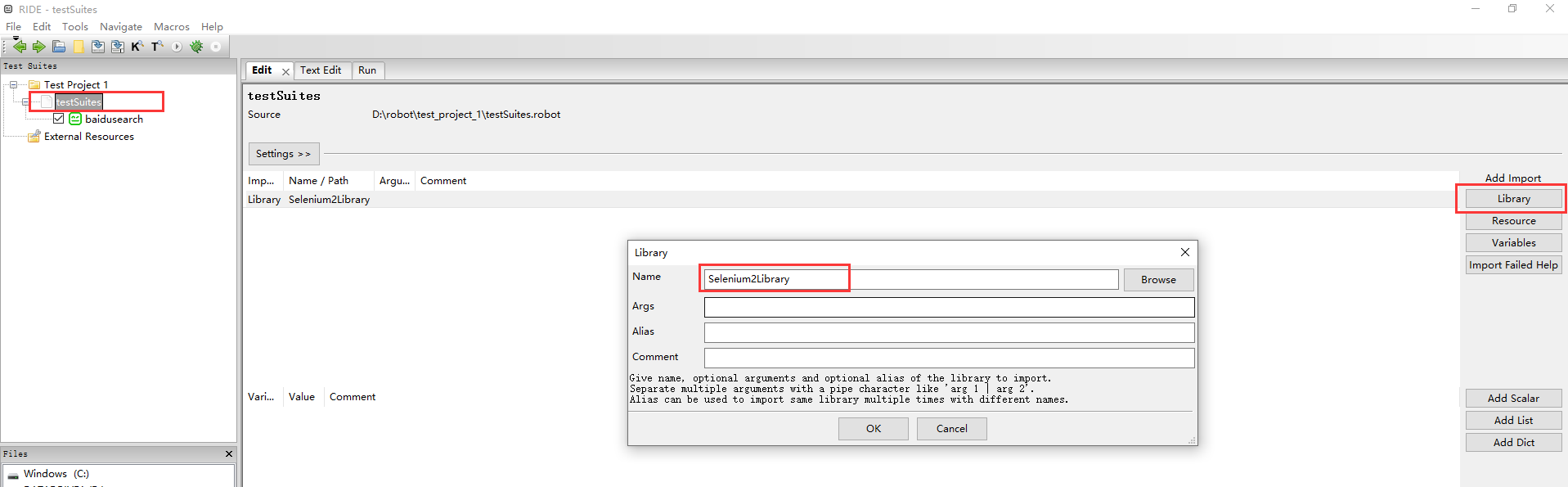
4、导入selenium2library库
因为RF框架编写基于web 的测试用例,所以,我们需要selenium 的库支持。所以,我们在使用的过程中需要加载selenium2library库。
在“测试套件”的Edit标签页,点击“Library”按钮,弹出输入框,Name输入:Selenium2Library ,点击OK 完。
如果导入的库显示为红色,表示导入的库不存在。如果是黑色则表示导入成功。

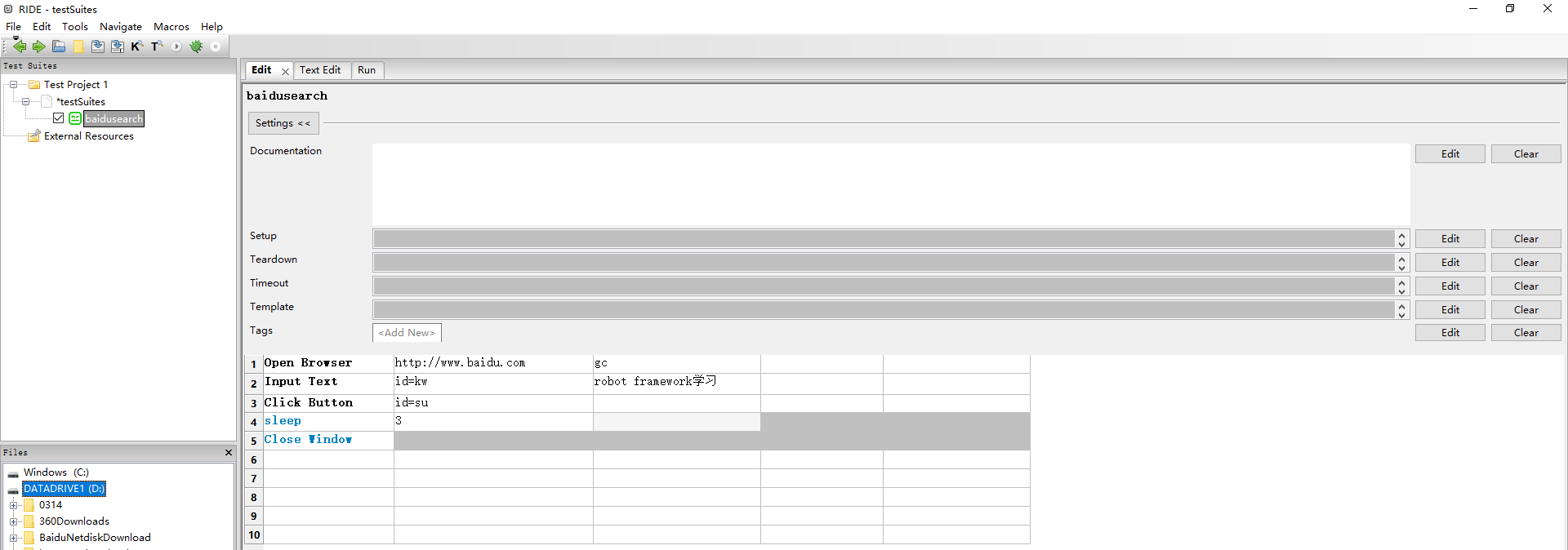
5、编写测试用例
编写一个简单的自动化脚本,从打开浏览器开发,我想打开一个浏览器,打开百度首页,输入“robot framework学习”并点击“百度一下”按钮。
实现如下图:

6、运行测试用例
勾选当前需要运行的测试用例,点击工具栏运行按钮,如果只运行单个用例的话,也可以切换到用例的Run标签页,点击“start”按钮。

运行信息显示会生成三个文件:Output.xml、Log.html、Report.html
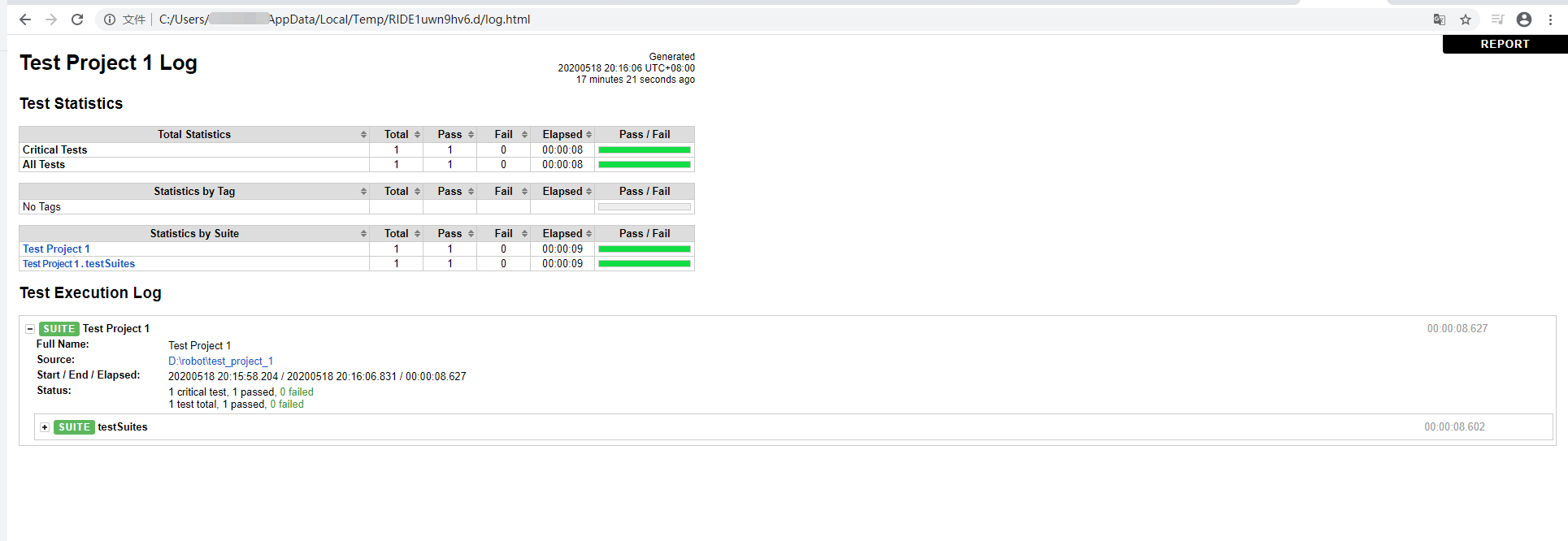
我们重点查看Log.html和Report.html ,Log.html更关注脚本的执行过程的记录,Report.html更关注脚本的执行结果的展示。
运行结果:
Report.html

Log.html:

7、问题
运行提示: WebDriverException: Message: 'geckodriver' executable needs to be in PATH.
(1)检查脚本中Open Browser中浏览器类类型参数是否填写,如不填写,默认firefox浏览器
(2)检查浏览器驱动与本地浏览器版本号是否一致
(3)浏览器驱动路径是否已经配置了系统变量
第一个demo已经成功了,好像也蛮简单的哈~