内容目录:
一、前端
二、HTML
1.文档结构
2.header内常用标签
3.body内标签介绍 --> form表单
一、前端
1.什么是前端
任何能够跟用户直接打交道的交互界面都可以称之为前端
2.前端包含哪些东西
一般的web页面主要由 html、css、JavaScript搭建而成
html构建web的内容部分
css构建web的外观
javascript负责页面的动作

3.浏览网页发生事情
1.首先用户输入网址
2.朝服务器发送请求
3.服务器接受请求并查询浏览器想要的数据,将其返回给浏览器
4.浏览器拿到数据展示页面
二、HTML
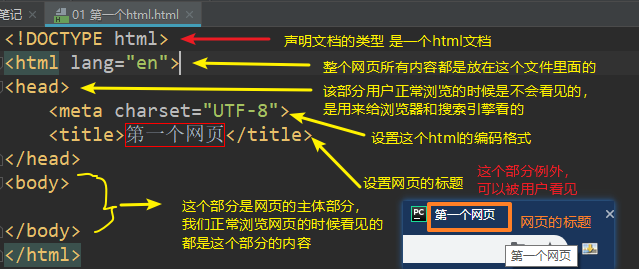
1.html的结构


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>第一个网页</title> 6 </head> 7 <body> 8 9 </body> 10 </html> 11 12 代码千万行,注释第一行: 13 <!--这个是单行注释--> 14 <!-- 15 这个是多行注释 16 -->
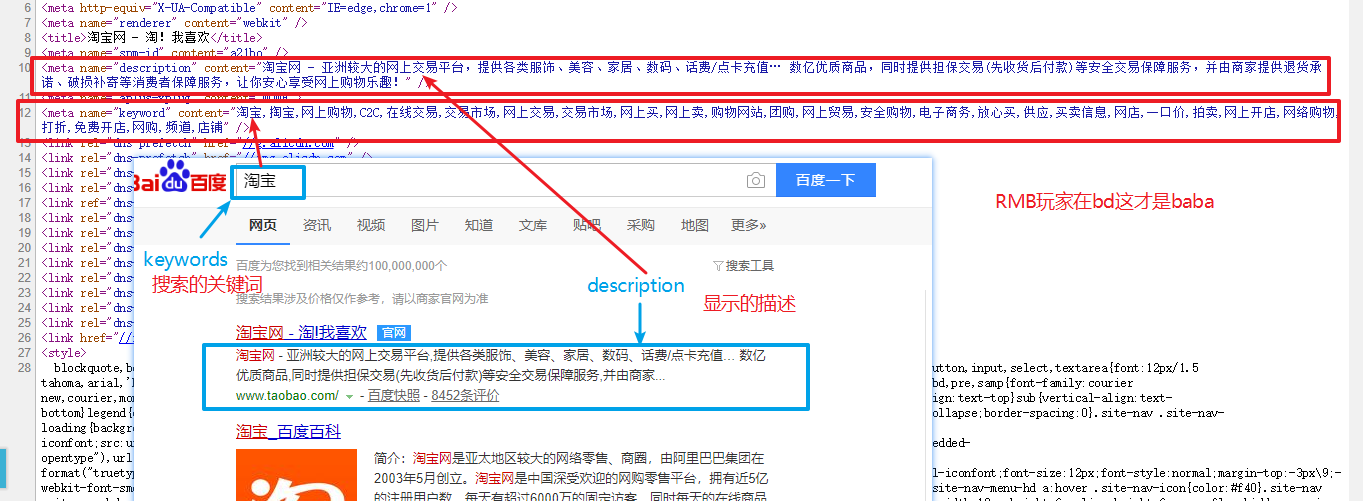
2.head内常用标签
<meta charset="UTF-8">:设置编码
<meta>: 定义网站原信息
<meta name="keywords" content="XXX YYY">:设置网站搜索的关键词
<meta name="description" content="这就是一个描述">:设置网站的描述

<title></title>:设置标题
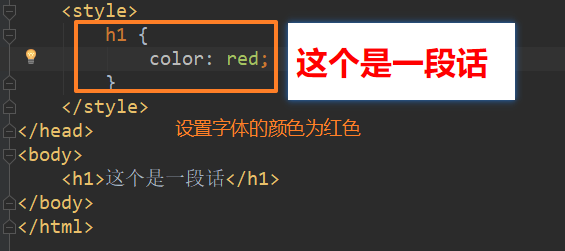
html结构那里的照片<style></style>:设置样式

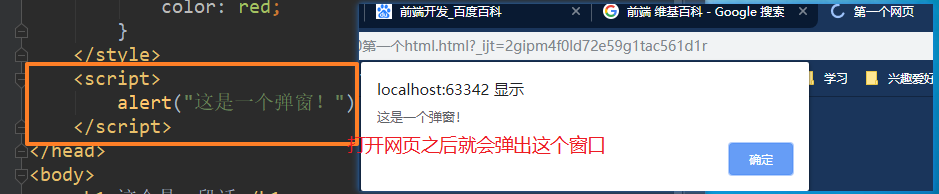
<script> </script>:写js代码

<link rel="stylesheet" href="">:导入外部的样式文件
3.body内标签
3.1 基本标签

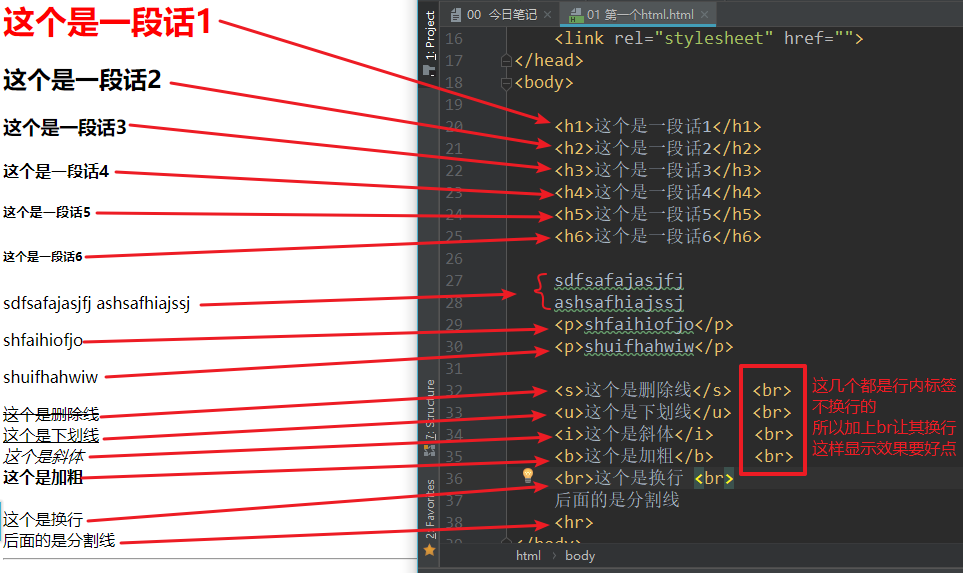
<h1>这个是一段话1</h1> <h2>这个是一段话2</h2> <h3>这个是一段话3</h3> <h4>这个是一段话4</h4> <h5>这个是一段话5</h5> <h6>这个是一段话6</h6> sdfsafajasjfj ashsafhiajssj <p>shfaihiofjo</p> <p>shuifhahwiw</p> <s>这个是删除线</s> <br> <u>这个是下划线</u> <br> <i>这个是斜体</i> <br> <b>这个是加粗</b> <br> <br>这个是换行 <br> 后面的是分割线 <hr>

3.2 特殊符号
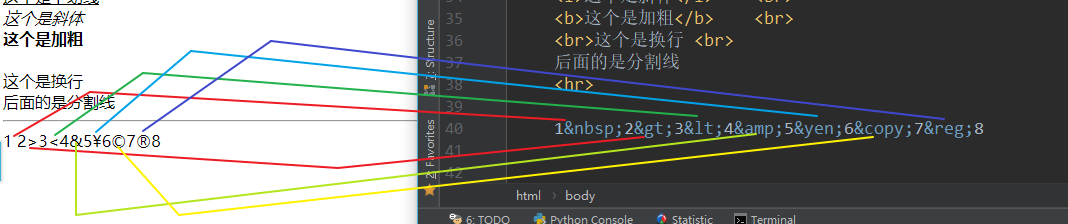
空格
> >
< <
& &
¥ ¥
版权 ©
注册 ®

3.3 常用标签
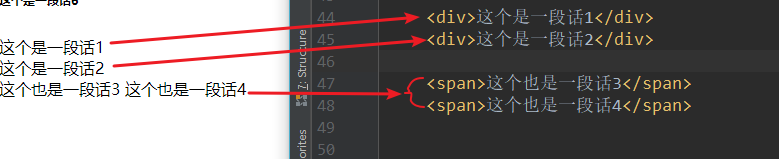
(1)<div></div>:块级标签
(2)<span></span>:行级标签

(3)<a href="URL"></a>:超链接
a标签:链接标签
可以通过href跳转到指定的网址
锚点功能:回到顶部
<a href="" id="a1" >top</a>
<a href="#a1">bottom</a>
ps:target属性用来控制是否在当前页面跳转
默认是_self当前页
也可以指定成_blank新建页面跳转
所有的html标签都应该有一个id属性,用来唯一标识当前标签 为后续的DOM操作提供基础
也就意味着同一份html中标签的id不能重复,不写id属性也是可以的
URL:统一资源定位器(Uniform Resource Locator)
URL地址由4部分组成
第1部分:为协议:http://、ftp://等
第2部分:为站点地址:可以是域名或IP地址
第3部分:为页面在站点中的目录:stu
第4部分:为页面名称,例如 index.html
各部分之间用“/”符号隔开。
(4)<img src="" alt="">
img标签:
src图片路径:即可以是网络上的图片地址也可以是本地的图片地址
alt当图片加载失败之后自动展示的提示信息
title鼠标悬停在图片上时显示的文本
图片调节长宽的时候只需要调节一个 另外一个参数自动等比例缩放
<div>这个是一段话1</div> <div>这个是一段话2</div> <span>这个也是一段话3</span> <span>这个也是一段话4</span> <br> <a href="">跳转</a> <img src="1.jpg" alt="" width="200px">
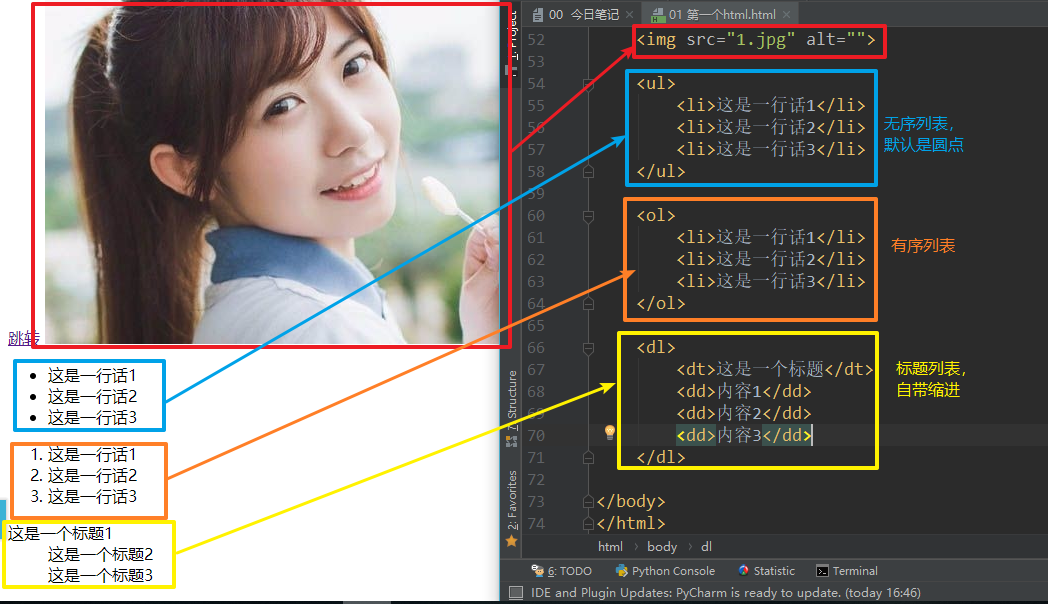
3.4 列表标签
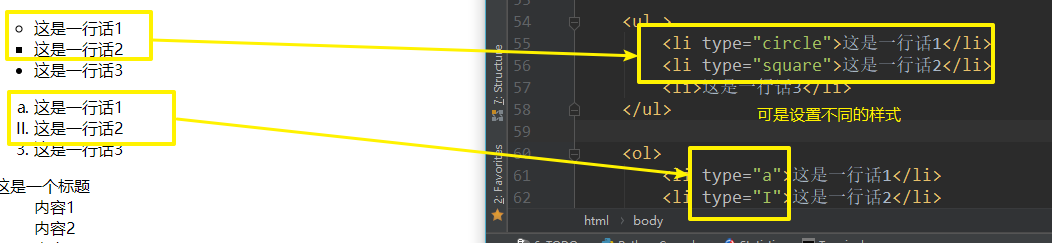
ul:无序列表
可设置前面的符号
ol:有序列表
dl:标题列表



<!--代码:--> <ul > <li type="circle">这是一行话1</li> <li type="square">这是一行话2</li> <li>这是一行话3</li> </ul> <ol> <li type="a">这是一行话1</li> <li type="I">这是一行话2</li> <li>这是一行话3</li> </ol> <dl> <dt>这是一个标题</dt> <dd>内容1</dd> <dd>内容2</dd> <dd>内容3</dd> </dl>
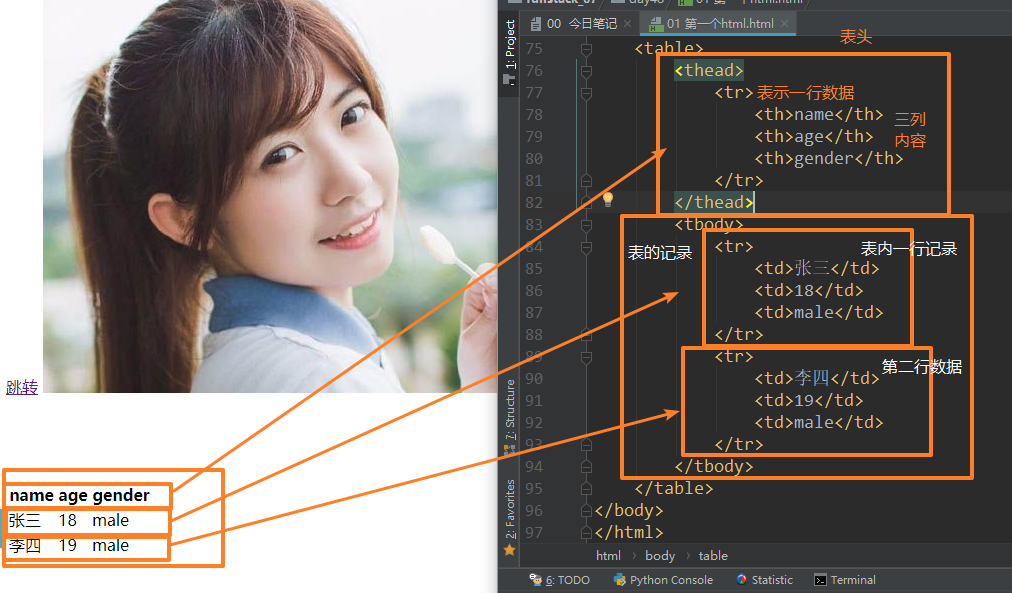
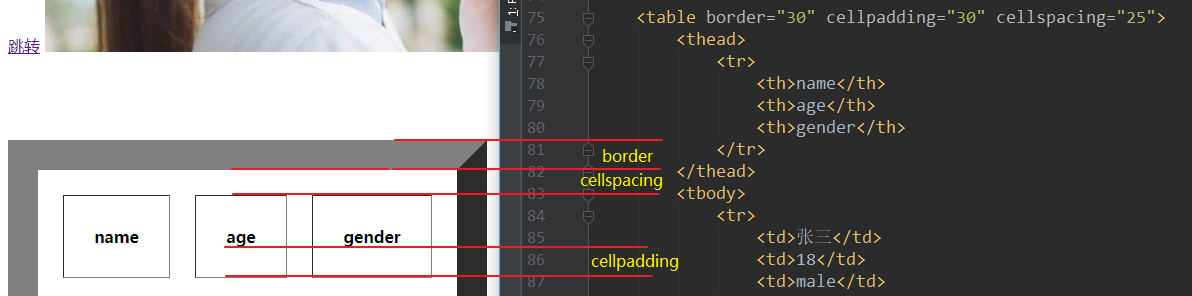
3.5 表格标签
tr : 一个tr表示一行
border : 调整列表的边框
cellspacing : 调单元格与外边框之间的距离
cellpadding : 调文本与单元格之间的距离
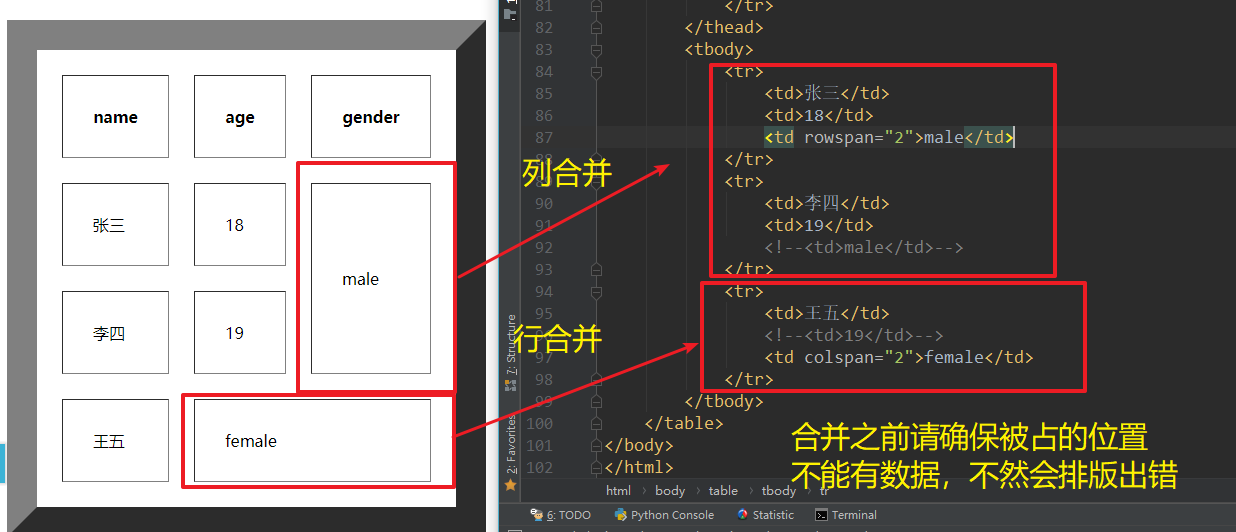
rowspan : 垂直方向合并
colspan : 水平方向合并

<table border="30" cellpadding="30" cellspacing="25"> <thead> <tr> <th>name</th> <th>age</th> <th>gender</th> </tr> </thead> <tbody> <tr> <td>张三</td> <td>18</td> <td rowspan="2">male</td> </tr> <tr> <td>李四</td> <td>19</td> <!--<td>male</td>--> </tr> <tr> <td>王五</td> <!--<td>19</td>--> <td colspan="2">female</td> </tr> </tbody> </table>



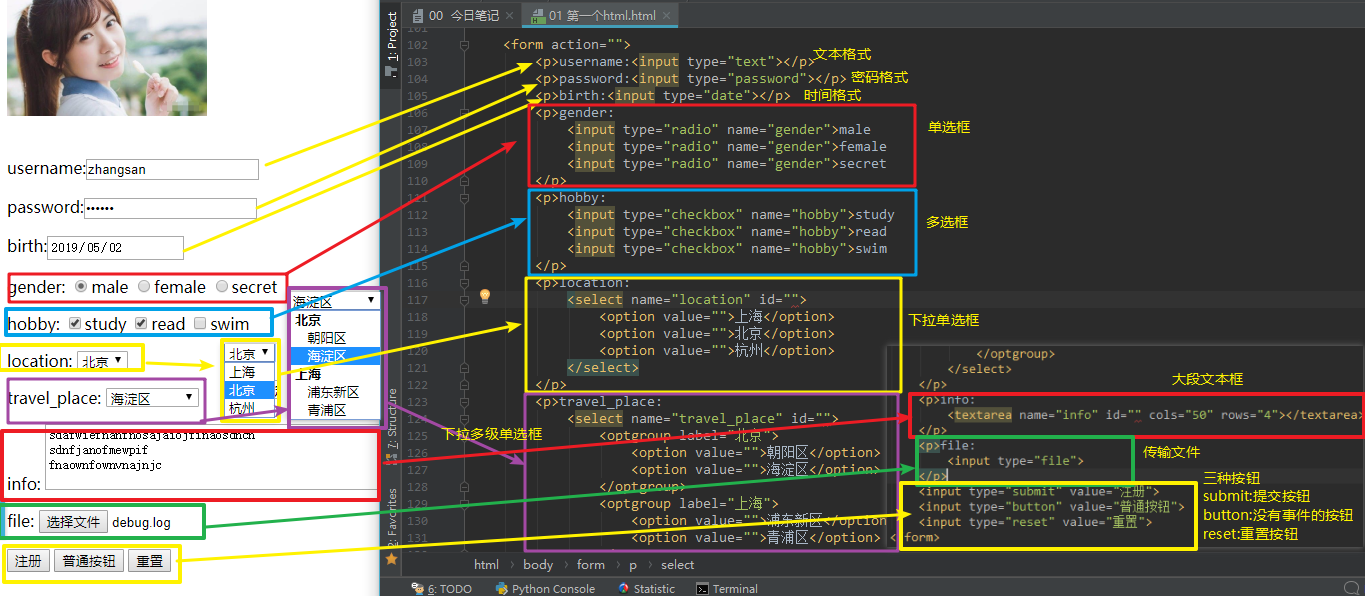
3.6 form表单
功能:获取用户输入(手动输入/选择/默认值),并将获取到的用户信息发送给后端
form表单中只有input的type类型为submit才会触发提交信息的动作
如果不想通过input标签来触发提交动作 那么可以直接写一个<button>button按钮</button>
>>>:input
通过控制type的类型从而实现不同的获取用户输入的标签样式
text 普通文本
password 密文
date 日历
radio 单选框
checkbox 多选框
file 获取文件
submit 触发提交数据的行为
button 普通的按钮
reset 重置form表单内容
>>>:select
选择框 默认是单选的 可以通过multiple参数将单选变为多选
一个option就是一个选项
>>>:textarea
获取用户大段文本值
>>>:form表单中几个重要的属性
>>>:action:用来控制数据到底提交给谁 写url来指定提交给谁
>>>:form表单默认是get请求 可以通过method属性修改提交方法
form表单中需要给每一个获取用户输入的标签加上name属性用来标识当前数据的类型
可以将name属性当做字典的key 用户输入的当做字典的value 并且你可以手动设置value值
form表单发送文件 需要修改enctype属性的值
默认是urlencoded不支持传输文件
需要将其修改为multipart/form-data

<form action=""> <p>username:<input type="text"></p> <p>password:<input type="password"></p> <p>birth:<input type="date"></p> <p>gender: <input type="radio" name="gender">male <input type="radio" name="gender">female <input type="radio" name="gender">secret </p> <p>hobby: <input type="checkbox" name="hobby">study <input type="checkbox" name="hobby">read <input type="checkbox" name="hobby">swim </p> <p>location: <select name="location" id=""> <option value="">上海</option> <option value="">北京</option> <option value="">杭州</option> </select> </p> <p>travel_place: <select name="travel_place" id=""> <optgroup label="北京"> <option value="">朝阳区</option> <option value="">海淀区</option> </optgroup> <optgroup label="上海"> <option value="">浦东新区</option> <option value="">青浦区</option> </optgroup> </select> </p> <p>info: <textarea name="info" id="" cols="50" rows="4"></textarea> </p> <p>file: <input type="file"> </p> <input type="submit" value="注册"> <input type="button" value="普通按钮"> <input type="reset" value="重置"> </form>