https://gitee.com/xiaoIos/emotion_keyboard
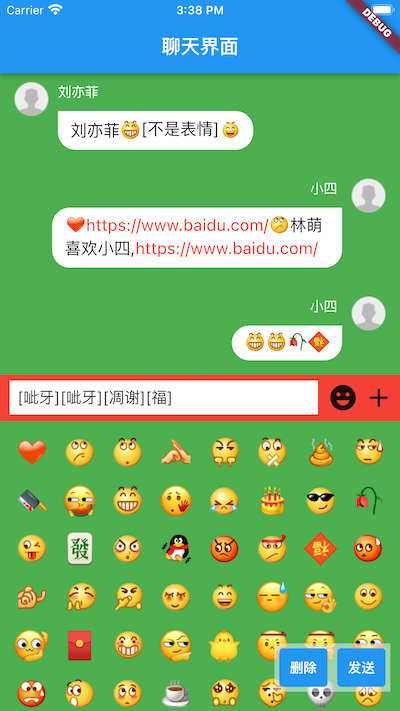
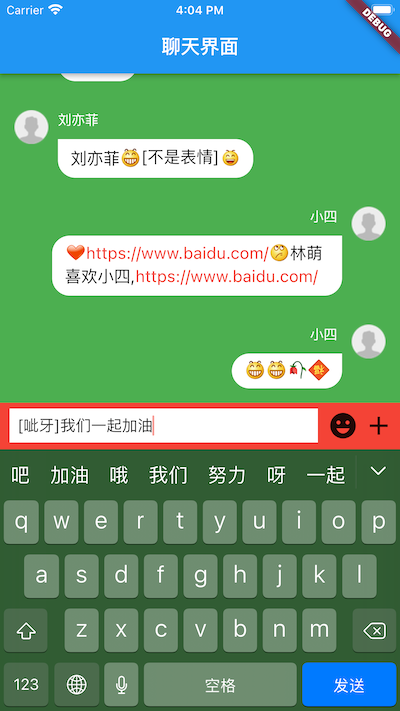
在iOS中,我们通过设置TextView的inputView进行键盘的切换。但是在Flutter中,不是这样做,所以全部需要我们来自定义。同时在iOS中,可以直接把表情通过attachment的形式直接放在textview中,但是在Flutter中,暂时还不行,虽然TextEditingController现在已经支持TextSpan,但是光标问题导致问题频出,看到闲鱼的聊天界面输入框也没有实现textField图文混排,所以采用闲鱼的界面来进行实现。
聊天界面发现在Flutter中。使用 _scrollController.jumpTo(_scrollController.position.maxScrollExtent)无法滚到到最后的位置,会出现距离底部有一些空隙。
可以通过设置 reverse: true 让listview内容进行反转显示 _scrollController.jumpTo(0.0) 即可滚动到最后的位置。
还要就是,在键盘弹出后,点击表情进行切换,有时候会出现一闪而过,所以设置 Scaffold 的 resizeToAvoidBottomInset: false, 键盘弹出让页面不会随着键盘上移,我们通过手动控制避免一闪的的问题。


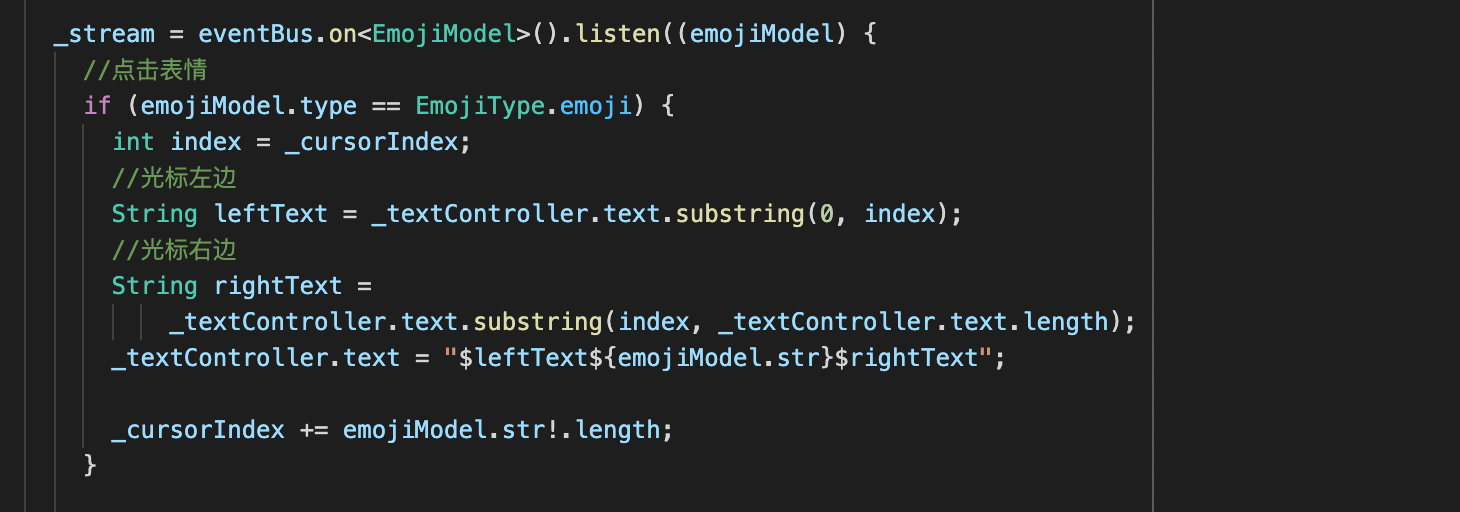
几个注意点是,为了解耦,采用 EventBus进行表情的点击,发送,删除。同时由于点击表情的时候需要注意的是,表情插入的位置,要记录之前textField的光标位置。
点击表情的时候。如 你好,光标在你和好中间,那么插入表情应该为 你[偷笑]好,而不是 你好[偷笑]

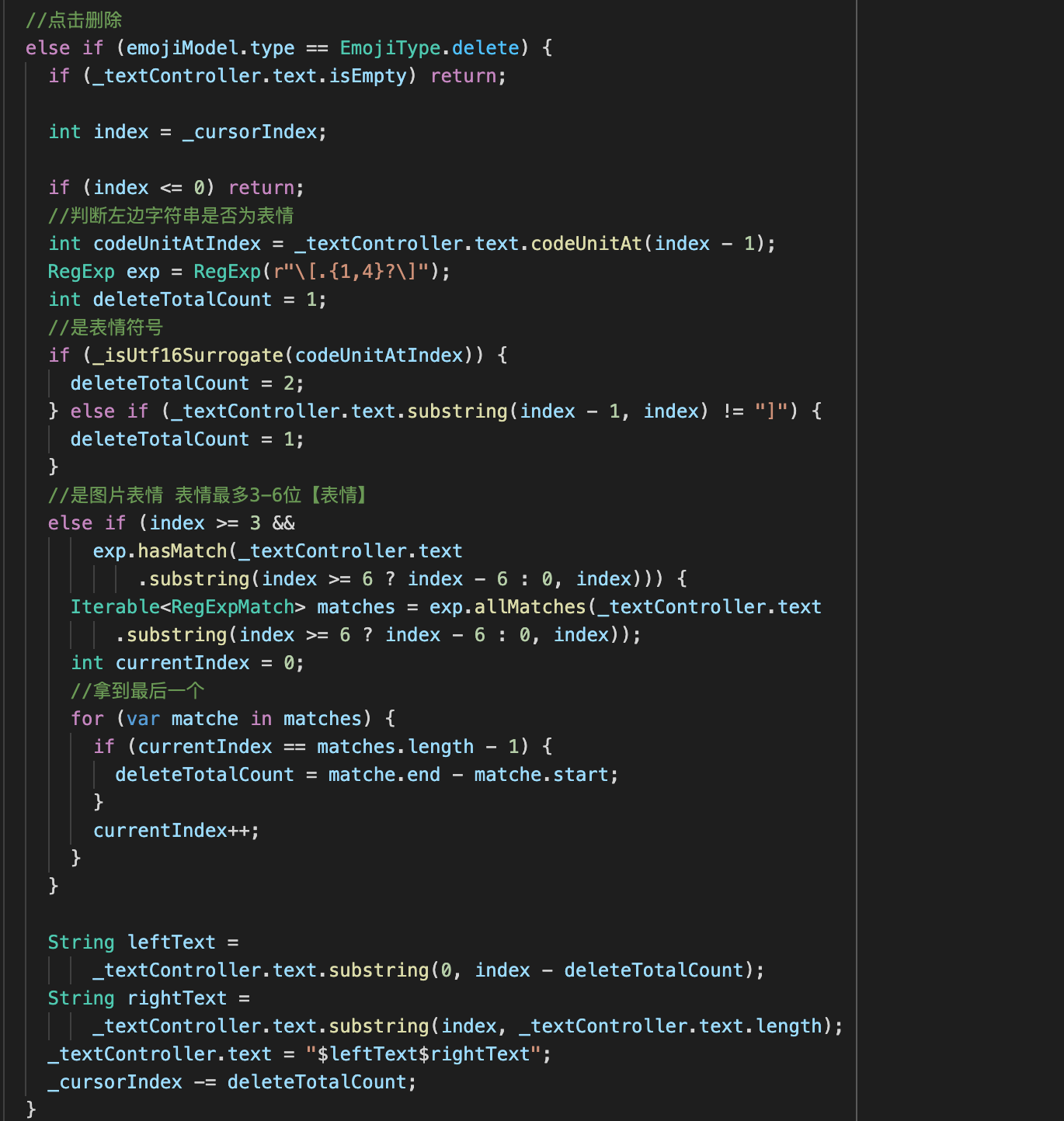
删除的时候,有几种情况,1.是文本,2.表情emoji如☝
如3.【偷笑】自定义表情