
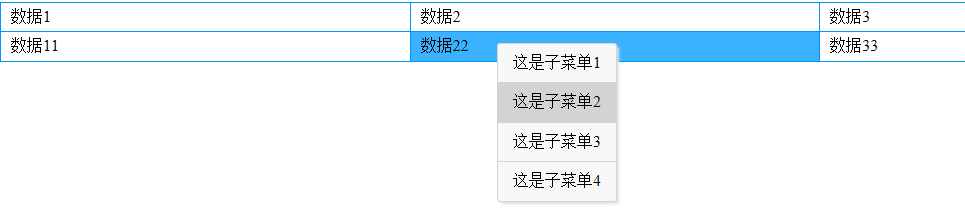
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>右键显示菜单</title> <script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script> <style> .table{width:100%;} .table,.table tr th, .table tr td {border:1px solid #0094ff; padding:5px 10px;} .table {border-collapse: collapse;} .menu{ background:#F8F8F8; position: absolute; display: none; border:1px solid lightgray; border-radius:3px; box-shadow: 2px 2px 5px #e0e0e0; z-index:9999; } .menu .menu-item{padding:10px 15px;} .menu .menu-item:not(:last-child){border-bottom:1px solid lightgray;} .menu .menu-item:hover{cursor:pointer;background:lightgray;} .td-sel{ background:#3AB2FF; } </style> <script> $(document).ready(function(){ $('.td').bind("contextmenu",function(ev){ ev.preventDefault(); var widthMiss=$('#menu').width()+ev.clientX>$('body').width()?$('#menu').width():0; var menu=document.getElementById("menu"); var scrollTop=document.documentElement.scrollTop||document.body.scrollTop; menu.style.display="block"; menu.style.left=(ev.clientX-widthMiss)+"px"; menu.style.top=ev.clientY+scrollTop+"px"; $('.td').removeClass('td-sel'); $(this).addClass('td-sel'); }); $(document).bind("click",function(ev){ ev.preventDefault(); $('#menu').hide(); $('.td').removeClass('td-sel'); }); }); </script> </head> <body> <table class="table"> <tr> <td class="td">数据1</td><td class="td">数据2</td><td class="td">数据3</td> </tr> <tr> <td class="td">数据11</td><td class="td">数据22</td><td class="td">数据33</td> </tr> </table> <div id="menu" class="menu"> <div class="menu-item">这是子菜单1</div> <div class="menu-item">这是子菜单2</div> <div class="menu-item">这是子菜单3</div> <div class="menu-item">这是子菜单4</div> </div> </body> </html>