一、环境
#安装nodejs-官网安装包配置环境变量 node -v #安装webpack npm install webpack -g #安装vue-cli npm install vue-cli -g #新建项目 vue init webpack vuedemo #运行项目 npm run dev
npm install报错的
npm cache clean --force
CNPM安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
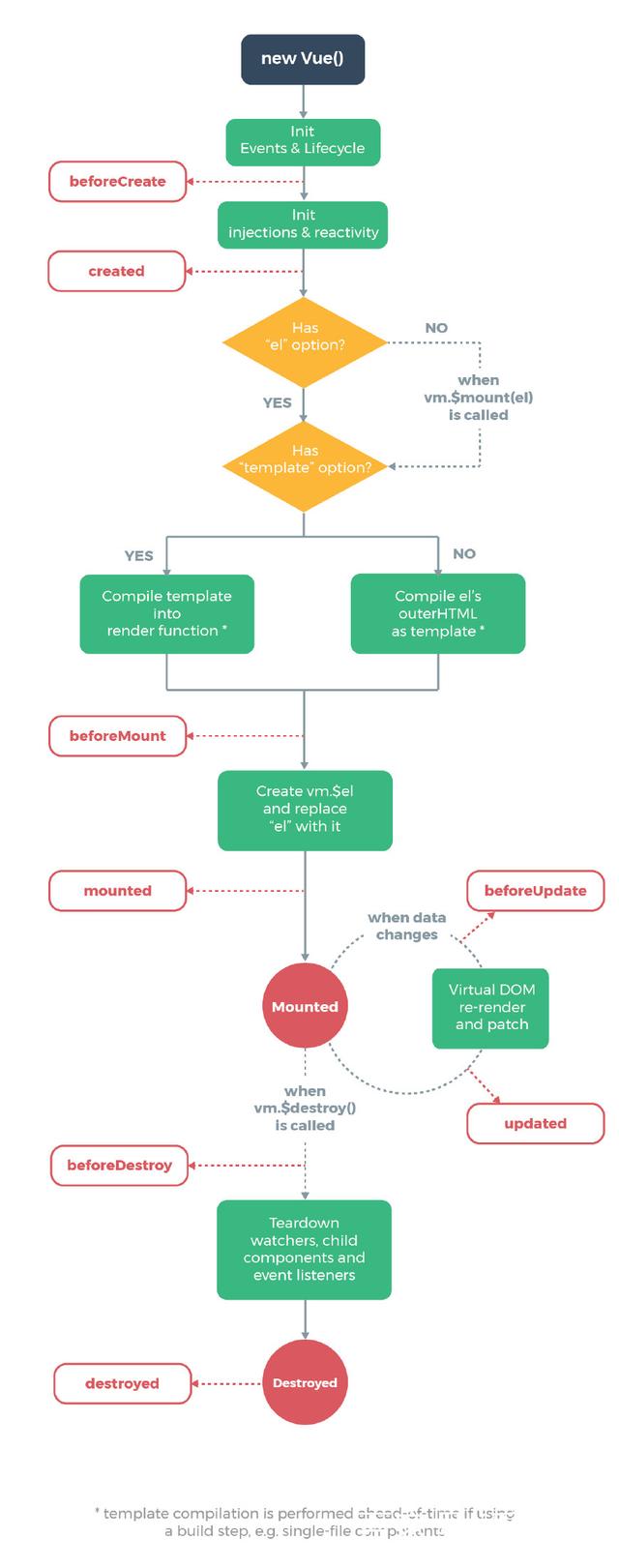
二、生命周期

3、部署
npm run build
生成的dist内容直接以静态文件方式部署到服务器就OK;
build参数根据project.json的配置节点scripts确定;比如:npm run build:prod
通过webpack.DefinePlugin切换环境
new webpack.DefinePlugin({ 'process.env': require('../config/xxx.env') })
分析:
npm run build:prod --report
https://zhuanlan.zhihu.com/p/26710831
资源:
npm常用命令
https://www.cnblogs.com/itlkNote/p/6830682.html
常用插件
https://github.com/varHarrie/varharrie.github.io/issues/10
工具配置

{ "breadcrumbs.enabled": true, "editor.tabSize": 2, "editor.renderWhitespace": "boundary", "editor.cursorBlinking": "smooth", "editor.minimap.renderCharacters": false, "editor.fontFamily": "'Fira Code', 'Droid Sans Mono', 'Courier New', monospace, 'Droid Sans Fallback'", "editor.fontLigatures": true, "explorer.confirmDragAndDrop": false, "extensions.autoUpdate": false, "files.insertFinalNewline": true, "git.autofetch": true, "git.path": "F:\Program Files\Git\cmd\git.exe", "search.exclude": { "**/node_modules": true, "**/dist": true }, "typescript.locale": "en", "window.titleBarStyle": "custom", "window.title": "${dirty}${activeEditorMedium}${separator}${rootName}", "window.zoomLevel": 1, "workbench.activityBar.visible": true, "workbench.colorTheme": "Plastic - deprioritised punctuation", "workbench.iconTheme": "vscode-great-icons", "workbench.startupEditor": "newUntitledFile", "eslint.autoFixOnSave": true, "eslint.validate": ["javascript", "javascriptreact", "vue"], "vsicons.projectDetection.autoReload": true, "vsicons.dontShowNewVersionMessage": true, "tslint.autoFixOnSave": true, "debugwrapper.wrappers": { "default": "console.log('$eSEL', $SEL)" }, "prettier.tslintIntegration": true, "cSpell.userWords": [ "Unmount" ], "jest.autoEnable": false, }
