徐利峰:
今天实现了:
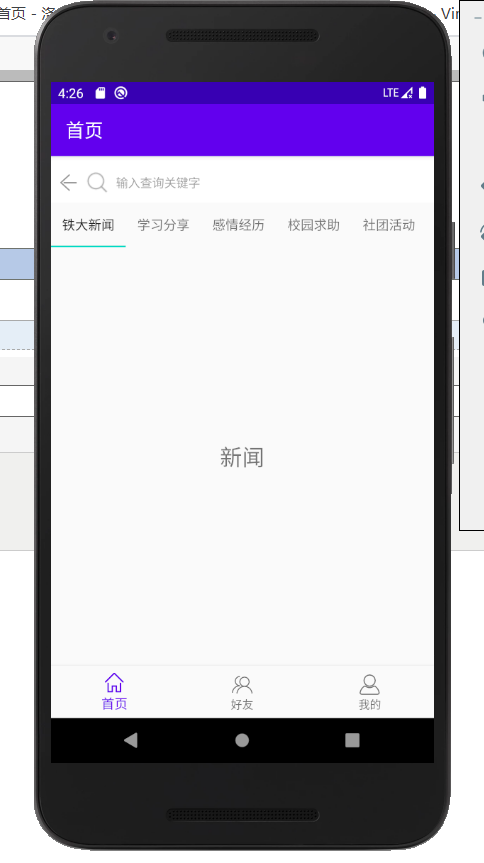
界面的二级入口 以及服务器端的新闻数据格式化为json,以供Android端获取
还做了一个搜索框(含历史记录),还未完成,设计的是:在首页加一个搜索框,点击后跳转到一个activity上面顶部有一个下图所示的搜索框(含历史记录)

遇到的问题:在做界面展示的时候,总会出现tablayout遮挡住我的fragment,导致界面布局显示不出来
后来查询后才发现,应该使用ConstraintLayout,才会是界面不被遮挡住。
之后再设置tablayout与viewpager也出现一些小差错不过都被处理了。
明天:要将新闻数据呈递到Android端,并且把搜索框含有历史记录做出来
戴伟伟:
摘要:今天想要实现第三方登陆的功能,但是由于需要注册个人开发者身份,通过审核拿到appid才可以进行测试,所以未测试。但是通过查看腾讯开放api文档,知道了SDK的使用方法和各个接口的功能,尝试写了一些代码,测试未通过。
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.qqlogin.MainActivity"> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:onClick="buttonLogin" android:text="点击QQ登录" android:textColor="#f4736e" android:textSize="16sp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout> layout
李浩:
由于新闻页太单一,数据太少了,我从学校官网观察了一下新闻页的主要布局,准备爬取信息。
遇到的问题:新闻页面布局一直变化,导致纯正则筛选爬取不完全。
准备明天自学pquery用css选择器爬取。