个人心得:axios拦截器是监听axios请求的。本例中即使axios放在created生命周期函数中,它也是在axios请求发起之后再进行请求拦截。(纠正了我的错误思想:认为放在created中的函数都可以优先执行,实际上只有同步任务如此;异步任务放入created中还是要等待触发条件才能执行。
还有一个需要注意的地方:created中一定不能直接操作dom;created时期是获取不到dom的。在created中操作dom要借助nextTick方法:nextTick可以获取最新的dom。

<template>
<div id="welcome">
<div v-if="isLoading">Loading....</div>
<button @click="setHeader">按钮</button>
</div>
</template>
<script>
//测试设置请求头、设置响应头
import axios from 'axios'
export default {
data(){
return {
isLoading:false
}
},
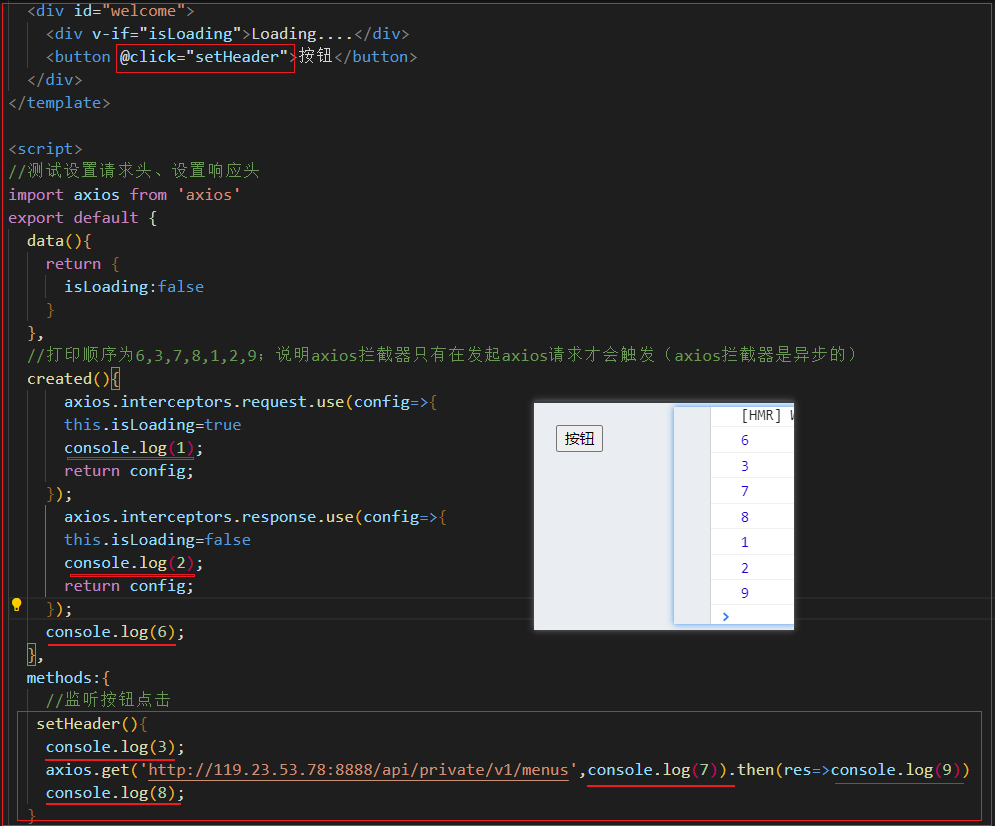
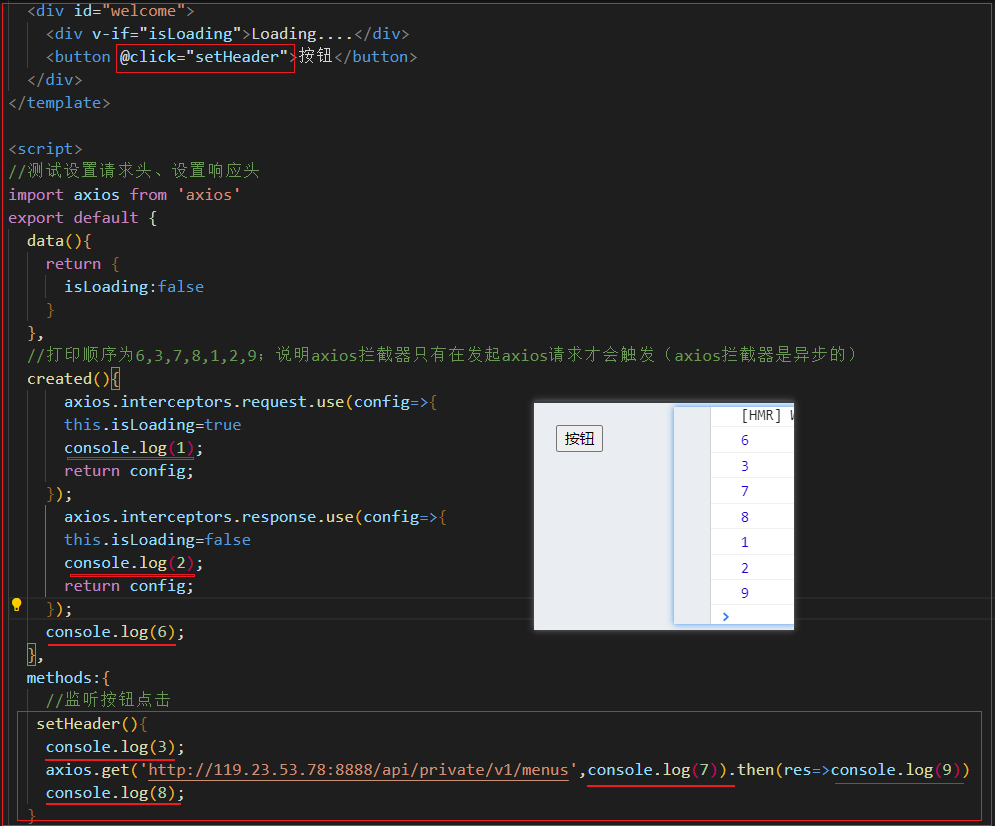
//打印顺序为6,3,7,8,1,2,9;说明axios拦截器只有在发起axios请求才会触发(axios拦截器是异步的)
created(){
axios.interceptors.request.use(config=>{
this.isLoading=true
console.log(1);
return config;
});
axios.interceptors.response.use(config=>{
this.isLoading=false
console.log(2);
return config;
});
console.log(6);
},
methods:{
//监听按钮点击
setHeader(){
console.log(3);
axios.get('http://119.23.53.78:8888/api/private/v1/menus',console.log(7)).then(res=>console.log(9))
console.log(8);
}
}
}
</script>
<style lang="less" scoped>
</style>