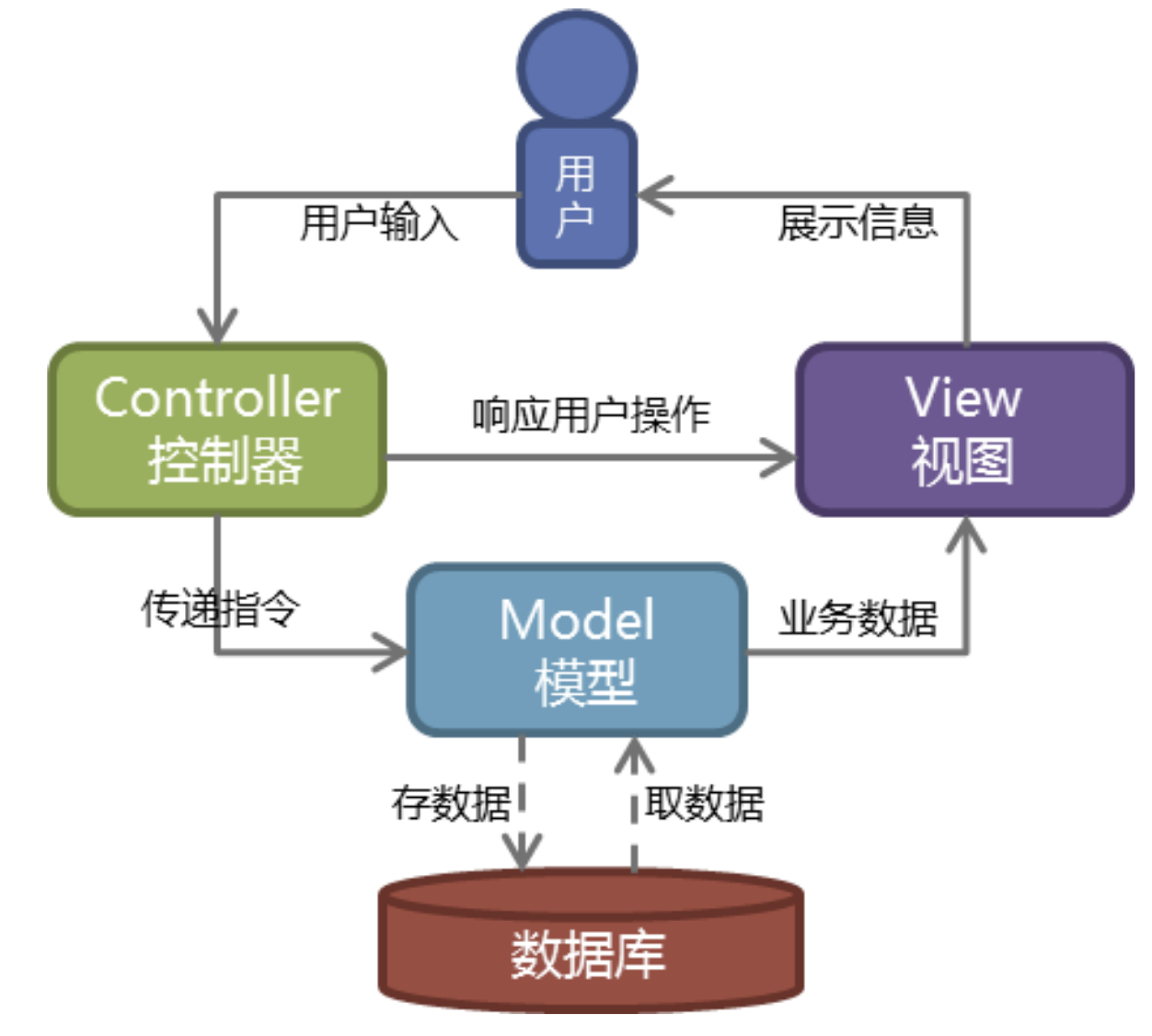
在web开发领域里著名的MVC模式,所谓MVC就是把web应用分为模型(M)、控制器(C)、视图(V)三层,达到了解耦的效果。
一次完整的请求如图:

但是django用的是MTV模式,本质是一样的,也是为了各组件之间保持松耦合关系,只是定义上有些不同。
- M 代表模型(Model):负责进行存取数据和对数据库的关系映射(ORM)
- T 代表模版(Template):负责渲染和展示页面给用户(HTML)
- V 代表视图(View):负责业务逻辑,在适当的时候调用Model和Template
除此之外、还需要一个URL分发器,将用户发送的每一个请求逐一匹配、再分发给不同的View处理。
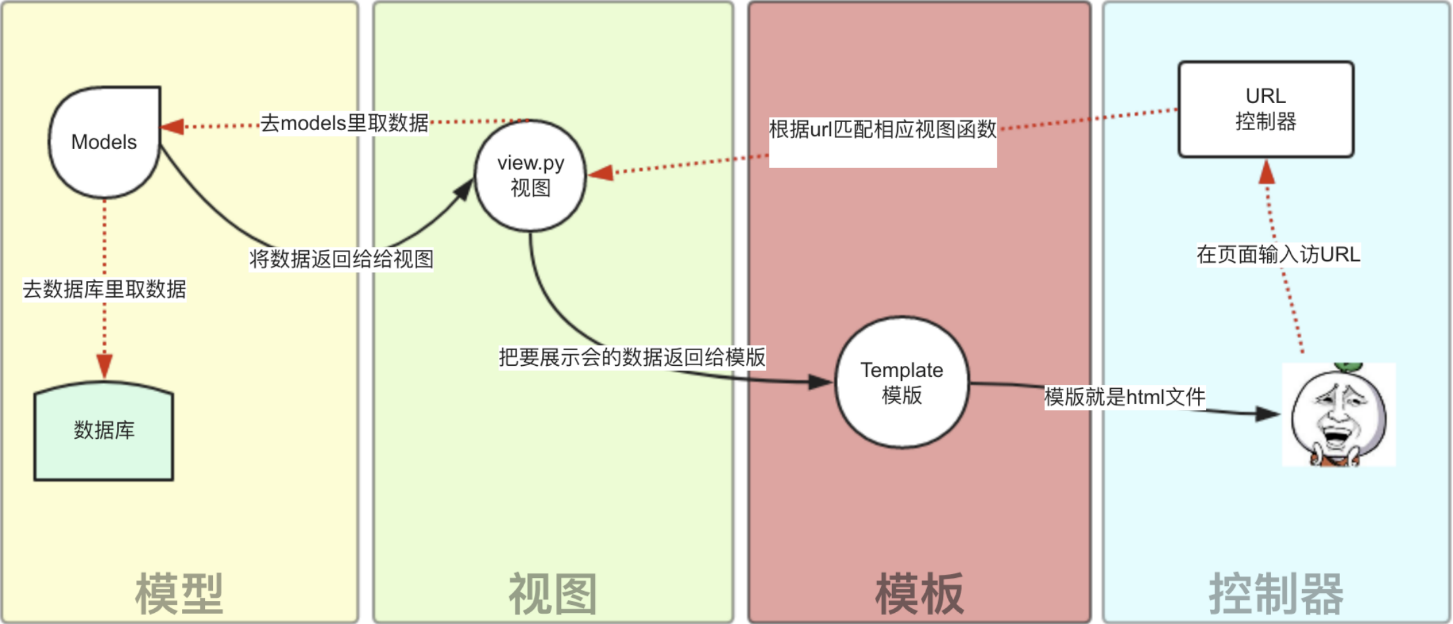
整个流程如下图:

一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求如果匹配到了url,就会去执行url对应的函数,如果不涉及数据调用。那这个时候函数返回一个模版(也就是网页)给用户。如果需要调取数据,函数调用模型,模型去数据库查找数据并返回查询结果。视图函数把返回的数据填充到模版文件中渲染,最后返回给网页给用户。
1、下载
pip install django
2、创建django项目
django-admin.py startproject mysite
两条命令执行完毕后、会生成目录结构如下

manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
urls.py ----- 负责把URL模式映射到应用程序。
3、在项目目录下创建应用
python manage.py startapp blog
命令执行后、项目会多出一个应用文件夹、目录结构如下

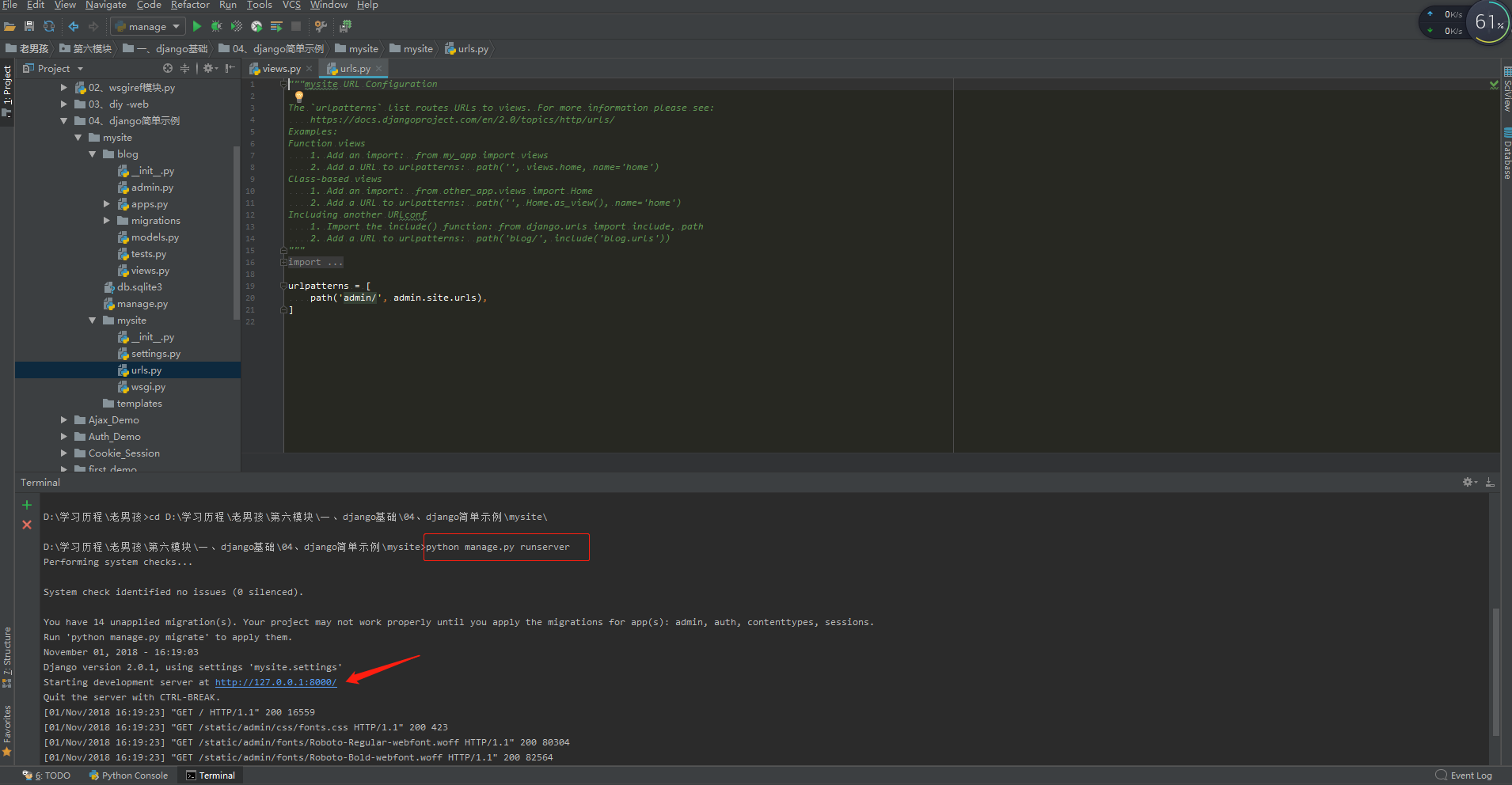
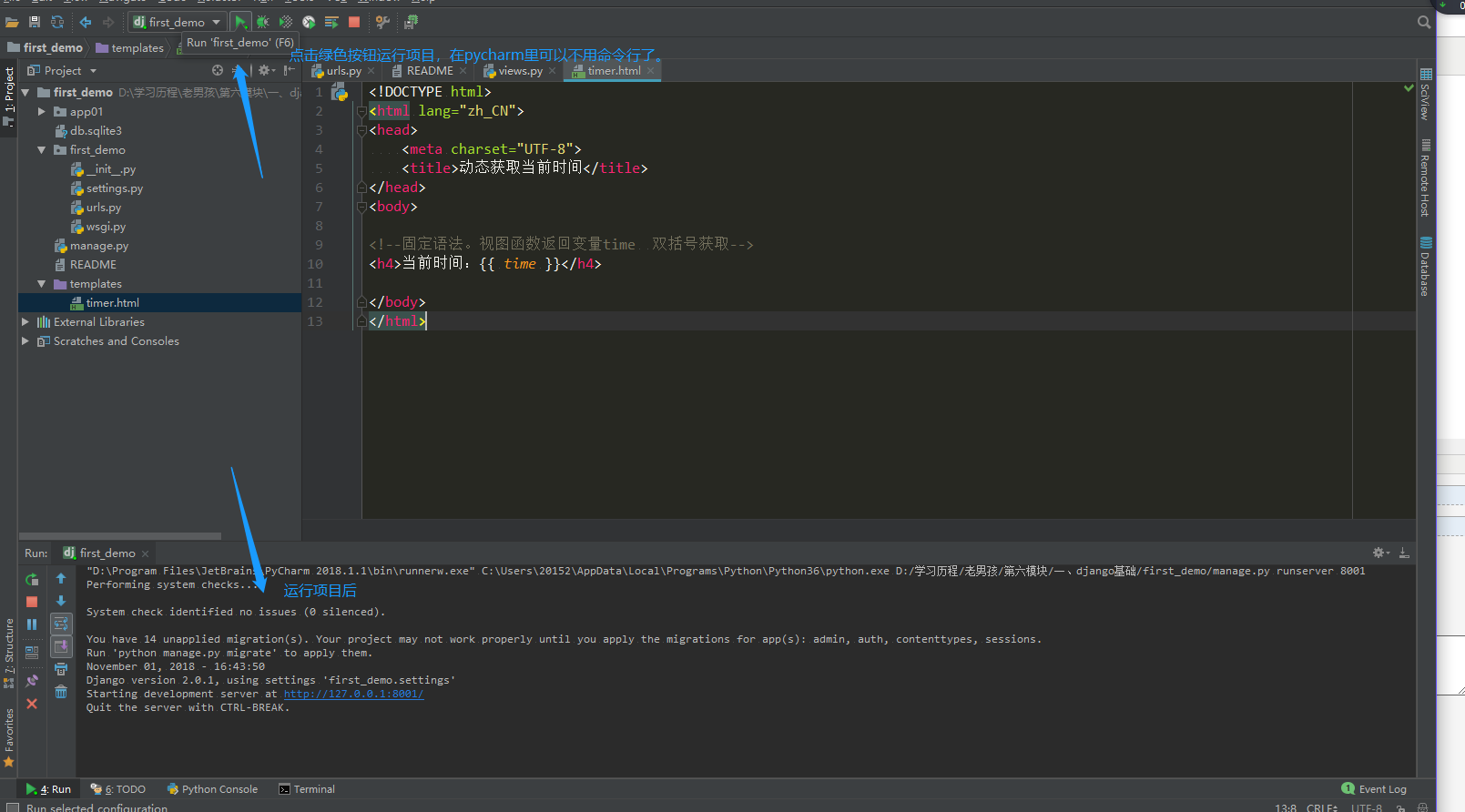
4、启动Django项目
python manage.py runserver 0.0.0.0:8080 (IP + PORT 不写默认127.0.0.1:8000)
项目已启动、快去浏览器访问:http://127.0.0.0.1:8080

因为是django2.0版本,外观美观了许多!

新建一个项目
1、urls.py 加一条url
1 from django.contrib import admin 2 from django.urls import path 3 from app01 import views # 导入app01项目中的视图函数 4 5 urlpatterns = [ 6 path('admin/', admin.site.urls), 7 path(r'timer/',views.timer), # 127.0.0.1:8001/timer 会执行 views.py 文件中的timer()函数 8 ]
2、views.py 中定义一个timer()函数
1 from django.shortcuts import render 2 import datetime # 导入日期时间模块 3 4 5 # Create your views here. 6 def timer(request): 7 t = datetime.datetime.now().strftime('%Y-%m-%d %X') # 当前时间对象 8 return render(request, 'timer.html', {"time": t}) # render() django的三个响应对象之一,渲染页面用的,第一个参数是固定的,第二个跟要显示的html文件,第三个跟要返回的数据。在html文件里渲染时间对象并展示页面给用户看
3、项目文件下有个template文件、存放html文件的。timer.html
1 <!DOCTYPE html> 2 <html lang="zh_CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>动态获取当前时间</title> 6 </head> 7 <body> 8 9 <!--固定语法。视图函数传来一个字典{"time":t} 这里双括号获取--> 10 <h4>当前时间:{{ time }}</h4> 11 12 </body> 13 </html>
4、执行

5、浏览器打开看看吧!