一、准备工作
1.安装docker-ce (有docker老版本也可以直接使用)
安装依赖的软件包
yum install -y yum-utils device-mapper-persistent-data lvm2配置Docker的阿里云yum源
1 yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
2 安装docker-ce
3 yum install -y docker-ce2.启动Docker服务
systemctl start docker
二、安装clickhouse
直接运行, docker会自动帮你拉取镜像
1 -- 安装 2 sudo docker run -d -p 8123:8123 -p 9000:9000 3 --name some-clickhouse-server 4 --ulimit nofile=262144:262144 5 -v /mnt/data/clickhouse/:/var/lib/clickhouse/ yandex/clickhouse-serverdocker run -d --name ch-server --ulimit nofile=262144:262144 -p 8123:8123 -p 9000:9000 -p 9009:9009 yandex/clickhouse-server
查看镜像
[root@ly-A2 ~]# docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES d00724297352 yandex/clickhouse-server "/entrypoint.sh" 9 seconds ago Up 8 seconds 0.0.0.0:8123->8123/tcp, 0.0.0.0:9000->9000/tcp, 0.0.0.0:9009->9009/tcp ch-server
进入Clickhouse容器
docker exec -it d00724297352 /bin/bash
- 需要注意的是, 默认的容器是一个依赖包不完整的ubuntu虚拟机
- 所以我们需要安装vim
apt-get update apt-get install vim -y
进入clickhouse-server目录并查看目录
1 cd /etc/clickhouse-server 2 3 # 查看目录 4 root@d00724297352:/etc/clickhouse-server# ll 5 total 52 6 drwxr-xr-x 1 root root 4096 May 14 18:29 ./ 7 drwxr-xr-x 1 root root 4096 May 22 08:12 ../ 8 drwxr-xr-x 1 root root 4096 May 14 18:29 config.d/ 9 -rw-r--r-- 1 root root 26466 May 8 19:38 config.xml 10 lrwxrwxrwx 1 root root 41 May 14 18:29 preprocessed -> /var/lib/clickhouse//preprocessed_configs/ 11 drwxr-xr-x 2 root root 4096 May 14 18:29 users.d/ 12 -rw-r--r-- 1 root root 5328 May 8 19:38 users.xml
- 修改clickhouse的用户密码需要在users.xml中配置
- 需要注意的是: 密码必须为加密过的形式, 否则会一直连不上。
PASSWORD=$(base64 < /dev/urandom | head -c8); echo "你的密码"; echo -n "你的密码" | sha256sum | tr -d '-'
- 执行以上命令后会在命令行打印密码明文和密码密文, 如下
A940922h
dd2cef99d7122cd3e2455491f79b567400ce238b7eca309f73e089670df70eb6
- vim user.xml修改用户密码
- 将55行的 替换为
<password_sha256_hex> 密码密文 </password_sha256_hex>
- 不需要重启即可登录
clickhouse-client -h 127.0.0.1 -d default -m -u default --password '你的密码'
- # 登录成功
d00724297352 :) show databases; SHOW DATABASES ┌─name───────────────────────────┐ │ _temporary_and_external_tables │ │ default │ │ system │ └────────────────────────────────┘ 3 rows in set. Elapsed: 0.002 sec.
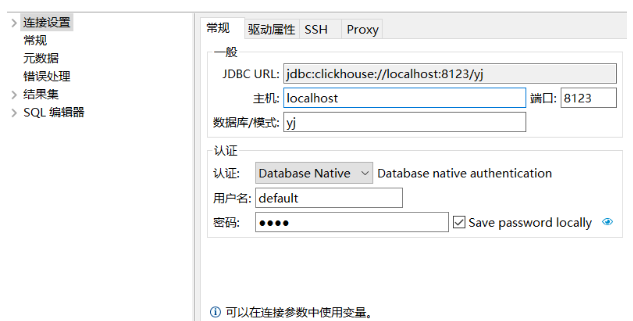
使用可视化客户端连接数据库,创建一个数据库,我用的是yj

主机使用localhost
端口号:8123
账户名称固定使用default,如果你没有创建过用户名的话
密码就是你刚刚输入的密码