问题描述:
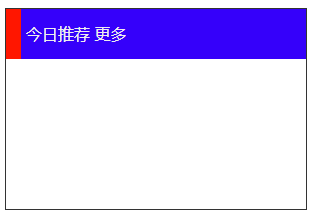
给某个【无内容】的元素设置inline-block会导致该元素所在行的元素的位置不在同一水平线上

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>inline-block的使用</title>
<style>
#container {
300px;
height: 200px;
border: 1px solid #333;
color: #eee;
}
#container > .theme {
height: 50px;
line-height: 50px;
background-color: #00f;
}
.theme > .theme-icon {
display: inline-block;
15px;
height: 50px;
background-color: #ff0000;
vertical-align: top; /*本文采用方案,设置vertical-align属性*/
}
</style>
</head>
<body>
<div id="container">
<div class="theme">
<i class="theme-icon"></i> /*设置为行内块状元素*/
<span class="today-hot">今日推荐</span>
<span class="more">更多</span>
</div>
</div>
</body>
</html>
问题原因:
同一行的元素默认是底部对齐,即vertical-align:baseline
设置inline-block的元素内容为空时,该元素的基线为该元素margin-bottom线所在位置;
解决方案:
- 使用float进行定位;
- 给设置inline-block元素设置:vertical-align;
- 给无内容元素加点内容,比如空格;
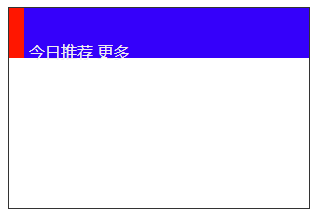
调整后效果: