什么是BFC?
它是一块独立的区域,让处于BFC内部的元素于外部的元素互相隔离。
BFC如何触发?
- 根元素,即HTML元素
- position:fixed/absolute
- float不为none
- overflow 不为 visible
- display的值为inline-block、table-cell、table-caption
作用是什么?
1. 防止margin 发生重叠。
- 未触发BFC情况下:
<style>
* {
margin: 0;
padding: 0;
}
p {
100px;
height: 100px;
background:#00F0F0;
margin: 30px;
}
</style>
<body>
<p>left</p>
<p>right</p>
</body>
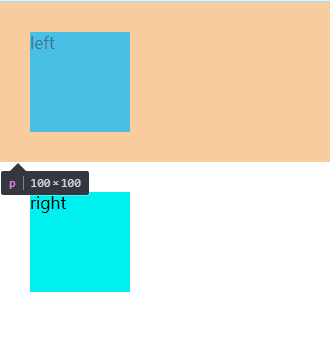
视图:

我们可以看到两个p元素共用一个margin间距。我们触发BFC后在来看看
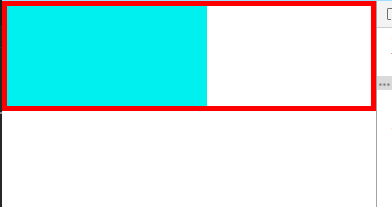
- 触发BFC情况下:
<style>
* {
margin: 0;
padding: 0;
}
p {
100px;
height: 100px;
background:#00F0F0;
margin: 30px;
}
div {
overflow: hidden;
}
</style>
<body>
<p>left</p>
<div>
<p>right</p>
</div>
</body>

2. 两栏布局,防止文字环绕。
- 未触发BFC情况下:
<style>
* {
margin: 0;
padding: 0;
}
.box {
100px;
height: 100px;
float: left;
background:#00F0F0;
}
.text {
font-size: 14px;
}
</style>
<body>
<div>
<p class="box">盒子</p>
<p class="text">
文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字
</p>
</div>
</body>
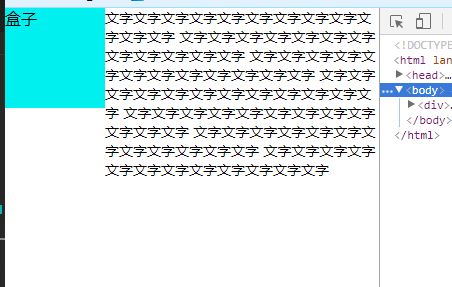
视图:

我们可以看到文字是围绕box盒子展示的,我们给text 加上overflow: hidden;触发BFC后
- 触发BFC情况下:
<style>
* {
margin: 0;
padding: 0;
}
.box {
100px;
height: 100px;
float: left;
background:#00F0F0;
}
.text {
font-size: 14px;
overflow: hidden;
}
</style>
<body>
<div>
<p class="box">盒子</p>
<p class="text">
文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字
文字文字文字文字文字文字文字文字文字文字文字文字
</p>
</div>
</body>

3. 防止元素塌陷。
- 未触发BFC情况下:
<style>
* {
margin: 0;
padding: 0;
}
div {
border: 5px solid #F00;
}
.box {
100px;
height: 100px;
float: left;
background:#00F0F0;
}
</style>
<body>
<div>
<p class="box"></p>
<p class="box"></p>
</div>
</body>

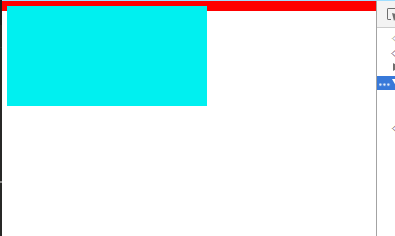
我们可以看到div元素塌陷没有高度,我们给div设置overflow:hidden,触发BFC。
- 触发BFC情况下:
<style>
* {
margin: 0;
padding: 0;
}
div {
border: 5px solid #F00;
overflow: hidden;
}
.box {
100px;
height: 100px;
float: left;
background:#00F0F0;
}
</style>
<body>
<div>
<p class="box"></p>
<p class="box"></p>
</div>
</body>