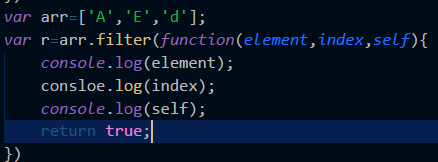
1、filter也是一个常用的操作函数,他作用于Array的某些元素,然后返回剩下的元素,和map()类似,Array的filter()也接受一个函数,和map()不同的是,filter()把传入的函数作用于每一个元素,然后根据反悔的是true 还是false决定保留还是丢弃该元素。

filter()接受的回掉函数,其实可以有多个参数,通常我们仅适用第一个参数,表示Array的某个元素,回掉函数还可以接受另外两个参数,鸟事元素的位置和数组本身。
2、Array的sort()方法默认吧把所有元素转换成String再排序,
3、箭头函数相当于匿名函数,箭头函数有两种格式,
4、正则表达式 、d匹配一个数字, w匹配一个字母或者一个数字
‘00d’-----》007 ‘ww’------>js
. 匹配任意字符
‘js.’------>jsp jss js!
要是匹配变长得字符,使用*号,表示任意个字符(包括0),用+表示至少一个字符, 用?表示0个或者1个,用{n}表示n个字符,用你{n,m} 表示n到m个字符
s表示匹配一个空格
[0-9a-zA-Z\_]可匹配一个数字或者字母或者下划线
^表示行的开头,^d表示必须以数字开头。
$表示行的结束,d$表示必须以数字结束
3、可以使用location.herf获取URL各个部分的值
location.protocol; location.host location.port location.pathname location.search location.hash
Cookie是由服务器发送的key_value标识符,因为HTTP协议是无状态的,但是服务器要区分到底是哪个用户发来的请求,就可以使用Cookie来区分,当一个用户登陆服务器成功之后服务器就会发送您一个Cookie给浏览器,列如 user=nsdnf9030-23r0.....伺候浏览器访问该网站时, 会在请求头上附加上这个Cookie服务器根据Cookie区分出用户。
除此之外,Cookie还可以存储网站的一些设置,document.Cookie
4、history对象保存了浏览器的历史记录,JavaScript可调用history的back()或者forward(),这个对象属于历史遗留对象,对于web页面来说,使用大量的ajax交互页面,
5、操作DOM节点,通过各种方式拿到DOM节点,常见的方法document.getElementById()和document.getElementByTagName(),以及CSS选择器document.getElementByClassName();
6、当我们获DOM之后,如果DOM是空的就可以 直接使用innerHtml='<span>child</span>'就可以修改DOM的节点内容,相当于插入新的DOM节点,但是如果DOM节点不是空的,就不能使用这种方法,因为innerHtml 会直接替换掉原来的节点,
使用 appendChild把一个节点添加到父节点的而最后一个子节点。
7、JavaScript处理表单
<form id="test-form''>
<input type=“text” name='test'><button type="button" onclick="doSUbmitForm()">Submit</button>
</form> <script>
fuction doSubmitFrom(){
var form=documnet.getElementById('test-form');
form.submit();
}</script>
1、过滤掉继承的属性
要过滤掉对象继承的属性,用hasOwnProperty()来实现:
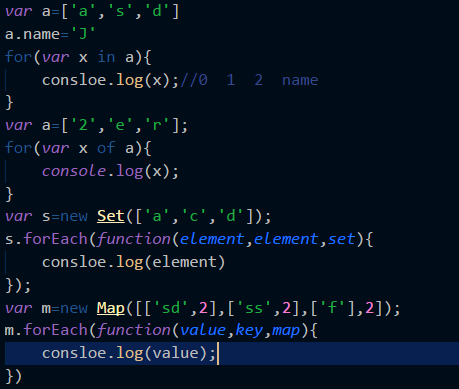
var o = { name: 'Jack', age: 20, city: 'Beijing' }; for (var key in o) { if (o.hasOwnProperty(key)) { console.log(key); // 'name', 'age', 'city' } }2、由于Array也是对象,而他的每一个元素的索引被视为对象的属性,因此,for ...in 循环可以直接循环出Array的索引,但是注意的是循环结果是S同日南方类型。


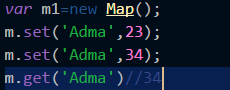
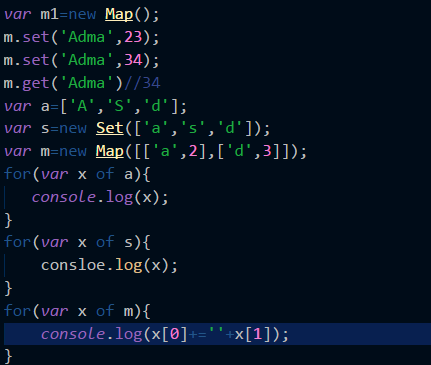
由于一个Key只能对应一个value,所以,多次对一个key放入Value,就面的会把前面的值冲掉。

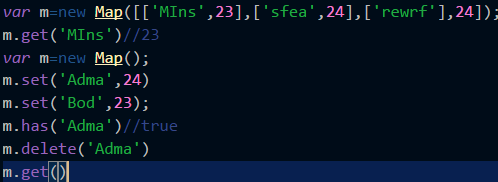
4、set和map类似,也是一组key集合,但是不存储value由于key不能重复,在set中没有重复的key,要创建一个set,需要提供一个Array作为输入,或者直接创建以一个空的set
var s1=new Set();
var s2=new Set([1,2,3]); 重复元素会在set中自动过滤,
用for ....of 循环遍历集合,但是最好的韩式使用Iterable函数中的forEach方法,它只接受一个函数,每次迭代自动调回该函数,

Iterable

由于JavaScript允许传入任意个参数,不影响调用,因此传入的参数比定义的参数多也没问题,即使函数内部不需要这些惨呼。
abs(10,'blablabla');//返回10 abs(-9,'hahaha','mjsds')、、返回9
利用arguments可以获得调用者传入的所有参数,也就是说,即使函数不定义任何参数,还是就可以拿到参数的值

为了获取除了已经定义的参数a,b 之外的参数,就得使用arguments,并且循环要剔除之前的参数,使用rest参数可以很好的解决
function foo(a,b,.....rest){
console.log('a'+a);
consloe.log('b'+b);
consloe.log(rest);} foo(1,2,3,4,4),但是 rest参数只能写在最后
前面用用.....标识,传入的参数先绑定a,b,多以的参数,以数组的方式交给变量rest 所以不再使用arguments,就可以直接获取全部的参数
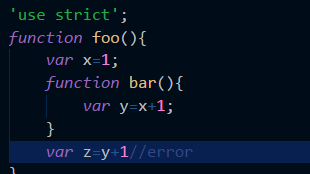
由于JavaScript函数可以嵌套,此时,内部函数可以访问外部函数定义的bianl,反过来不行


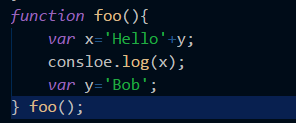
不行语句 var x='Hello'+y;没报错原因是变量y之后申明啦,但是console.log()显示 Hello, undefined 地火明变零y的值为undefined,这是因为JavaScript引擎自动提升了变量y的声明,但是不会提升y的赋值
所以一般开始对对象的参数进行声明,使用var
function foo(){
var
x=2;
y=x+1;
z;i;
for(i=0;i<100;i++){
。。。。。。。}}
5、就AV是默认有一个全局变量window,全局作用域的变量实际上会绑定到widow的一个属性,如下输出的结果是一样的

以变量方式var foo = function () {}定义的函数实际上也是一个全局变量,因此,顶层函数的定义也被视为一个全局变量,并绑定到window对象:
JavaScript实际上只有一个全局变量作用域,任何变量如果在当前函数中没有找到就会在上一层继续查找,最后在全局把变量中也么有,就会报ReferenceError
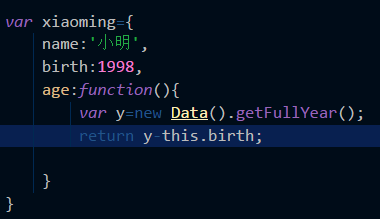
6、绑定到对象上的函数叫做方法,和函数没有区别,但是他在内部使用了一个关键字this,this只一个特殊变量,它指向当前对象,如下也就是xiaoming这个变量,所以,this.brith可以取得xiaoming的birth属性