Ajax 即"Asynchronous Javascript And XML"(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。
Ajax = 异步 JavaScript 和 XML(标准通用标记语言的子集)。通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。
这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。
-
创建Ajax引擎对象--XMLHttpRequest对象;
-
为XMLHttpRequest对象绑定监听(监听服务器,将数据响应给引擎);
-
绑定提交地址;
-
发送请求;
-
接收响应数据;
【需求】
-
点击页面按钮发送请求到后台Servlet;
-
后台Servlet接收数据后,给出响应;
-
页面接收响应数据;
demo1.html
<!--demo1.html-->
<html> <head> <title></title> </head> <body> <button id="btn" onclick="sendAjax();">点击后,发送Ajax请求</button> </body> <script> function sendAjax() { //js原生的Ajax实现 //1.创建XMLHttpRequest对象 var xhr = new XMLHttpRequest(); //2.给XMLHttpRequest对象绑定监听 xhr.onreadystatechange = function () { if(xhr.readyState == 4 && xhr.status == 200) { //5.接收响应 alert(xhr.responseText); } } //3.绑定提交地址 /** * GET:请求方式; * url:请求地址 * flag: true--异步请求,false--同步请求 */ xhr.open("GET", "/ajaxServlet", true); //4.发送请求 xhr.send(); } </script> </html>
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(name = "AjaxDemo", urlPatterns = "/ajaxServlet")
public class AjaxDemo extends HttpServlet {
/**
* 接收ajax请求
*/
@Override
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html;charset=utf-8");
response.getWriter().println("传智播客");
}
}
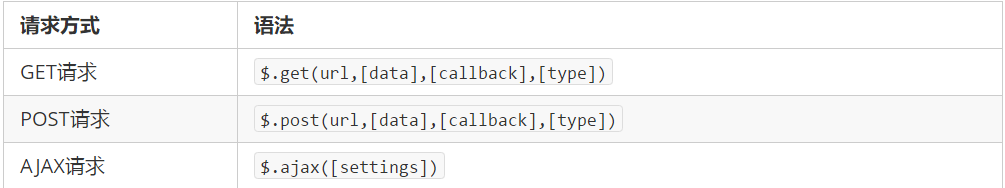
【注意】以上3种方法都是基于jQuery实现的,所以在使用之前必须先导入jquery的类库。
1.1、GET请求方式概述
通过远程HTTP GET请求发送请求。这是一个简单的GET请求,以取代复杂的$.ajax。请求成功时可调用回调函数。如需复杂的ajax请求参数设置,请使用$.ajax 。
1.2、GET请求的语法格式
$.get(url,[data],[callback],[type])
其中,参数说明如下:
| 参数 | 说明 |
|---|---|
| url | 请求地址 |
| data | 发送给服务器端的请求参数,格式:<br />方式一:key=value&key=value<br />方式二:{key:value,key:value...} |
| callback | 回调函数:当请求成功后触发的函数 |
| type | 返回参数类型:取值可以是xml, html, script, json, text, _defaul等 |
【案例】GET请求案例
【需求】
-
点击按钮后,数据"name='张三',age=18"发送到后台服务器;
-
后台接收到数据后,响应"OK";
demo2.html
<!--demo2.html-->
<html>
<head>
<title>Title</title>
<script src="js/jquery-3.3.1.js"></script>
</head>
<body>
<button onclick="ajaxGetFn();">send</button>
</body>
<script>
//按钮单击事件
function ajaxGetFn() {
//Ajax的GET请求:
//方式一:key=value&key=value形式传值
// $.get("/getDemo","name='张三'&age=18",function (res) {
// //处理响应数据
// alert(res);
// },"text");
//方式二:{key:value,key:value}形式传值
$.get("/getDemo",{"name":"张三","age":18},function (res) {
//处理响应数据
alert(res);
},"text");
}
</script>
</html>
servlet代码
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(name = "GetDemoServlet", urlPatterns = "/getDemo")
public class GetDemoServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//处理post请求和响应乱码问题
response.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
doGet(request,response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取请求参数
String name = request.getParameter("name");
String age = request.getParameter("age");
response.setContentType("text/html; charset=utf-8");
response.getWriter().print("ok! name="+name+"; age="+age);
}
}
2.1、POST请求方式概述
通过远程 HTTP POST 请求载入信息。这是一个简单的 POST 请求功能,如需复杂的ajax参数设置请使用$.ajax。
2.2、POST请求的语法格式
$.post(url, [data], [callback], [type])其中,参数说明如下:
| 参数 | 说明 |
|---|---|
| url | 请求的服务器端url地址 |
| data | 发送给服务器端的请求参数,格式可以是key=value,也可以是js对象 |
| callback | 当请求成功后的回调函数,可以在函数体中编写我们的逻辑代码 |
| type | 预期的返回数据的类型,取值可以是 xml, html, script, json, text, _defaul等 |
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="js/jquery-3.3.1.js"></script>
</head>
<body>
<button onclick="ajaxPostFn();"> Ajax的post请求,发送数据到后台</button>
</body>
<script>
//按钮单击事件
function ajaxPostFn(){
$.post("/postDemo",{"name":"李四","age":13},function(res){
alert(res)
});
}
</script>
</html>
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(name = "PostDemoServlet", urlPatterns = "/postDemo")
public class PostDemoServlet extends HttpServlet {
@Override
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取请求参数
String name = request.getParameter("name");
String age = request.getParameter("age");
response.setContentType("text/html;charset=utf-8");
response.getWriter().println("ok! name="+name+";age="+age);
}
@Override
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//处理post请求和响应乱码问题
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
doGet(request, response);
}
}
3.1 Ajax请求概述
通过 HTTP 请求加载远程数据。jQuery 底层 A JAX 实现。简单易用的高层实现见get和post方法。$.ajax()方法可以更加详细的设置底层的参数。
3.2 A JAX请求方式语法
$.ajax([settings])其中,settings是一个js字面量形式的对象,格式是{name:value,name:value... ...},常用的name属性名如下:

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="js/jquery-3.3.1.js"></script>
</head>
<body>
<button onclick="ajaxDemoFn()">Ajax请求</button>
</body>
<script>
/*
* 绑定事件
* */
function ajaxDemoFn() {
$.ajax({
url:"/ajaxDemo",
data:{"name":"哈哈哈","age":4},
async:true,
type:"GET",
dataType:"text",
success:function (succRes) {
alert(succRes);
},
error:function (errorRes) {
alert("出现异常了")
}
});
}
</script>
</html>
package com.heima.ajax;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* @author buguniao
* @desc
* @date 2018-07-02:16:40
* @copy 本项目版权归java31期所有,未经许可不得私自复制,否则,要承当法律责任
*/
@WebServlet(name = "AjaxDemo", urlPatterns = "/ajaxDemo")
public class AjaxDemo extends HttpServlet {
/**
* 接收ajax请求
*/
@Override
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取请求参数
String name = request.getParameter("name");
String age = request.getParameter("age");
response.setContentType("text/html;charset=utf-8");
response.getWriter().println("ok! name="+name+";age="+age);
}
@Override
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//处理post请求和响应乱码问题
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
doGet(request, response);
}
}