直接上代码:
public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args) .ConfigureWebHostDefaults(webBuilder => { webBuilder .ConfigureAppConfiguration((hostingContext, builder) => { builder .AddApollo(builder.Build().GetSection("apollo")) .AddDefault() .AddNamespace("application"); }) .UseStartup<Startup>();

{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
"apollo": {
"AppId": "SampleApp", //AppId
"MetaServer": "http://192.168.136.129:8080", // Eureka地址
"ConfigServer": [
"http://192.168.136.129:8080" //// Eureka地址
]
}
}
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Configuration;
using System.Collections.Generic;
namespace WebApolloDemo.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class ValuesController : Controller
{
private readonly IConfiguration _configuration;
public ValuesController(IConfiguration configuration)
{
_configuration = configuration;
}
// GET api/values
[HttpGet]
public ActionResult<IEnumerable<string>> Get()
{
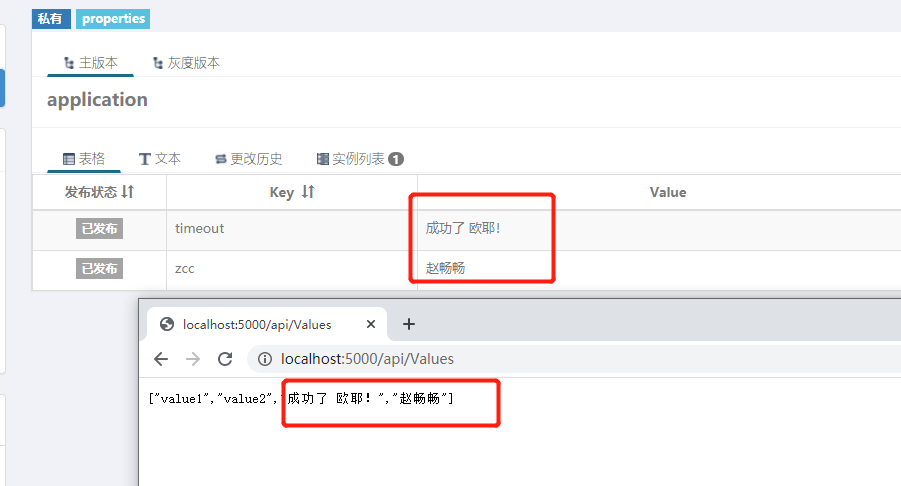
var appName = _configuration["timeout"];
var hjk = _configuration["zcc"];
return new string[] { "value1", "value2", appName, hjk };
}
}
}
ok,这是web的配置。搭建好Apollo后。

这样就可以了,后期出细节图。