一、数据类型
数据类型包括:基本数据类型和引用数据类型
基本数据类型指的是简单的数据段,引用数据类型指的是有多个值构成的对象。
当我们把变量赋值给一个变量时,解析器首先要确认的就是这个值是基本类型值还是引用类型值
1、基本数据类型
1)number
JavaScript 只有一种数字类型。数字可以带小数点,也可以不带:
var a = 123; //typeof()表示“获取变量的类型” console.log(typeof a) var a1 = 5 / 0; //特殊情况 console.log(typeof e1) //Infinity 无限大. number类型
2)string
字符串是存储字符(比如 "Bill Gates")的变量。
字符串可以是引号中的任意文本。您可以使用单引号或双引号:
var answer="Nice to meet you!"; var answer="He is called 'Bill'"; var answer='He is called "Bill"';
极大或极小的数字可以通过科学(指数)计数法来书写:
var y=123e5; // 12300000 var z=123e-5; // 0.00123
3)boolean
布尔(逻辑)只能有两个值:true 或 false。
var x=true var y=false
4)null
可以通过将变量的值设置为 null 来清空变量。
var c1 = null;//空对象. object console.log(c1)
5)undefined
Undefined 这个值表示变量不含有值。
var d1; //表示变量未定义 console.log(typeof d1)
2、引用数据类型
1)Function
2)Object
3)Arrray
4)String
5)Date
二、运算符
1、赋值运算符
以var x = 12,y=5来演示示例:
2、算数运算符
var a = 5,b=2:
3、比较运算符
var x = 5;

4、特殊情况
<script type="text/javascript">
// 字符串拼接
var name = 'lily';
var age = 18
var str = '我叫' + name + ',今年' + age + '岁。'
console.log(str)
// 不能对字符串进行+运算 只能拼接
var a1 = '1';
var a2 = '2';
console.log(a1 - a2) //12
</script>
三、数据类型转换
1、将数值类型转换成字符串类型
1)隐式转换
var n1 = 123; var n2 = '123'; var n3 = n1+n2; console.log(typeof n3);//string
2)强制类型转换
var n1 = 123; // 强制类型转换String() var str1 = String(n1); console.log(typeof str1); // 强制类型转换toString() var num = 234; console.log(typeof (num.toString()))
2、将字符串类型转换成数值类型
var stringNum = '789.123wadjhkd'; var num2 = Number(stringNum); console.log(num2) //NaN // parseInt()可以解析一个字符串 并且返回一个整数 console.log(parseInt(stringNum)) //789 console.log(parseFloat(stringNum)); //789.123
3、任何数据类型都可以转换为boolean类型
- 数字转布尔,除了0和NaN,其余都是true
- 字符串转布尔,除了空串,其余都是true
- null和undefined都会转换为false
- 对象也会转换为true
四、流程控制
1、if 、if-else、if-else
1)if
var j = 20; if(j >= 20){ console.log('恭喜你,吃鸡成功,大吉大利') }
2)if-else
var j = 20; if(j >= 20){ console.log('恭喜你,吃鸡成功,大吉大利') }else{ console.log('很遗憾 下次继续努力') }
3)if-else
if (true) { //执行操作 }else if(true){ //满足条件执行 }else if(true){ //满足条件执行 }else{ //满足条件执行 }
2、逻辑与&&、逻辑或||
//1.模拟 如果总分 >400 并且数学成绩 >89分 被清华大学录入 //逻辑与&& 两个条件都成立的时候 才成立 if (sum > 400 && math > 90) { console.log('清华大学录入成功') } else { alert('高考失利') } //2.模拟 如果总分>400 或者你英语大于85 被复旦大学录入 //逻辑或 只有有一个条件成立的时候 才成立 if (sum > 500 || english > 85) { alert('被复旦大学录入') } else { alert('高考又失利了') }
3、switch
var gameScore = 'better'; switch (gameScore) { //case表示一个条件 满足这个条件就会走进来 遇到break跳出。break终止循环。如果某个条件中不写 break,那么直到该程序遇到下一个break停止 case 'good': console.log('玩的很好') //break表示退出 break; case 'better': console.log('玩的老牛逼了') break; case 'best': console.log('恭喜你 吃鸡成功') break; default: console.log('很遗憾') }
4、while循环
var i = 1; //初始化循环变量 while(i<=9){ //判断循环条件 console.log(i); i = i+1; //更新循环条件 }
练习:将1-100所有是2的倍数在控制台中打印。使用while循环:
var i = 1; while (i <= 100){ if(i % 2 == 0){ console.log(i); } i = i + 1; }
5、do_while
//不管有没有满足while中的条件do里面的代码都会走一次 var i = 3;//初始化循环变量 do{ console.log(i) i++;//更新循环条件 }while (i<10) //判断循环条件
6、for循环
for(var i = 1;i<=100;i++){ if(i%2==0){ //是偶数 console.log(i) } }
练习:求1-100之间所有数之和:
var sum = 0; for(var j = 1;j<=100;j++){ sum = sum+j } console.log(sum)
双重for循环:
for(var i=1;i<=3;i++){ for(var j=0;j<6;j++){ document.write('*') } document.write('<br>') }
练习1:在浏览器中输出直角三角形。
* ** *** **** ***** ******
代码:
for(var i=1;i<=6;i++){ for(var j=1;j<=i;j++){ document.write("*"); } document.write('<br>'); }
练习2:在浏览器中输出等边三角形。
*
***
*****
*******
*********
***********
代码:
for(var i=1;i<=6;i++){ //行数 //控制我们的空格数 for(var s=i;s<6;s++){ document.write(' ') } for(var j=1;j<=2*i-1;j++){ document.write('*') } document.write('<br>') }
五、常用内置对象
所谓内置对象就是ECMAScript提供出来的一些对象,有相应的属性和方法。
1、数组Array
1)数据的创建方式
//字面量方式创建(推荐大家使用这种方式) var colors1 = ['red', 'color', 'yellow']; //使用构造函数的方式创建 使用new关键词对构造函数进行创建对象 var colors2 = new Array();
2)数组的赋值
var arr = []; //通过下标进行一一赋值 arr[0] = 123;
3)数组的常用方法


//1 concat() 数组的合并 var north = ['北京', '山东', '天津']; var south = ['东莞', '深圳', '上海']; var newCity = north.concat(south); console.log(newCity) //2 join() 将数组中的元素使用指定的字符串连接起来,它会形成一个新的字符串 var score = [98, 78, 76, 100, 0]; var str = score.join('|'); console.log(str);//98|78|76|100|0 //3 toString() 将数组转换成字符串 var score = [98, 78, 76, 100, 0]; //toString() 直接转换为字符串 每个元素之间使用逗号隔开 var str = score.toString(); console.log(str);//98,78,76,100,0 //4 slice(start,end); 返回数组的一段,左闭右开 var arr = ['张三', '李四', '王文', '赵六']; var newArr = arr.slice(1, 3); console.log(newArr);//["李四", "王文"] //5 pop 移除数组的最后一个元素 var arr = ['张三', '李四', '王文', '赵六']; var newArr = arr.pop(); console.log(newArr);//["张三", "李四","王文"] //6 push() 向数组最后添加一个元素 var arr = ['张三', '李四', '王文', ]; var newArr = arr.push('赵六'); console.log(newArr);//["张三", "李四","王文","赵六"] //7 reverse() 翻转数组 var names = ['alex','xiaoma','tanhuang','angle']; names.reverse(); console.log(names); //8 sort对数组排序 var names = ['alex','xiaoma','tanhuang','abngel']; names.sort(); console.log(names);// ["alex", "angle", "tanhuang", "xiaoma"] //9 isArray()判断是否为数组 布尔类型值 = Array.isArray(被检测的值) ;
2、字符串String
1)字符串方法


//1 chartAt() 返回指定索引的位置的字符 var str = 'alex'; var charset = str.charAt(1); console.log(charset);//l //2 concat 返回字符串值,表示两个或多个字符串的拼接 var str1 = 'al'; var str2 = 'ex'; console.log(str1.concat(str2, str2));//alexex //3 replace(a,b) 将字符串a替换成字符串b var a = '1234567755'; var newStr = a.replace("4567", "****"); console.log(newStr);//123****755 //4 indexof() 查找字符的下标,如果找到返回字符串的下标,找不到则返回-1 var str = 'alex'; console.log(str.indexOf('e'));//2 console.log(str.indexOf('p'));//-1 //5 slice(start,end) 左闭右开 分割字符串 var str = 'hello'; console.log(str.slice(1, 2));//e //6 split('a',1) 以字符串a分割字符串,并返回新的数组。如果第二个参数没写,表示返回整个数组,如果定义了个数,则返回数组的最大长度 var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈'; console.log(str.split('a'));//["我的天呢,", "是嘛,你在说什么呢?", "哈哈哈"] //7 substr(statr,end) 左闭右开 var str = '我的天呢,a是嘛,你在说什么呢?a哈哈哈'; console.log(str.substr(0, 4));//我的天呢 //8 toLowerCase()转小写 var str = 'XIAOMAGE'; console.log(str.toLowerCase());//xiaomage //9 toUpperCase()转大写 var str = 'xiaomage'; console.log(str.toUpperCase()); //注意:将number类型转换成字符串类型 var num = 132.32522; var numStr = num.toString() console.log(numStr)//132.32522 var newNum = num.toFixed(2) console.log(newNum)//132.33
3、Date日期对象
1)Date日期对象方法

创建日期对象只有构造函数一种方式,使用new关键字:
//创建日期对象 var myDate = new Date(); //获取一个月中的第几天 console.log(myDate.getDate()); //返回本地时间 console.log(myDate.toLocaleString());//2018/5/27 下午10:36:23
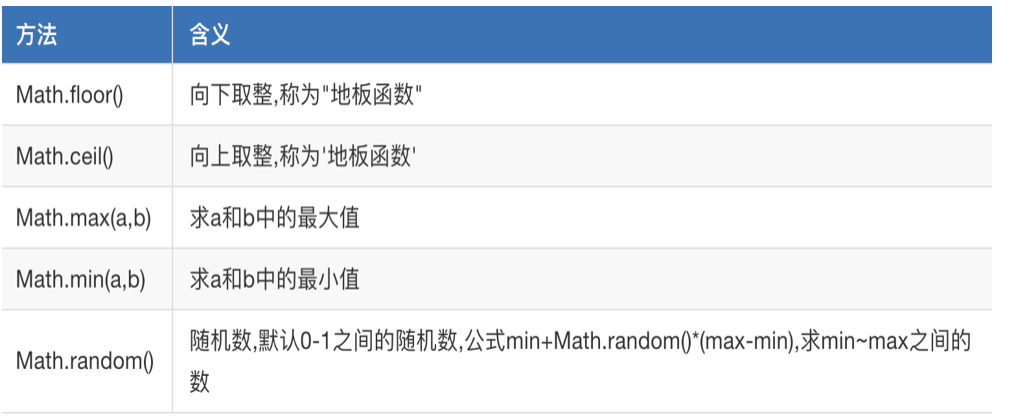
4、Math内置对象


//1 Math.ceil() 向上取整,'天花板函数' var x = 1.234; var a = Math.ceil(x); console.log(a);//2 //2 Math.floor 向下取整,'地板函数' var x = 1.234; var b = Math.floor(x); console.log(b);//1 //3 求两个数的最大值和最小值 console.log(Math.max(2, 5));//5 console.log(Math.min(2, 5));//2 //4 随机数 Math.random() var ran = Math.random(); console.log(ran);
公式:min - max之间的随机数: min+Math.random()*(max-min)
六、函数
函数:就是将一些语句进行封装,然后通过调用的形式,执行这些语句。
函数的作用:
- 将大量重复的语句写在函数里,以后需要这些语句的时候,可以直接调用函数,避免重复劳动。
- 简化编程,让编程模块化。
1、函数的定义与调用
//函数定义
function 函数名字(){ }
//函数调用
函数名字();
解释如下:
-
function:是一个关键字。中文是“函数”、“功能”。
-
函数名字:命名规定和变量的命名规定一样。只能是字母、数字、下划线、美元符号,不能以数字开头。
-
参数:后面有一对小括号,里面是放参数用的。
-
大括号里面,是这个函数的语句。
2、函数的参数:形参和实参
//函数实参 sum(3, 4); sum("3", 4); sum("Hello", "World"); //函数形参 function sum(a, b) { console.log(a + b); }
3、函数的返回值
console.log(sum(3, 4)); //函数:求和 function sum(a, b) { return a + b; }
七、伪数组arguments
arguments代表的是实参,rguments只在函数中使用。
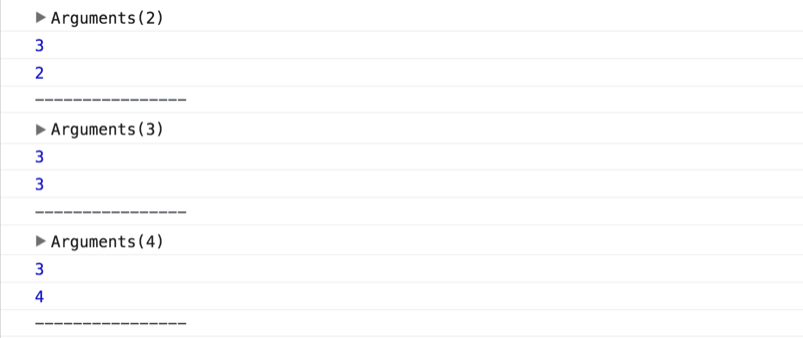
1、返回函数实参的个数:arguments.length。
fn(2,4); fn(2,4,6); fn(2,4,6,8); function fn(a,b,c) { console.log(arguments); console.log(fn.length); //获取形参的个数 console.log(arguments.length); //获取实参的个数 console.log("----------------"); }
结果:
2、之所以说arguments是伪数组,是因为:arguments可以修改元素,但不能改变数组的长短。举例:
fn(2,4); fn(2,4,6); fn(2,4,6,8); function fn(a,b) { arguments[0] = 99; //将实参的第一个数改为99 // arguments.push(8); //此方法不通过,因为无法增加元素 console.log(arguments) }
结果:
3、清空数组的几种方式:
var array = [1,2,3,4,5,6]; array.splice(0); //方式1:删除数组中所有项目 array.length = 0; //方式1:length属性可以赋值,在其它语言中length是只读 array = []; //方式3:推荐
