<html> ------开始标签
<head>----网页上的控制信息
<title>页面标题</title>
</head>
<body>
页面上显示的内容
</body>
</html>------结束标签
body的属性
bgcolor--------------页面背景色
text-------------------文字颜色
topmargin-----------上页边距
bottomargin--------下页边距
leftmargin-----------左页边距
rightmargin---------右页边距
background---------背景壁纸
例:<body topmargin="150" leftmargin="200" rightmargin="200" background="背景2.jpg" style="background-repeat: no-repeat; ></body>
格式控制标签
<font color=""#000033"" face="宋体" size="3"></font>----------控制字体
<b>加粗</b>或<strong>加粗</strong>
<i>倾斜</i>或<em>倾斜</em>
<u>下划线</u>
<center>居中显示,默认前面或后面若有其他,直接进行上下换行,保证自身所包含的内容单独存在,然后执行居中</center>
内容容器标签
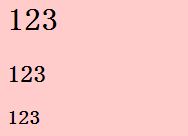
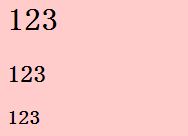
<h1>123,标题格式控制标签,默认自动换行</h1>
<h2>123,默认上下空开一行</h2>
<h3>123,重要性依次减小</h3>

<p>p标签,段落标签若前后有其他,执行上下换行,并空开一行</p>
<ol>
<li>默认自带序号</li>
<li>默认自动换行</li>
<li>落标签若前后有其他,执行上下换行,并空开一行</li>
</ol>
1.默认自带序号
2.默认自动换行
3.默认前后若有其他,执行上下换行并空开一行
•默认不自带序号
•默认自动换行
•默认前后若有其他,执行上下换行并空开一行
<ul>
<li>默认不自带序号</li>
<li>默认自动换行</li>
<li>落标签若前后有其他,执行上下换行,并空开一行</li>
</ul>
<a href="http://www.baidu.com" target="_blank">百度 </a>----------给文字做超链接,target是网页打开方式
<a href="http://www.360.com"><img src="8124.jpg" title="girl" alt="这里有个gril"/></a>----给图片做超链接,title是图片标题,alt是当图片无法显示时,显示文字,还可以帮助搜索引擎搜索
<div style>div层标签,默认占用一行</div>
<span>span默认用多少,占多少</span>
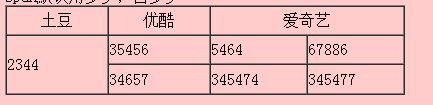
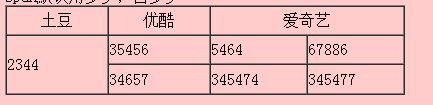
<table width="400" height="90" cellpadding="0" cellspacing="0" border="1">---表格 :width-----------宽度 可用百分比表示
<tr align="center"> border---------边框
<td width="100">土豆</td> cellspacing-----单元格之间的间距
<td width="100">优酷</td> cellpadding-----内容跟单元格之间的边距
<td width="100" colspan="2">爱奇艺</td> ----合并同一行的单元格 align-----------对齐方式
</tr>
<tr>
<td rowspan="2">2344</td>-------合并同一列的单元格
<td>35456</td>
<td>5464</td>
<td>67886</td>
</tr>
<tr>
<td>34657</td>
<td>345474</td>
<td>345477</td>
</tr>
</table>

<a name="top"></a>---------------做锚点的标签
<a href="#top">返回顶端</a>-------做锚点的链接