toJson()能把对象序列化为json
方法讲解
这个方法最多支持2个参数:
angular.toJson(obj, pretty);
- obj 是想要转换的对象,
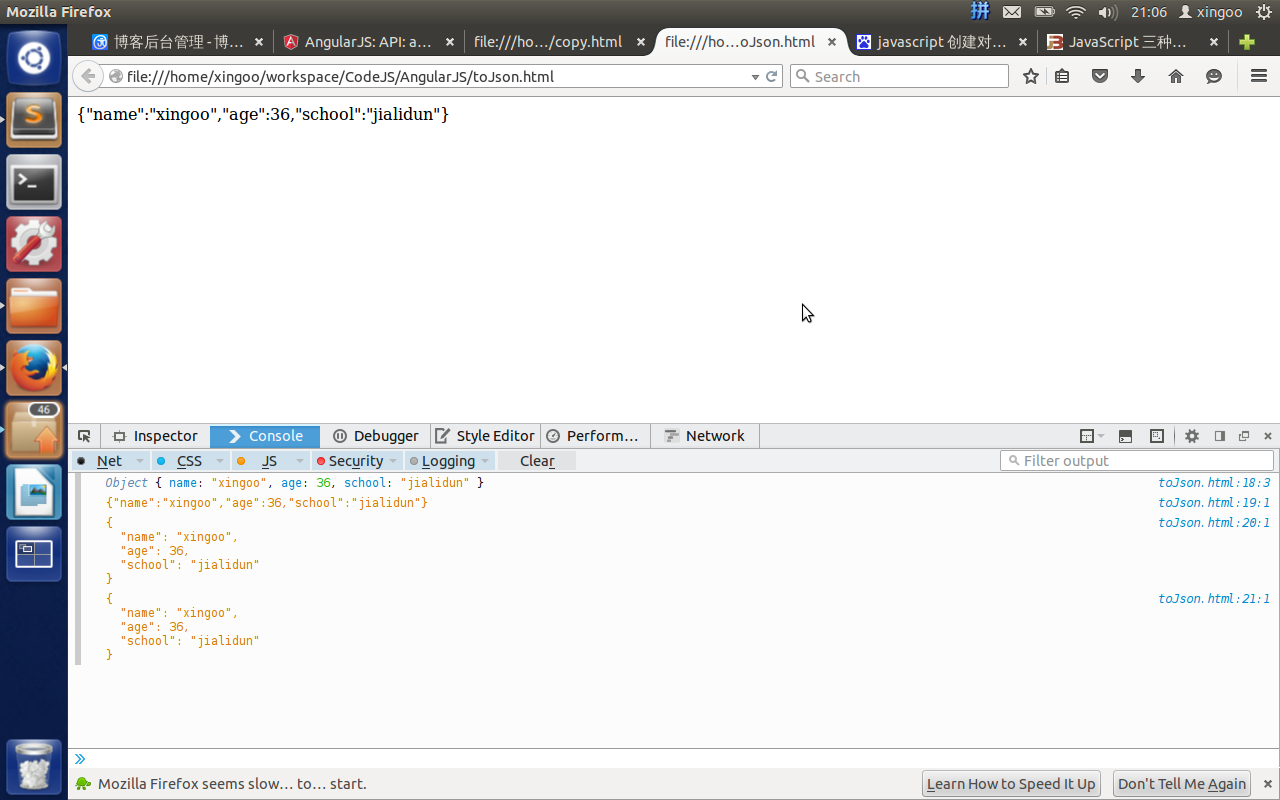
- pretty 可以调节格式化的样式,按照API的介绍这个是空格的个数。(不过在控制台,空格的个数是一样的,差别还在研究)
样例参考
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
</head>
<body ng-app="myApp">
<div ng-controller="myCtrl">
{{ user }}
</div>
<script type="text/javascript">
angular.module("myApp",[])
.controller("myCtrl",function($scope){
var user = new Object();
user.name = "xingoo";
user.age = 36;
user.school = "jialidun";
console.log(user);
console.log(angular.toJson(user));
console.log(angular.toJson(user,2));
console.log(angular.toJson(user,10));
$scope.user = user;
});
</script>
</body>
</html>