已经很久没有学习新的相关知识,对于今后的学习方向可能会集中在vue的源码,render,jsx语法,服务端渲染来学习,巩固好vue的基础和高级的知识,现阶段vue的api和基本用法已经全部掌握,但是还是要深入学习,不能只知道api而已!
最近的项目中使用了vant的toast提示框,后来ui出图需要使用自己定义的样式,故看了下插件的写法,写了一次toast插件,鉴于需求比较少可能比较简单
首先需要写好页面的模板,布局
<template> <transition name="fadeIn"> <div class="contain" v-if="show"> <div class="wrap" :class="{active:type == 'success' || type == 'fail'}"> <img src="../../assets/images/successToast.png" v-if="type == 'success'"> <img src="../../assets/images/failToast.png" v-else-if="type == 'fail'"> <div class="text">{{message}}</div> </div> </div> </transition> </template> <script> export default { data(){ return { type:'', message:'', show:false, } } } </script> <style lang="scss" scoped> .contain{ width: 100%; position: fixed; left: 50%; top: 50%; transform: translate(-50%,-50%); text-align: center; z-index: 9999; } .wrap{ display: inline-block; max-width: 600px; background: rgba(0,0,0,.8); padding: 50px; border-radius: 10px; box-sizing: border-box; color:#fff; text-align: center; &.active{ width: 380px; } img{ width: 86px; } .text{ text-align: center; font-size: 28px; word-break: break-all; } } .fadeIn-enter-active, .fadeIn-leave-active{ transition: opacity .3s; } .fadeIn-enter, .fadeIn-leave-active{ opacity: 0; } </style>
紧接着需要使用vue的install来注册插件,全局插入提示组件,控制显示
import toastComponent from './toast.vue' const Toast = {}; Toast.install = function (Vue) { // 生成一个Vue的子类 const ToastConstructor = Vue.extend(toastComponent) // 生成一个该子类的实例 const instance = new ToastConstructor(); // 将这个实例挂载在我创建的div上 // 并将此div加入全局挂载点内部 instance.$mount(document.createElement('div')) document.body.appendChild(instance.$el) // 通过Vue的原型注册一个方法 // 让所有实例共享这个方法 // 其中的duration是持续时间 Vue.prototype.$toast = (data,duration = 2000) => { if(Object.prototype.toString.call(data) == "[object Object]"){ instance.message = data.message; instance.type = data.type; instance.show = true; } else if(typeof(data) == 'string'){ instance.message = data; instance.show = true; } setTimeout(() => { instance.show = false; }, data.duration ? data.duration :duration); } } export default Toast
现在基本的功能已经实现,在main.js里面进行注册接全局调用$toast方法来使用tost组件
import toastRegistry from './common/toast/index'
Vue.use(toastRegistry)
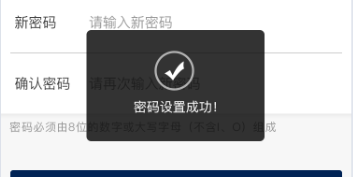
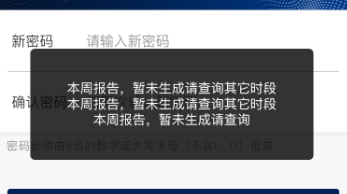
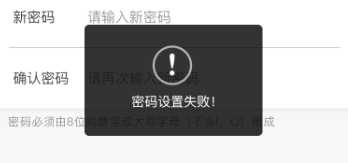
实现的页面效果分别如下: