引言:
由于file默认一次只能选择一个文件,那么,当需要一次选择多个文件时,就需要做一些改进,如结合flash来实现选择多个文件,也可以直接使用一些优秀的控件,如uplodify。
uplodify的效果:
点击“SELECT FILES”:
在打开的对话框中选择多个文件,其中文件的个数限制可以在uplodifyqueueSizeLimit属性进行配置。
点击“打开”:
如果在uplodify的属性'auto'配置为‘true’时,则此时控件自动上传文件:
现在来看一个最揪心的问题,那就是在Action中处理里,参数HttpPostedFileBase总为null:
问题在于,这个参数的名称有问题,只能是“FileData”(不区分大小写)如:
或:
或:
等,强调不区分大小写!
看一个错误例子:
这个东西真的是有意思啊……
注:如果仍不行,查看一下View中enctype是否设置成"multipart/form-data":
P.S. 后来看文档发现uploadify有一个属性叫做fileDataName:
URL:http://www.uploadify.com/documentation/options/filedataname/
可以看到,之所以会发生上面的情况,是因为默认的文件数据名为“Filedata”!
所以,谜底也解开了,只是它不区分大小写罢了。
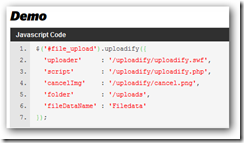
示例:
![clip_image001[6] clip_image001[6]](https://images.cnblogs.com/cnblogs_com/xiaxiazl/201204/201204041217018351.png)
![clip_image003[6] clip_image003[6]](https://images.cnblogs.com/cnblogs_com/xiaxiazl/201204/201204041217019714.jpg)
![clip_image004[6] clip_image004[6]](https://images.cnblogs.com/cnblogs_com/xiaxiazl/201204/201204041217026093.png)
![clip_image005[6] clip_image005[6]](https://images.cnblogs.com/cnblogs_com/xiaxiazl/201204/201204041217029091.png)