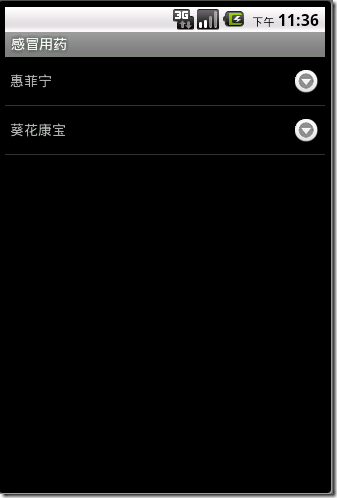
实现功能--创建某一个药品分类下的药品列表页面 --点击某一个药品可以进入到药品具体信息页面

创建查询函数
安装数据库
从数据库获取分类名,(在查询语句中的关键词是从yao_category.js中创建的新window中定义的对象中获取的)
查询分类
创建空数组
循环遍历数组数据
设置tableview数据源
function setData() {
var db = Ti.Database.install('../yao.sqlite', 'yao');
var yaoCat = Ti.UI.currentWindow.yaoCat;
var rows = db.execute('SELECT * FROM yao WHERE category="' + yaoCat + '"');
var dataArray = [];
while(rows.isValidRow()) {
dataArray.push({
title : '' + rows.fieldByName('name') + '',
hasChild : true,
path : '../yao/yao_specs.js'
});
rows.next();
};
tableview.setData(dataArray);
};
tableview点击事件
每当点击某一行之后,将创建并打开一个新的window,并设置window的几个属性。该window将用于显示该药品的详细信息
tableview.addEventListener('click', function(e) {
if(e.rowData.path) {
var win = Ti.UI.createWindow({
url : e.rowData.path,
title : e.rowData.title
});
var yaoName = e.rowData.title;
win.yaoName = yaoName;
Ti.UI.currentTab.open(win);
}
});