1、什么是spring?
spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。框架的优势之一就是其分层架构,分层架构允许使用者选择使用哪一个组件,同时为J2EE应用程序开发提供集成的框架。spring使用Javabean来完成以前只可能由EJB完成的事情。spring的用途不仅限于服务器端的开发。从简单性、可测试性和松耦合的角度而言,任何一个Java应用都可以从spring中受益。spring的核心是控制反转和切面编程。
控制反转(IOC):在传统的java开发模式中,需要一个对象时,我们使用new或getInstance()方法直接或间接调用构造方法创建对象,但在Spring开发模式中,Spring容器使用了工厂模式创建所需要的对象,不需要自己创建对象,直接使用Spring容器提供的对象即可。
依赖注入(DI):依赖注入需要有IOC的环境,使用javabean对象的set方法或带参数构造方法,在创建对象时将其属性自动设置为所需值得过程,就是依赖注入的方法。
面向切面编程(AOP):在面向对象编程(OOP)中,将事务抽象为一个个的对象,在面向切面编程中,我们将多个对象中类似的方面抽象为切面,对这些切面进行一些如权限管理、事务管理等公用操作处理的过程就是面向切面编程的思想。AOP的底层是基于动态代理实现的,如果是接口就使用JDK动态代理,如果是类就使用CGLIB方式实现动态代理。
2、spring的优点?
方便耦合,简化开发
spring就是一个大工厂,可以将所有的对象创建和依赖关系维护交给spring管理
AOP编程的支持。
spring提供面向切面编程,可以方便的实现对程序进行权限拦截、运行监控等功能
声明式事务的支持。
只需要通过配置就可以完成对事务的管理,而无需手动编程
方便程序的测试。
spring对Junit4支持,可以通过注解方便的测试spring程序
方便集成各种优秀框架
spring不排斥各种优秀的开源框架,其内部提供了对各种优秀框架的直接支持
降低JavaEE API的使用难度
spring对JavaEE开发中非常难用的一些API,都提供了封装,使这些API应用难度大大降低。
3、spring中的工厂(容器)

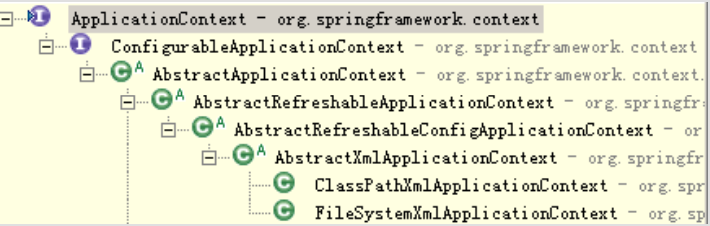
ApplicationContext接口有两个实现类:
(1)、ClassPathXmlApplicationContext:加载类路径下spring的配置文件
(2)、FileSystemXmlApplicationContext:加载本地磁盘下spring的配置文件
BeanFactory(过时),与ApplicationContext的差别:
BeanFactory是在getBean的时候才会生成类的实例
ApplicationContext在加载applicationContext.xml(容器启动)时候就会创建类的实例。
4、spring的相关配置
(1)、id属性和name属性标签的配置
id:给Bean起个名字。在约束中采用ID的约束:唯一。即ID必须具有唯一性。必须以字母开始,可以使用字母、数字、连字符、下划线、句号、冒号,id不能出现特殊字符。
name:给Bean起个名字。没有采用ID的约束。name可以出现特殊字符。如果<bean>没有id的话,name可以当做id使用。
(2)、scope属性:Bean的作用范围
singleton:默认值,单例的。在整个应用中,只创建bean的一个实例。
prototype:多例的。每次注入或者通过spring应用上下文获取的时候,都会创建一个新的bean实例。
request:在web应用中,为每个请求创建一个bean实例。
Session:在web应用中,为每个会话创建一个bean实例。
5、spring的Bean的属性注入:
构造方法的方式注入属性
set方法的方式注入属性