<style type="text/css">
body{
margin:0 0;
padding:0 0;
font-size: 14;
text-decoration:none;
}
ul{
padding:0;
margin:0;
font-size:0px;
}
li{
display:inline-block;
font-size: 14px;
min-height:50px;
100px;
*background-color:#c90;
border:1px dotted red;
display:-moz-inline-stack;/*火狐2不支持inline-block属性所以加火狐独有属性,效果类似inline-block*/
vertical-align:baseline;/*默认就是baseline,可以不设置,注意:一行内元素垂直方式为基线*/
zoom:1;/*IE6,7 不支持属性inline-block属性,zoom:1是触发IE元素的haslayout,使元素拥有布局,触发后haslayout=-1,然后设置*dispaly:inline,IE6,7支持属性前加(*)《独有》,参考另一篇博客 ,IE,6,7,haslayout=-1的情况下display:inline(内联),相当于其他浏览器下的line-block(块级元素行内排列),按W3C标准,内联元素内不可出现块级元素 */
*display:inline;
_height: 250px;/*IE 6 不支持min-height:250px;其他浏览器会忽略_height:,参考另一票博客,IE6支持属性前加(*或_) ,IE7支持属性前加(*或+),其他浏览器则忽略 */
}
</style>
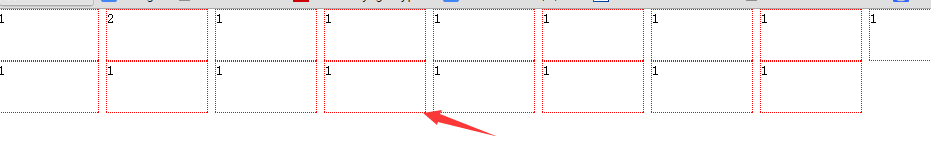
这种css 设置下li标签行内排列时,相互之间出现间隙,如图
<body> <div> <ul> <li><div>1</div></li> <li><div>2</div></li> <li><div>1</div></li> <li><div>1</div></li> <li><div>1</div></li> <li><div>1</div></li> <li><div>1</div></li> </ul> <div> </body>

由于字体的设置导致出线间隙,把父节点ul {font-size:0px;} 设置为0,然后li中重新设置字体大小则可以去掉之间的间隙。这种方法不支持safari浏览器,其他浏览器则兼容。
所以我们加一些样式来兼容safari
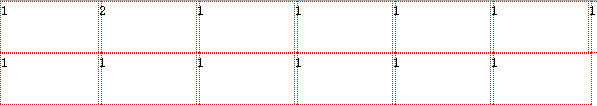
word-space:-4px;字体间隔,可以兼容safari,但是这时候Chrome下li就会合在一起,如图:

两个li合在一起,这时候就用display:table;使Chrome达到兼容,最终解决方案就是
<style type="text/css">
body{
margin:0 0;
padding:0 0;
font-size: 14;
text-decoration:none;
}
ul{
padding:0;
margin:0;
font-size:0px;
word-spacing:-4px;/*兼容苹果的浏览器*/
display:table;/*word-spacing用的情况下,谷歌li交错。目的:在使用word-spacing:-N的时候兼容谷歌*/
}
li{
word-spacing:normal;
display:inline-block;
font-size: 14px;
min-height:50px;
100px;
*background-color:#c90;
border:1px dotted red;
display:-moz-inline-stack;/*火狐2不支持inline-block属性所以加火狐独有属性,效果类似inline-block*/
vertical-align:baseline;/*默认就是baseline,可以不设置,注意:一行内元素垂直方式为基线*/
zoom:1;/*IE6,7 不支持属性inline-block属性,zoom:1是触发IE元素的haslayout,使元素拥有布局,触发后haslayout=-1,然后设置*dispaly:inline,IE6,7支持属性前加(*)《独有》,参考另一篇博客 ,IE,6,7,haslayout=-1的情况下display:inline(内联),相当于其他浏览器下的line-block(块级元素行内排列),按W3C标准,内联元素内不可出现块级元素 */
*display:inline;
_height: 250px;/*IE 6 不支持min-height:250px;其他浏览器会忽略_height:,参考另一票博客,IE6支持属性前加(*或_) ,IE7支持属性前加(*或+),其他浏览器则忽略 */
}
</style>