SSM整合
1、pom.xml文件
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>ssm</groupId> <artifactId>SSM</artifactId> <version>1.0-SNAPSHOT</version> <packaging>war</packaging> <!--集中定义依赖版本--> <properties> <junit.version>4.10</junit.version> <spring.version>4.1.3.RELEASE</spring.version> <mybatis.version>3.2.8</mybatis.version> <mybatis.spring.version>1.2.2</mybatis.spring.version> <mybatis.paginator.version>1.2.15</mybatis.paginator.version> <mysql.version>5.1.32</mysql.version> <slf4j.version>1.6.4</slf4j.version> <jackson.version>2.4.2</jackson.version> <druid.version>1.0.9</druid.version> <httpclient.version>4.3.5</httpclient.version> <jstl.version>1.2</jstl.version> <servlet-api.version>2.5</servlet-api.version> <jsp-api.version>2.0</jsp-api.version> <joda-time.version>2.5</joda-time.version> <commons-lang3.version>3.3.2</commons-lang3.version> <commons-io.version>1.3.2</commons-io.version> </properties> <dependencies> <!--单元测试dao层和service层需要分层测试--> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>${junit.version}</version> </dependency> <!--Spring--> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-context</artifactId> <version>${spring.version}</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-beans</artifactId> <version>${spring.version}</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-webmvc</artifactId> <version>${spring.version}</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-jdbc</artifactId> <version>${spring.version}</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-aspects</artifactId> <version>${spring.version}</version> </dependency> <!--Mybatis--> <dependency> <groupId>org.mybatis</groupId> <artifactId>mybatis</artifactId> <version>${mybatis.version}</version> </dependency> <dependency> <groupId>org.mybatis</groupId> <artifactId>mybatis-spring</artifactId> <version>${mybatis.spring.version}</version> </dependency> <!--MySql--> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <version>${mysql.version}</version> </dependency> <dependency> <groupId>org.slf4j</groupId> <artifactId>slf4j-log4j12</artifactId> <version>${slf4j.version}</version> </dependency> <!--Jackson Json处理工具包--> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>${jackson.version}</version> </dependency> <!--JSP相关--> <dependency> <groupId>jstl</groupId> <artifactId>jstl</artifactId> <version>${jstl.version}</version> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>servlet-api</artifactId> <version>${servlet-api.version}</version> <scope>provided</scope> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>jsp-api</artifactId> <version>${jsp-api.version}</version> <scope>provided</scope> </dependency> <!--时间操作组件--> <dependency> <groupId>joda-time</groupId> <artifactId>joda-time</artifactId> <version>${joda-time.version}</version> </dependency> <!--Apache工作组件--> <dependency> <groupId>org.apache.commons</groupId> <artifactId>commons-lang3</artifactId> <version>${commons-lang3.version}</version> </dependency> <dependency> <groupId>org.apache.commons</groupId> <artifactId>commons-io</artifactId> <version>${commons-io.version}</version> </dependency> <!--连接池--> <dependency> <groupId>c3p0</groupId> <artifactId>c3p0</artifactId> <version>0.9.1.2</version> </dependency> <dependency> <groupId>com.github.pagehelper</groupId> <artifactId>pagehelper</artifactId> <version>3.7.5</version> </dependency> <dependency> <groupId>com.github.jsqlparser</groupId> <artifactId>jsqlparser</artifactId> <version>0.9.1</version> </dependency> </dependencies> <build> <plugins> <!--资源文件拷贝插件--> <!--配置Tomcat插件--> <plugin> <groupId>org.apache.tomcat.maven</groupId> <artifactId>tomcat8-maven-plugin</artifactId> <configuration> <port>8080</port> <path></path> </configuration> </plugin> </plugins> </build> </project>
2、依次创建web.xml、springmvc.xml、spring.xml、spring-mybatis.xml文件。以及单独的mybatis-config.xml文件
3、各个包
4、导入静态资源、jquery-easyui-1.4.1和common.js都放在WEB-INF/js/目录下面
然后在jsp页面上引入
<head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>会员管理系统</title> <link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/default/easyui.css" /> <link rel="stylesheet" type="text/css" href="/js/jquery-easyui-1.4.1/themes/icon.css" /> <script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.min.js"></script> <script type="text/javascript" src="/js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script> <script type="text/javascript" src="/js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script> <script type="text/javascript" src="/js/common.js"></script> </head>
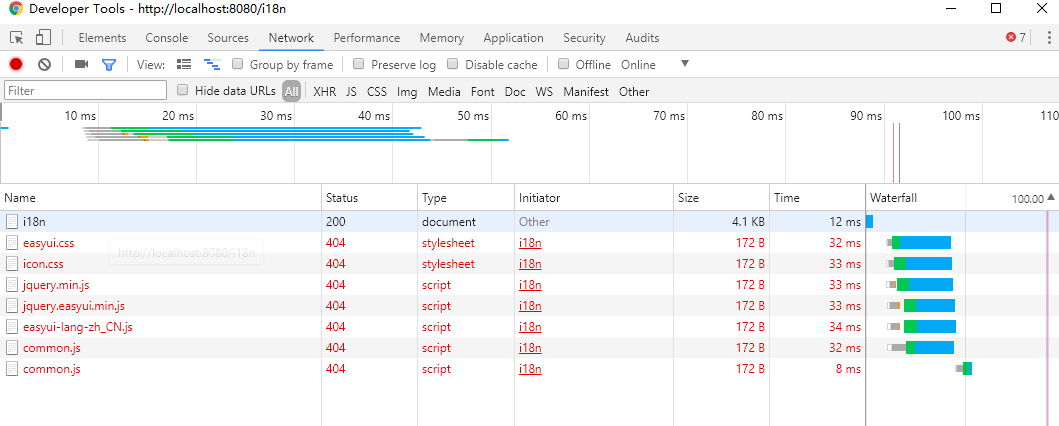
但是发现easyui的效果并没有出来,页面看的话是报错的

很多内容报错404,找不到。
检查路径后是正确的,原因是在web.xml中/将所有的请求拦截,包括css、js。找不到对应的controller,所有会报错404。静态资源被拦截了。
解决方法:在springmvc配置文件中添加
<!--过滤掉所有的静态资源,把静态资源交给服务器。springmvc不处理静态资源--> <mvc:default-servlet-handler/>
但是问题依旧,仍然无法找到这些资源。被拦截了。如果换成html测试这些就都OK。
网上寻找到的答案:配置了default-servlet-handler外需要将js文件放到WEB-INF之外。
问题2:@autowired报错,
原因:在web.xml中没有加载spring.xml文件。
<!--加载spring的配置--> <param-value>classpath:spring/applicationContext*.xml</param-value>
忘记了*
问题3:如果某个属性不需要被转换成json,就不会被传参的时候看到。可以在属性上使用注解:
@JsonIgnore private String password;
该注解是jcson提供的
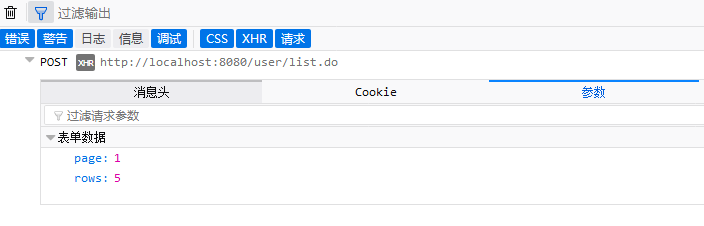
分页问题:
EasyUi会往后台传送两个参数:page:和rows: //页数和该页显示的数量。后台接收数据以方便分页数据传送


设置默认的页数和每页多少数据
修改相关代码
细节:日期转换和性别
<th data-options="field:'sex',80,align:'right',formatter:formatSet">性别</th>
<th data-options="field:'birthday',80,align:'right',formatter:formatBirthday">出生日期</th>
<th data-options="field:'created',130,align:'center',formatter:formatDate">创建日期</th>
<th data-options="field:'updated',130,align:'center',formatter:formatDate">更新日期</th>
<script type="text/javascript"> function formatDate(val,row){ var now = new Date(val); return now.format("yyyy-MM-dd hh:mm:ss"); } function formatBirthday(val,row){ var now = new Date(val); return now.format("yyyy-MM-dd"); }
now.format不是js里的默认方法,是common.js里的方法绑定到了js中原始的方法。js允许对原生的方法进行扩展。使用前需要导入当前页

Date.prototype.format = function(format){ var o = { "M+" : this.getMonth()+1, //month "d+" : this.getDate(), //day "h+" : this.getHours(), //hour "m+" : this.getMinutes(), //minute "s+" : this.getSeconds(), //second "q+" : Math.floor((this.getMonth()+3)/3), //quarter "S" : this.getMilliseconds() //millisecond }; if(/(y+)/.test(format)){ format = format.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length)); } for(var k in o) { if(new RegExp("("+ k +")").test(format)){ format = format.replace(RegExp.$1, RegExp.$1.length==1 ? o[k] : ("00"+ o[k]).substr((""+ o[k]).length)); } } return format; };
public EasyUIPage queryAllUser(Integer pageNum, Integer pageSize) { //1、开启分页查询 PageHelper.startPage(pageNum, pageSize); // List<User> users = newUserMapper.select(null); List<User> users=userMapper.queryAllUser(); //2、new PageInfo获取分页的相关信息。PageInfo中的total的类型就是long型 PageInfo<User> pageInfo = new PageInfo<User>(users); EasyUIPage page = new EasyUIPage(); page.setRows(users); page.setTotal(pageInfo.getTotal()); return page; }
5、
EasyUI的使用--导出Excel:
},'-',{ text:'导出', iconCls:'icon-remove', handler:function(){ var optins = $("#userList").datagrid("getPager").data("pagination").options; var page = optins.pageNumber; var rows = optins.pageSize;
//创建一个表单,attr是设置属性。action是访问路径。method:方法。append添加子标签, $("<form>").attr({ "action":"/user/export/excel", "method":"POST" }).append("<input type='text' name='page' value='"+page+"'/>") .append("<input type='text' name='rows' value='"+rows+"'/>").submit(); } }];
#userList的标签的id,datagrid("getPager")获取页的信息,
data("pagination").options获取页的详细信息
以上代码是导出当前页。
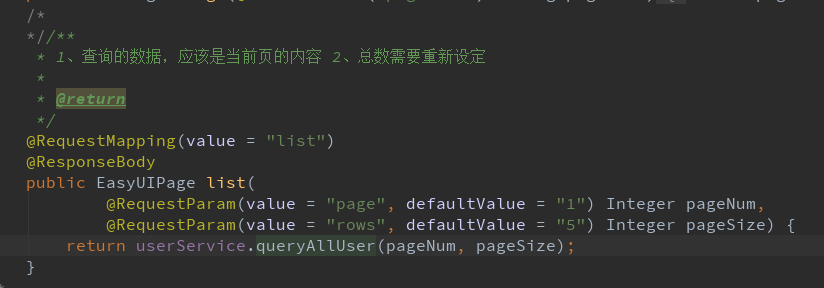
controller代码
@RequestMapping(value = "/export/excel") public ModelAndView exportUser( @RequestParam(value = "page", defaultValue = "1") Integer pageNum, @RequestParam(value = "rows", defaultValue = "5") Integer pageSize) { ModelAndView mv = new ModelAndView(); // 查询当前页面一些信息 EasyUIPage uiPage = userService.queryAllUser(pageNum, pageSize); List<User> users = (List<User>) uiPage.getRows(); mv.addObject("userList", users); mv.setViewName("export-user"); return mv; }
目的是将users导出到Excel表中。
首先需要jar包依赖。POI提供API给Java程序对Microsoft Office格式档案读和写的功能
<!--poi依赖-->
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi</artifactId>
<version>3.10.1</version>
</dependency>
2、当初当前页的Excel。
导入工具类和一个规范接口。
AbstractExcelView在springmvc的view接口中。如果要到处Excel需要继承它,实现一个方法
buildExcelDocument:构建Excel。
由于现在需要将数据传入到
UserExcelView,因此要讲这个类作为一个view,传入进来。
将这个bean
<!--定义其他的视图解析器:可以寻找到自定义的视图,按照bean的name的属性值,当初一个视图名称去查询视图--> <bean class="org.springframework.web.servlet.view.BeanNameViewResolver"></bean>
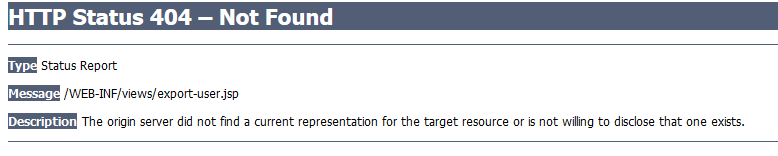
这个时候是找不到export-user视图的

原因:当前的视图解析器是内部资源解析器,会按照下面的方式去查找视图名。
<!--视图解析器-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/views/"></property>
<property name="suffix" value=".jsp"></property>
<property name="order" value="2"></property>
</bean>
不满足现在的需求,需要定义其他的视图解析器。目的是可以寻找到自定义的视图。
<!--定义其他的视图解析器:可以寻找到自定义的视图,按照bean的name的属性值,当初一个视图名称去查询视图-->
<bean class="org.springframework.web.servlet.view.BeanNameViewResolver">
<!--order表示视图解析器的顺序,值越小优先级越高,默认值是int的最大值,最低-->
<!--顺序为先在这个视图解析器找,找不到再去上面找,上面的默认值是int的最大值-->
<property name="order" value="1"></property>
</bean>
视图解析器可以定义多个。但是视图解析器并不会知道从哪个视图解析器去找,如果不配置order仍然会报错。order是用来给视图解析器排序的。
遇到的问题:点击导出按钮无反应。谷歌控制台提示:Form submission canceled because the form is not connected(表单提交取消,因为窗体未连接)
原因是:.chrome56版本以后修复form提交的bug
因此56之后的版本将不再支持原来代码。
原始代码如下:
text:'导出', iconCls:'icon-remove', handler:function(){ var optins = $("#userList").datagrid("getPager").data("pagination").options; var page = optins.pageNumber; var rows = optins.pageSize; //创建一个表单 $("<form>").attr({ "action":"/user/export/excel", "method":"POST" }).append("<input type='text' name='page' value='"+page+"'/>") .append("<input type='text' name='rows' value='"+rows+"'/>").submit(); } }];
修改后的代码如下:
text:'导出', iconCls:'icon-remove', handler:function(){ var optins = $("#userList").datagrid("getPager").data("pagination").options; var page = optins.pageNumber; var rows = optins.pageSize; <%--alert('<%=basePath%>user/export/excel');--%> console.log('<%=basePath%>user/export/excel'); form = $("<form></form>"); $(document.body).append(form); form.attr({ action:'<%=basePath%>user/export/excel', method:'POST' }).append("<input type='hidden' name='page' value='"+page+"'/>") .append("<input type='hidden' name='rows' value='"+rows+"'/>"); form.submit(); } }];
分页信息保存在optins里。#userList是list表单,datagrid("getPager")分页的信息,.data("pagination")分页的详细信息
使用Jquery创建一个form,然后访问user/export/excel。将参数page和rows一起传过去。然后提交。提交后从export/excel将结果mv传入Excel生成类“UserExcelView”。
之后就会自动生成一个Excel,并导出。
3、使用一个方法来进行操作删除、编辑、增加。使用占位符
/** * 一些比较通用的页面跳转 * @param pageName * @return */ @RequestMapping(value = "/topage/{pageName}") public String toPage(@PathVariable("pageName")String pageName){ return pageName; }
4、新增、删除用户信息
后台代码
@RequestMapping(value = "/save") @ResponseBody public Map<String, String> saveUser(User user){ Integer num=userService.saveUser(user); Map<String,String> resMap=new HashMap<String, String>(); if (num==1){ resMap.put("status","200"); }else { resMap.put("status","500"); } return resMap; }
前端
function submitForm(){ if(!$('#content').form('validate')) { $.messager.alert('提示', '表单还未填写完成!'); return; } $.ajax({ type: "POST", url: "/user/save", data: $("#content").serialize(), success: function(data){ if(data.status == 200){ $.messager.alert('提示','新增会员成功!'); $('#userAdd').window('close'); $("#userList").datagrid("reload"); clearForm(); }else{ $.messager.alert('提示','新增会员失败!'); } }, statusCode:{500: function() { $.messager.alert('提示','新增会员失败!'); } } }); } function clearForm(){ $('#content').form('reset'); }
删除
text:'删除', iconCls:'icon-cancel', handler:function(){ var ids = getSelectionsIds(); if(ids.length == 0){ $.messager.alert('提示','未选中用户!'); return ; } $.messager.confirm('确认','确定删除ID为 '+ids+' 的会员吗?',function(r){ if (r){ $.post("/user/delete",{'ids':ids}, function(data){ if(data.status == 200){ $.messager.alert('提示','删除会员成功!',undefined,function(){ $("#userList").datagrid("reload"); }); } }); } }); }
后端
/** * 在SpringMVC中,如果传递的参数是1,2,3,4格式,可以直接使用数组进行接收 * 并且支持数据类型的转换,正常前端传递的都是String * @param ids * @return */ @RequestMapping(value = "/delete") @ResponseBody public Map<String,String> deleteUserByIds(@RequestParam("ids")Long[] ids){ Map<String,String> resMap=new HashMap<String, String>(); Integer num=userService.deleteUserByIds(ids); if (num>0){ resMap.put("status","200"); }else { resMap.put("status","500"); } return resMap; }
接收date类型
@RequestMapping("/test")
public void test(@DateTimeFormat(pattern = "yyyy-MM-dd") @RequestParam("test") Date time){
System.out.println(time);
}
遇到的问题:在新增的窗口,打开提交后。窗口不关闭,但是数据已经添加到了数据库。
原因:(1)controller没有添加@ResponseBody,数据无法识别
(2)类型判断中没有设置为字符串,无法识别
function submitForm(){ console.log('jinlaile') if(!$('#content').form('validate')) { $.messager.alert('提示', '表单还未填写完成!'); return; }else { $.ajax({ type: "POST", url: "/user/save", data: $("#content").serialize(), success: function(data){ console.log('res++++++'); if(data.status === '200'){ $.messager.alert('提示','新增会员成功!'); $('#userAdd').window('close'); $("#userList").datagrid("reload"); clearForm(); }else{ $.messager.alert('提示','新增会员失败!'); } }, error:function (res) { if(res.statusCode ==='500'){ $.messager.alert('提示','新增会员失败!'); } } });
