绑定class/style
个人习惯:通通用函数绑定. 函数要显式执行().
// <p :class="setABClass()">{{str}}----</p> --》 class="a b" setABClass(){ // return { //对象语法可以 // a:true, // b:true // } return ['a','b'].join(' ') //数组语法也可以 建议使用数组语法吧 }
// <p :style="setPStyle()">3443543</p> setPStyle(){ const obj= { //对象语法 style建议用对象 fontSize:'30px', 'font-weight':600, color:'red' } return obj return ['font-weight:600','font-size:40px','color:red'].join(';') //数组语法
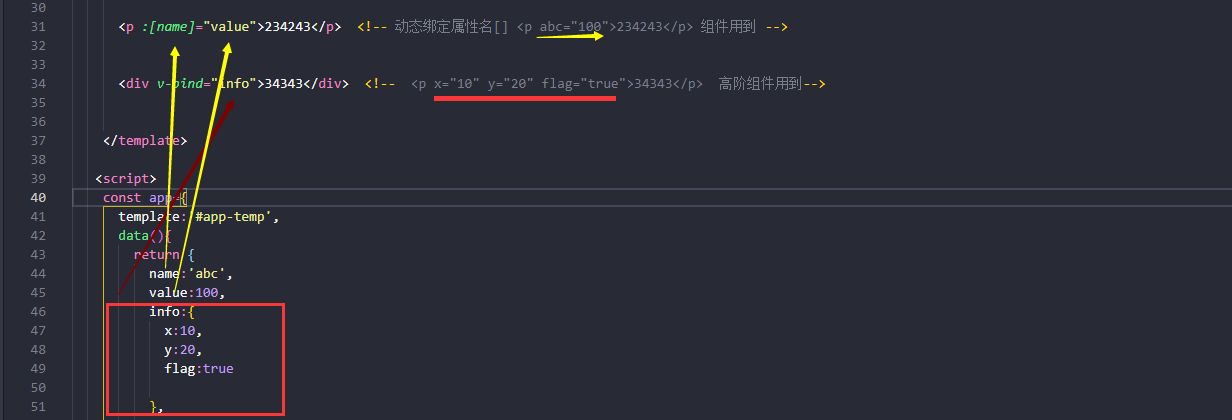
动态绑定属性[] 和绑定对象 直接 v-bind="$attr"

v-model
text 和 textarea 元素使用 value property 和 input 事件 $event.target.value;
checkbox 和 radio 使用 checked property 和 change 事件 $event.target.checked;
select 字段将 value 作为 prop 并将 change 作为事件 $event.target.value。
