下载安装Anaconda
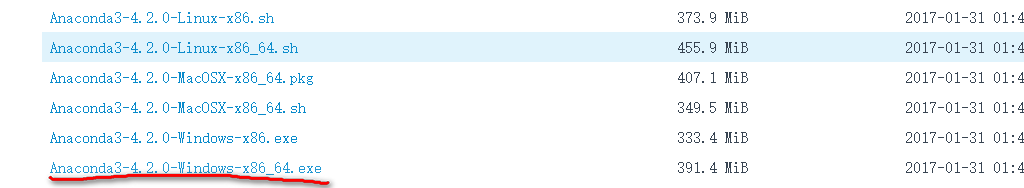
首先下载Anaconda,可以从清华大学的镜像网站进行下载。

安装Anaconda,注意安装时不要将添加环境变量的选项取消掉。
安装完成之后,在安装目录下cmd,输入
conda list
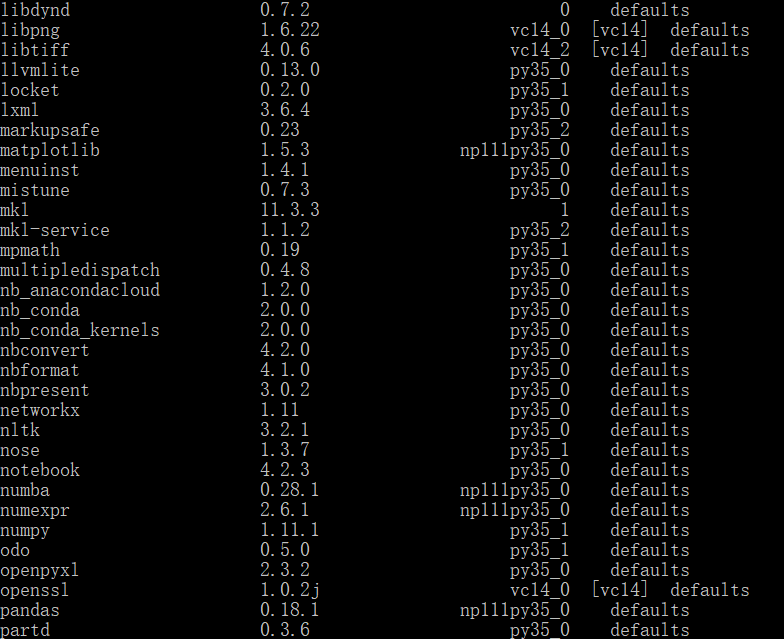
可以查看Anaconda为我们提供的集成环境:
下面只是一部分截图:

查看版本信息:
conda --version

Anaconda 安装成功。
接下来需要设置 Anaconda 仓库镜像,因为默认连接的是国外镜像地址,下载速度比较慢,我们把镜像地址改为清华大学开源软件镜像站,Anaconda Prompt 窗口输入:
conda config --add channels https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/free/
conda config --set show_channel_urls yes
安装 TensorFlow
继续在 Anaconda Prompt 窗口输入:
conda create -n tensorflow python=3.5
表示创建 TensorFlow 依赖环境,TensorFlow 目前不支持Python3.6,这里我们使用Python3.5。
控制台输出:
Fetching package metadata ...............
Solving package specifications: .
Package plan for installation in environment D:Program Filesanacondaenvs ensorflow:
The following NEW packages will be INSTALLED:
pip: 9.0.1-py35_1 https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/free
python: 3.5.3-0 https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/free
setuptools: 27.2.0-py35_1 https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/free
vs2015_runtime: 14.0.25123-0 https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/free
wheel: 0.29.0-py35_0 https://mirrors.tuna.tsinghua.edu.cn/anaconda/pkgs/free
Proceed ([y]/n)? y
提示我们安装哪些依赖软件,输入‘y’,回车。
安装 CPU 版本:
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple/ https://mirrors.tuna.tsinghua.edu.cn/tensorflow/windows/cpu/tensorflow-1.1.0-cp35-cp35m-win_amd64.whl
激活环境:
activate tensorflow
退出环境:
deactivate tensorflow
测试
进入到 Anaconda 安装目录下 /envs /tensorflow 文件夹,继续在 Anaconda Prompt 窗口输入输入:
python.exe
输入:
>>> import tensorflow as tf
>>> hello = tf.constant('Hello, TensorFlow!')
>>> sess = tf.Session()
>>> sess.run(hello)
b'Hello, TensorFlow!'