在看jQuery的ajax源码时,遇到操作符“&&”一脸懵圈,发现自己对Javascript的基础知识掌握的还不好,所以又重新回来看看。
*ECMAScript和Javascript的关系
Javascript是一种专为与网页交互而设计的脚本语言,由三个不同的部分组成:
- ECMAScript,由ECMA-262定义,提供核心语言功能。
- 文档对象模型(DOM),提供访问和操作网页内容的方法与接口。
- 浏览器对象模型(BOM),提供与浏览器交互的方法与接口。
总的来说呢,ECMAScript幷不是Javascript,而是负责Javascript中语法的那一部分。
ECMAScript中有5个简单的数据类型和一个复杂的数据类型:
(简单的数据类型)
- Undefined
- Null
- Boolean
- Number
- String
(复杂的数据类型)
- Object
1.Undefined
Undefined类型只有一个值,在使用var声明变量但却未对其初始化时,这个变量的值就是Undefined。第三版引入这个值就是为了正式区分空对象指针和未初始化的变量。
栗子:
var message; console.log(message);
结果:

当变量声明却未初始化时,该变量自动取得Undefined值。但变量未声明时呢?
console.log(message);
此时就会报错。对于未声明过的变量,只能执行typeof操作符检测其数据类型。那再看下使用typeof操作符的结果:(typeof只是一个操作符,幷不是一个函数)

这个结果与typeof 已声明却未初始化的变量结果是一样的。
2.Null
Null类型也是只有一个值:Null,主要用于表示一个空对象指针。typeof Null类型的对象显示结果是:(因为Null表示一个空的对象的引用)

关于Null和Undefined的区别可以看一下阮一峰大神的博客:
http://www.ruanyifeng.com/blog/2014/03/undefined-vs-null.html
3.Boolean
布尔类型只有两个字面值:true和false,true和false与数字值不是一回事,true幷不代表1,false幷不代表0。
ECMAScript中所有类型的值都有与这两个Boolean值等价的值。要将一个值转换为其虽有的Boolean值,可以调用转型函数Boolean()。
那各个类型的数据在什么情况下才与ture或false等价呢?
- boolean
var found = true; var lost = false; console.log("Boolean(found):"+Boolean(found)); console.log("Boolean(lost):"+Boolean(lost));
结果:

所以当boolean类型的值为ture时,使用Boolean()方法才会转换为true,反之成立。
- String
var found = "niulina"; var lost = ""; console.log("Boolean(found):"+Boolean(found)); console.log("Boolean(lost):"+Boolean(lost));
结果:

所以当String类型的值为非空字符串时,使用Boolean()方法才会转换为true,反之,当String类型的值为空(“”)时,使用Boolean()方法会转换为false。
- Number
var one = 1; var positiveNum = 10; var negativeNum = -10; var maxValue = Number.MAX_VALUE; var minValue = Number.MIN_VALUE; var zero = 0; var nan = NaN; console.log("Boolean(one):"+Boolean(one)); console.log("Boolean(positiveNum):"+Boolean(positiveNum)); console.log("Boolean(negativeNum):"+Boolean(negativeNum)); console.log("Boolean(maxValue):"+Boolean(maxValue)); console.log("Boolean(minValue):"+Boolean(minValue)); console.log("Boolean(zero):"+Boolean(zero)); console.log("Boolean(nan):"+Boolean(nan));
结果:

所以从中可知:任何非零数字值(包括无穷大无穷小)都会被Boolean()方法转换为true,反之0和NAN被Boolean()方法转换为false。
- Object
var object1 = {}; var object2 = new Object(); var nullObject = null; console.log("Boolean(object1):"+Boolean(object1)); console.log("Boolean(object2):"+Boolean(object2)); console.log("Boolean(nullObject):"+Boolean(nullObject));
结果:

由结果可知:任何对象都会被Boolean()方法转换为true,null则被转换为false。
- Undefined
var un; console.log("Boolean(un):"+Boolean(un));
结果:

从结果可知,undenfined类型的值可被转换为false;
4.Number
- Number类型用来表示整数和浮点数值,其中,整数可以通过十进制、八进制和十六进制的字面值来表示,虽然在算数计算时,都会被转换为十进制数。
- 虽然Javascript是个弱类型脚本语言,但是Number类型的数值也存在范围,能够表示的最大值保存为:Number.MAX_VALUE(这个数值在大多数浏览器中为1.7976931348623157e+308),能够表示的最小值保存为:Number.MIN_VALUE(这个数值在大多数浏览器中为5e-324)。
- 当某次计算时得到了超出Javascript数值范围的数,那么这个数值将被自动转换成特殊的Infinity值,若是负数,则为-Infinity。
- Number类型有一个特殊的数值,即NaN(中间这个a是小写),此数用于表示一个本来要返回数值的操作数未返回数值的情况,以避免抛出错误。NaN有两个特点:(1)任何涉及NaN的操作都会返回NaN;(2)NaN与任何值都不相同,包括它本身。
- 针对NaN的特点,ECMAScript定义了isNaN()方法,用于判断参数是不是一个数值。在判断之前,isNaN()会将各个类型的数值转换为Number类型。
- 栗子:
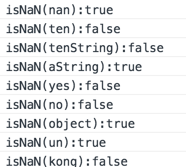
var nan = NaN; var ten = 10; var tenString = "10"; var aString = "niulina"; var yes = true; var no = false; var object = {}; var un = undefined; var kong = null; console.log("isNaN(nan):"+isNaN(nan)); console.log("isNaN(ten):"+isNaN(ten)); console.log("isNaN(tenString):"+isNaN(tenString)); console.log("isNaN(aString):"+isNaN(aString)); console.log("isNaN(yes):"+isNaN(yes)); console.log("isNaN(no):"+isNaN(no)); console.log("isNaN(object):"+isNaN(object)); console.log("isNaN(un):"+isNaN(un)); console.log("isNaN(kong):"+isNaN(kong));
结果:

为什么是这个结果呢?isNaN()方法可以被看作为:
isNaN = function(value) { Number.isNaN(Number(value)); }
所以在判断之前需先将这个参数转换为数值,所以接下来还得看Number方法。
- 有三个函数可以把非数值转换为数值,分别为:Number()、parseInt()、parseFloat。Number()用于任何数据类型,后两个函数只是用于将字符串转换为数值。
- Number()方法的栗子:
var nan = NaN; var ten = 10; var tenString = "10"; var aString = "niulina"; var yes = true; var no = false; var object = {}; var un = undefined; var kong = null; console.log("Number(nan):"+Number(nan)); console.log("Number(ten):"+Number(ten)); console.log("Number(tenString):"+Number(tenString)); console.log("Number(aString):"+Number(aString)); console.log("Number(yes):"+Number(yes)); console.log("Number(no):"+Number(no)); console.log("Number(object):"+Number(object)); console.log("Number(un):"+Number(un)); console.log("Number(kong):"+Number(kong));
结果:

从结果中可知Number()函数的转换规则如下:
(1)如果是boolean值,true和false将被转换为1和0。
(2)如果是数字值,只是简单的传入和返回。
(3)如果是null值,返回0。
(4)如果是undefined值,返回NaN。
(5)如果是字符串,遵循下列规则:
1)如果字符串中只包含数字(包括前面带正号或负号的情况),则将其转换为十进制数值,即“1”会变成1,“123”会变成123,而“011”会变成“11”;
2)如果字符串中包含有效的浮点格式,如“1.1”,则将其转换为对应的浮点数值;
3)如果字符串中包含有效的十六进制格式,例如“0xf”,则将其转换为相同大小的十进制整数值;
4)如果字符串是空的,则将其转换为0;
5)如果字符串包含除上述格式之外的字符,则将其转换为NaN。
(6)如果是对象,则调用对象的value()方法,然后依照前面的规则转换返回的值。如果转换的结果是NaN,则调动对象的toString()方法,然后再次依照前面的规则转换返回的字符串值。
由于Number()函数在转换字符串时比较复杂而且不够合理,因此在处理整数的时候更常用的是parseInt()函数。parseInt()函数在转换字符串时,会忽略字符串前面的空格,直到找到第一个非空格字符串。如果第一个字符不是数字字符或者负号,parseInt()则会返回NaN,如果第一个是数字字符,parseInt()会继续解析第二个字符,直到解析完所有后续字符或者遇到了一个非数字字符。例如parseInt(“1234niulina”)得出的是1234。
parseInt()函数有一个特殊的地方,ECMAScript 3 与ECMAScript 5引擎在解析八进制字面量的字符串时会出现分歧,ECMAScript 3引擎会解析八进制字面量字符串,幷将其转换为十进制,而ECMAScript 3引擎则会忽略代表八进制的前面的符号“0”,例如“070”则被转为70,为了解决这个分析,parseInt()函数又增加了个参数,以作为转换时使用的基数(即多少进制)。
parseFloat()函数与parseInt()函数相似。在解析过程中,只有第一个小数点是有效的。
5.String
String类型用于表示由零或多个16为Unicode字符组成的字符序列,即字符串。
- String类型的值是不可变的。字符串一旦创建,它们的值就不能改变。
- 可以通过length属性获取其长度。
- 转换为字符串(这里当时面试阿里的时候没有答好,着重记忆下)。要把一个值转换为一个字符串有两种方式,第一种就是使用每个值都有的toString()方法。第二种就是String()方法。这两种方式的区别就是toString()适用于数值、布尔型、对象和字符串,而在不确定要转换的值是不是null或undefined的情况下,可以使用String()方法,该方法适用于任何类型。
- String()方法遵循规则:1)如果值有toString()方法,则调用该方法返回结果。2)如果值为null,则返回“null”。3)如果值是undefined,则返回“undefined”。
6.object
ECMAScript对象就是一组数据和功能的集合。可以通过执行new操作符后跟要创建的对象类型的名称来创建。
后边专门学学对象。