布尔操作符一共有三个:非(NOT)、与(AND)、或(OR)。
一、非(NOT)
逻辑非由一个!表示,可以应用于ECMAScript中的任何值,无论这个值是什么数据类型,这个操作符都会返回一个布尔值。逻辑非操作符遵循下列规则:
- 如果操作符是一个对象,返回false;
- 如果操作符是一个空字符串,返回ture;
- 如果操作符是一个非空字符串,则返回false;
- 如果操作符是数值0,则返回true;
- 如果操作符是任意非0数值(包括Infinity),则返回false;
- 如果操作符是null,则返回true;
- 如果操作符是undefined,则返回true;
- 如果操作符是NaN,则返回true;
栗子:
var nan = NaN; var ten = 10; var zero = 0; var aString = "niulina"; var nullString = ""; var yes = true; var no = false; var object = {}; var un = undefined; var kong = null; console.log("!nan:"+!nan); console.log("!ten:"+!ten); console.log("!zero:"+!zero); console.log("!aString:"+!aString); console.log("!nullString:"+!nullString); console.log("!yes:"+!yes); console.log("!no:"+!no); console.log("!object:"+!object); console.log("!un:"+!un); console.log("!kong:"+!kong);
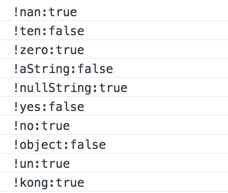
结果:

二、与(AND)
逻辑与由两个和号(&&)表示,有两个操作数。逻辑与操作符遵循下列规则:
- 如果第一个操作数是对象,则返回第二个操作数。
- 如果第二个操作数是对象,则只有在第一个操作数的求值结果为true的情况下才会返回该对象。
- 如果两个操作数都是对象,则返回第二个操作数。
- 如果有一个操作数是null,则返回null。
- 如果有一个操作数是NaN,则返回NaN。
- 如果有一个操作数是undefined,则返回undefined。
栗子:
var object1 = { a:1 }; var object2 = new Object(); var yes = 1; var no = false; var result1 = object1 && object2; var result2 = yes && object2; var result3 = no && object2; var result4 = object1 && yes; var result5 = object1 && no; var result6 = null && object2; var result7 = undefined && object2; var result8 = NaN && object2; console.log("result1:"+result1); console.log("result2:"+result2); console.log("result3:"+result3); console.log("result4:"+result4); console.log("result5:"+result5); console.log("result6:"+result6); console.log("result7:"+result7); console.log("result8:"+result8);
结果:

三、或(OR)
逻辑或由两个竖线(||)表示,有两个操作数。逻辑与操作符遵循下列规则:
- 如果第一个操作数是对象,则返回第一个操作数。
- 第一个操作数的求值结果为false,则返回第二个操作数。
- 如果两个操作数都是对象,则返回第一个操作数。
- 如果两个操作数都是null,则返回null。
- 如果两个操作数都是NaN,则返回NaN。
- 如果两个操作数都是undefined,则返回undefined。
栗子:
var object1 = { a:1 }; var object2 = new Object(); var yes = 1; var no = false; var result1 = object1 || object2; var result2 = yes || object2; var result3 = no || object2; var result4 = object1 || yes; var result5 = object1 || no; var result6 = null ||object2; var result7 = undefined || object2; var result8 = NaN ||object2; var result9 = NaN || NaN; var result10 = null || null; var result11 = undefined || undefined; console.log("result1:"+result1); console.log("result2:"+result2); console.log("result3:"+result3); console.log("result4:"+result4); console.log("result5:"+result5); console.log("result6:"+result6); console.log("result7:"+result7); console.log("result8:"+result8); console.log("result9:"+result9); console.log("result10:"+result10); console.log("result11:"+result11);
结果:
