继上篇教程中提到的,我们新建一个简单的tabs类型的Ionic项目。
根据目录文件我们知道,系统自动创建了一个controller文件和server文件,并且把所有的控制器和服务都写到这两个文件里面。
这是一个简单的项目,业务逻辑代码也很少,这样子实现并没有什么问题,但是当我们的项目越写越多,业务逻辑越来越复杂。如果我们还是把所有的控制器写到同一个文件里面,那可能我们将要面对的就是一个有着上万行代码的文件。每次编辑只能通过搜索关键字来定位了。
所以真正编辑项目的时候我们应该都是把单独的controller分离出来的,本次教程中使用的是requirejs。
首先我们应该先把单独的controller提取出来,保存到单独的文件中,第一步我们先把代码拷贝出来,并不做修改。
先不管报错,我们只是先理解一下,文件分离的内容。
新建两个文件夹用于存放controller和server文件,便于管理。
然后我们要做的就是将单独的controller文件和controllers文件关联起来。
首先我们先引用requirejs文件,下载requirejs文件放到项目文件夹中并在index.html中引用。
然后我们修改controllers/controllers.js文件,使他符合requireJs要求的规范。
然后分别修改单独的controller文件,让他们也符合规范。
通过上面的修改,应该不难发现,要把现有的项目完成文件分离只需要复制代码就可以了,并不需要修改业务逻辑。
接下来我们要做的就是把这些文件关联起来。
修改controllers文件:
这样子我们就完成了controller文件的分离和关联,但是有些controller文件有用到服务,所以我们也要在controllers文件中关联服务文件。
在controllers文件中加入var services= require('services/services');
同样的做法,修改servers文件,将里面的服务独立出来。修改后的文件目录和services文件如下。
这样子我们就实现了controller和server文件的分离,现在我们将项目中的其他文件也修改成requireJs的规范,并使用requireJs的方式来启动项目
修改app.js:(只是多了一层封装返回app对象,里面的业务不做修改)
修改的地方都差不多了,接下来跟着我看一下如何使用require的方法启动Ionic项目。
首先在index文件中引用requireJs的script标签中加入 data-main="js/main.js"属性,表示启动入口的文件地址。
<script data-main="js/main.js" src="js/require.js"> </script>
新建main.js,这里不做详细的配置,只是定义了一个简单的程序入口
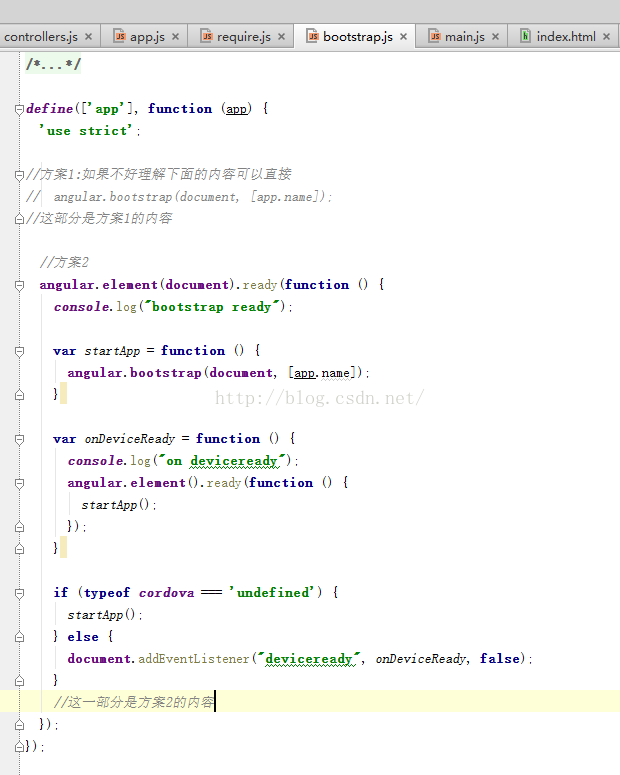
说明程序是从bootstrap文件启动的
新建bootstrap.js这里做了一些简单的判断,如果觉得不好理解的话,可以直接启动项目angular.bootstrap(document, [app.name]); 修改index.html去除ng-app="starter"把<body ng-app="starter">修改成<body>注意因为js文件是通过requestjs加载的,所以要把index中对js的引用去掉<!-- your app's js --> <!--<script src="js/app.js"></script>--> <!--<script src="js/controllers/controllers.js"></script>--> <!--<script src="js/services.js"></script>-->运行项目,正常启动项目,从界面上看不出与新建项目的区别。到此本次教程的内容就全部完成了。项目Demo地址:http://pan.baidu.com/s/1eSi7huE
修改index.html去除ng-app="starter"把<body ng-app="starter">修改成<body>注意因为js文件是通过requestjs加载的,所以要把index中对js的引用去掉<!-- your app's js --> <!--<script src="js/app.js"></script>--> <!--<script src="js/controllers/controllers.js"></script>--> <!--<script src="js/services.js"></script>-->运行项目,正常启动项目,从界面上看不出与新建项目的区别。到此本次教程的内容就全部完成了。项目Demo地址:http://pan.baidu.com/s/1eSi7huE如果你还有什么其他的问题,可以通过以下方式找到我新浪微博:小虎Oni 微信公众号:ionic__有其他问题的可以关注一下公众号提问(右侧双下划线):ionic__