(一)DOM基础
1,document:火狐:几乎支持所有DOM规范,IE9之前:不怎么支持,谷歌:支持一般
2,DOM节点(标签或元素)
获取父节点的子节点个数:子节点只算父节点内第一层的文本或元素节点。子节点内的子节点不算。
(1)获取的父节点.childNodes.length:获取所有节点;获取父节点.children.length:只获取元素节点;childNodes和children都是数组。
(2)nodeType:节点的类型,nodeType=3,指子节点为文本节点;nodeType=1,指子节点为元素节点。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <script type="text/javascript"> window.onload=function() { var ul1=document.getElementById('ul1'); alert(ul1.childNodes.length); } </script> <body> <ul id="ul1"> <li></li> <li></li> <li></li> </ul> </body> </html>
#父节点ul中有7个子节点,3个li是3个子节点(元素节点),4个空行算4个子节点(文本节点,空字符串)
(3)父节点:获取父节点的标签(子节点.parentNode)
offsetParent:获取子节点用来定位的父节点(css中position的定位)
(4)子节点:父节点.firstElementChild:获取第一个元素子节点;父节点.firstChild:获取第一个子节点
父节点.lastElementChild:获取最后一个元素父节点;父节点.lastChild:获取最后一个子节点
子节点.nextElementSibling:获取子节点的下一个元素子节点; 子节点.nextSibling:获取子节点的下一个节点
子节点.previousElementSibling:获取子节点的上一个元素子节点;子节点.previousSibling:获取子节点的上一个节点
(5)DOM方式操作元素属性:
节点名.setAttribute(属性名,值):设置节点属性的值
节点名.getAttribute(属性名):获取节点属性的值
节点名.removeAttribute(属性名);删除节点属性的值
根据class获取元素:使用时,向函数getByClassName传入获取到的父节点对象和class。
function getByClassName(oParent,sClassName) /*oPaarent:父节点,sClassName:class*/ { var aResult=[ ]; var aChild=oParent.getElementsByTagName('*'); for(var i=0;i<aChild.length;i++) { if(aChild[i].className==sClassName) { aResult.push(aChild[i]); } } return aResult; }
(二),DOM的应用
1,创建,插入,删除DOM元素:
创建元素:第一步:document.creatElement('标签名'):创建标签为标签名的子节点,创建后存入内存
第二步:父级.appendChild(要插入的子节点):当要插入的子节点在内存中,则直接插入到父级所有子节点之后;当要插入的子节点是其他父级的子节点,则先删除原来的子节点,然后将这个子节点插入父级
插入元素:父级.insertBefore(n,m):将子节点n插入在原来父级子节点m之前
删除元素:父级.removeChild(要删除的子节点):删除父级的子节点。
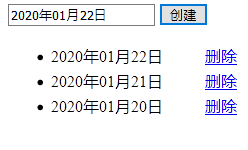
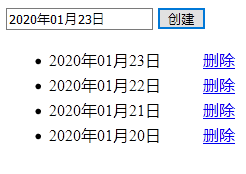
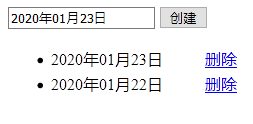
例子:输入框输入信息,点击创建,将信息添加在第一行;点击删除,将该行信息删除:



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <script type="text/javascript"> window.onload=function() { var oul=document.getElementById('ul1'); var obtn=document.getElementById('btn'); var otable=document.getElementById('tb'); var atr=otable.getElementsByTagName('tr'); btn.onclick=function() { var otext=document.getElementById('text'); var otr=document.createElement('tr'); //创建元素tr otr.innerHTML='<td style="150px"><li></li></td><td><a href="javascript:;">删除</a></td>'; //给新创建的元素用innerHTML定义一行内列的结构为 xxxx(li) 删除(a) if(atr.length>0) //如果表格内存在一行 { otable.insertBefore(otr,atr[0]); //将新创建的一行插入成为表格的第一行 atr[0].firstElementChild.firstElementChild.innerHTML=otext.value; //用innerHTML给插入的行的li添加文字内容 } else //如果表格内不存在一行 { otable.appendChild(otr); //将新创建的一行直接放入表格内 atr[0].firstElementChild.firstElementChild.innerHTML=otext.value; } } setInterval(function() //使用定时器让这个函数一直运行 { var atd2bt=otable.getElementsByTagName('a'); for(var i=0;i<atd2bt.length;i++) { atd2bt[i].onclick=function() //点击a标签,则删除a标签所在一行 { otable.removeChild(this.parentNode.parentNode); }; } },30); } </script> <body> <input type='text' id="text"> <input type="button" value="创建" id="btn"> <ul id="ul1"> <table id="tb"></table> </ul> </body> </html>
2,文档碎片:(不常用)
当在IE(9之前浏览器),一次插入无数多个子节点时使用文档碎片可以提高浏览器的运行速度,在高级浏览器上,文档碎片对性能几乎没有影响。
例如向ul中一次插入一万个li,可以先创建文档碎片:var oFrag=document.createDocumentFragment();每次将li插入文档碎片:oFrag.appendChild(li);
再将文档碎片插入ul中:ul.appendChild(oFrag);
(三)表格的操作
1,获取表格元素:
获取表格的主体:表名.tBodies(获取到的是数组形式对象);获取行:表名.tBodies[0].rows(获取的是数组);获取列:列名.cells(获取的是数组)
获取表格的表头:表名.tHead(获取的是一个对象);获取表格的表尾:表名.tFoot(获取的是一个对象)
2,创建,删除表格元素:
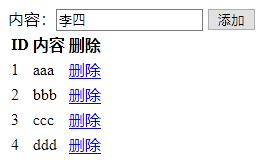
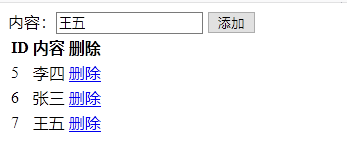
例子:(上面代码的优化):



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <script type="text/javascript"> window.onload=function() { var otext=document.getElementById('text'); var oAdd=document.getElementById('add'); var table=document.getElementById('tb'); var tbody=table.tBodies[0]; var id=tbody.rows.length+1; oAdd.onclick=function() { var ntr=document.createElement('tr'); var ntd1=document.createElement('td'); ntd1.innerHTML=id++; ntr.appendChild(ntd1); var ntd2=document.createElement('td'); ntd2.innerHTML=otext.value; ntr.appendChild(ntd2); var ntd3=document.createElement('td'); ntd3.innerHTML='<a href="javascript:;">删除</a>' ntr.appendChild(ntd3); tbody.appendChild(ntr); var a=tbody.getElementsByTagName('a'); for(var i=0;i<a.length;i++) { a[i].onclick=function() { tbody.removeChild(this.parentNode.parentNode); } } } } </script> <body> 内容:<input type="text" id="text"> <input type="button" value="添加" id="add"> <table id="tb"> <thead> <tr> <th>ID</th> <th>内容</th> <th>删除</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>aaa</td> <td><a href="javascript:;">删除</a></td> </tr> <tr> <td>2</td> <td>bbb</td> <td><a href="javascript:;">删除</a></td> </tr> <tr> <td>3</td> <td>ccc</td> <td><a href="javascript:;">删除</a></td> </tr> <tr> <td>4</td> <td>ddd</td> <td><a href="javascript:;">删除</a></td> </tr> </tbody> </table> </body> </html>
3,查询表格内容
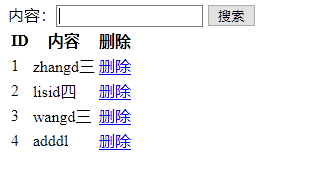
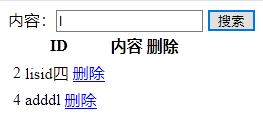
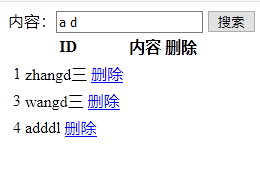
例子:在输入框输入内容,根据输入框内容模糊查询,表格中匹配的一列显示,不匹配的一列隐藏,支持输入(多个查询内容,用空格隔开):



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <script type="text/javascript"> window.onload=function() { var otext=document.getElementById('text'); var search=document.getElementById('search'); var table=document.getElementById('tb'); var tbody=table.tBodies[0]; search.onclick=function() { if(otext.innerHTML==' ') { alert('请输入搜索内容'); } else { for(var i=0;i<tbody.rows.length;i++) { var tdny=' '+tbody.rows[i].cells[1].innerHTML.toLowerCase(); var keywords=otext.value.toLowerCase(); //xx.toLowerCase():将所有内容转换成字母小写形式 var akeyword=keywords.split(' '); //keywords.split(' '):将keywords字符串,按照空格切分成多段放在数组中 for(var j=0;j<akeyword.length;j++) { if(tdny.search(akeyword[0])>0) //tdny.search('a'):查询字符串变量tdny中是否有字符'a',如果没有返回-1,有返回正数;
//但无法查询字符串的第一个字符,因此使用时,tdny变量在最前面应该加一个空格 { tbody.rows[i].style.display='block'; } else { tbody.rows[i].style.display='none'; } } } } } } </script> <body> 内容:<input type="text" id="text"> <input type="button" value="搜索" id="search"> <table id="tb"> <thead> <tr> <th>ID</th> <th>内容</th> <th>删除</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>zhangd三</td> <td><a href="javascript:;">删除</a></td> </tr> <tr> <td>2</td> <td>lisid四</td> <td><a href="javascript:;">删除</a></td> </tr> <tr> <td>3</td> <td>wangd三</td> <td><a href="javascript:;">删除</a></td> </tr> <tr> <td>4</td> <td>adddl</td> <td><a href="javascript:;">删除</a></td> </tr> </tbody> </table> </body> </html>
4,排序表格内容


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <script type="text/javascript"> window.onload=function() { var sort=document.getElementById('sort'); var table=document.getElementById('tb'); var tbody=table.tBodies[0]; sort.onclick=function() { var arr=[]; for(var i=0;i<tbody.rows.length;i++) //通过getElementsByTagName和DOM获取的是类似数组,但不是数组的对象,需要将其中数据存入数组中 { arr[i]=tbody.rows[i]; } arr.sort(function(n1,n2) { var td1=parseInt(n1.cells[0].innerHTML); //比较行内第0列的数据大小排序 var td2=parseInt(n2.cells[0].innerHTML); return td1-td2; }); for(var i=0;i<arr.length;i++) { tbody.appendChild(arr[i]); //将一个一个排好的行依次插入到表格最后 } } } </script> <body> <input type="button" value="排序" id="sort"> <table id="tb"> <thead> <tr> <th>ID</th> <th>内容</th> <th>删除</th> </tr> </thead> <tbody> <tr> <td>20003786</td> <td>张三</td> <td><a href="javascript:;">删除</a></td> </tr> <tr> <td>20003756</td> <td>李四</td> <td><a href="javascript:;">删除</a></td> </tr> <tr> <td>20003792</td> <td>王三</td> <td><a href="javascript:;">删除</a></td> </tr> <tr> <td>20003735</td> <td>赵七</td> <td><a href="javascript:;">删除</a></td> </tr> <tr> <td>20003706</td> <td>赵七</td> <td><a href="javascript:;">删除</a></td> </tr> </tbody> </table> </body> </html>
(四)表单的操作
1,提交,重置事件:
表单名.onsubmit:点击提交时执行事件;表单名.onreset:点击重置按钮时执行事件