为了在开发环境保持于生产环境相同的访问远程服务器文件资源的目录配置,需要在开发环境(windows)在远程文件服务器使用nginx重定向文件目录,因为网上的资料大都是copy的,解释比较笼统,也没有具体的例子,就花了蛮长时间才实现,所以自己写一篇记录一下,之后忘了可以更方便的温故,也分享给大家,让大家即使没有使用过nginx也能更加简单方便的快速学会使用。
使用场景:
访问远程服务器文件
ngix准备:
首先是下载nginx,我用的是phpstudy,因为之前用过这个软件开http端口和mysql服务,和直接下载的nginx区别不大
在nginx的磁盘根目录下(我的安装在E盘中,就在E盘根目录下)新建1.txt,在其中随便写点东西
最基本配置:
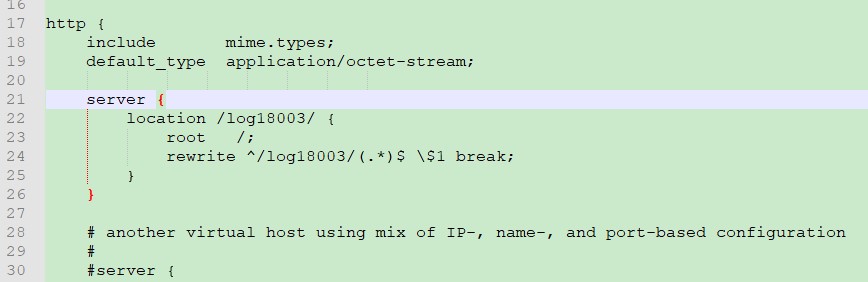
在conf/nginx.conf中(pnpstudy需在设置-文件位置-Nginx)添加server配置:

/log18003/:代表要进行重定向的目录
root: 代表要重定向目标目录的根目录,/意思是ngix安装目录所在的根目录
rewrite: 定义具体的重写规则
^/log18003/(.*)$:正则表达式,表示匹配/log18003/之后的所有目录,之后的$1就代表这个正则表达式
break: 停止匹配正则表达式
之后启动nginx,执行nginx.exe
在浏览器中访问:

这样就看到了文件的内容
停止nginx(如果是单独安装nginx,停止要在任务管理器结束进程)
增加端口号限制:
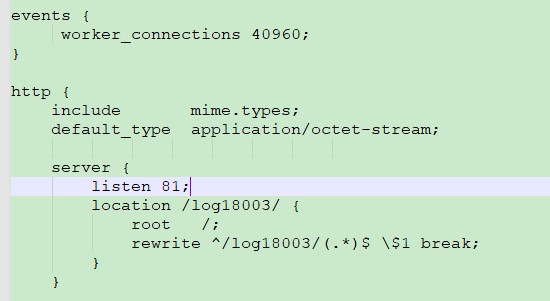
如果需要只重定向单独端口下的/log18003/目录,需要配置listen(没有配置默认是80端口)
配置如下:

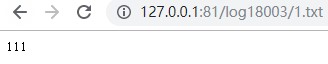
重启nginx在浏览器中访问(加上端口):

成功
自定义重定向的根目录和具体子目录:
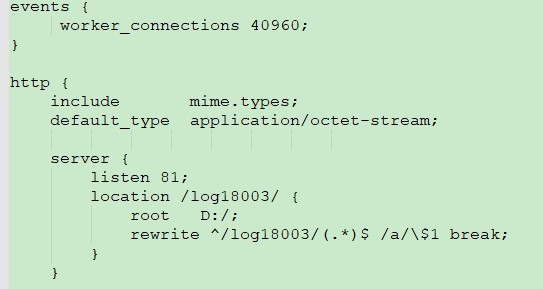
修改配置文件在conf/nginx.conf,在其他磁盘(例子中nginx在E盘,所以在D盘新建)新建文件夹a,将1.txt放入文件夹中
配置如下:

其中,在root中配置根目录,在rewrite的$1之前加上具体的子目录/a/
重启nginx在浏览器中访问:

成功
这样可以满足所有在远程服务器进行nignx重定向目录的需求了(之前在本地使用浏览器测试,均可以在相同网络环境下使用远程访问,将localhost替换为远程服务器ip)