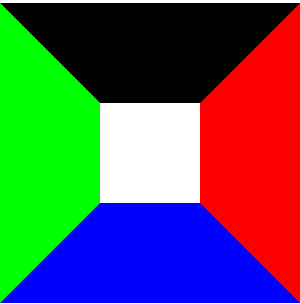
当我们设置一个div其width与height为100px,并且设置其四边框的宽度为100px,且分别设置其颜色后,我们可以看到如下的一张图片

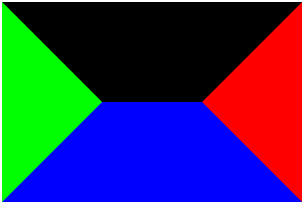
此时如果设置这个div的height为0的话,其他不变,会得到下面这个图形

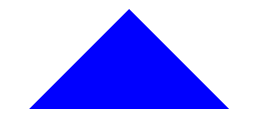
下面把其宽度也设置为0后,得到如下的一张图片

删除border-bottom

设置border-left border-right 颜色为transparent

根据上面我们就可以根据不同的设置,实现各种三角形
总结如下:
.demo { width: 0px; height: 0px; margin: 100px auto; border-top:100px solid #000; border-right:100px solid transparent; border-left:100px solid transparent; }

.demo { width: 0px; height: 0px; margin: 100px auto; border-bottom:100px solid blue; border-right:100px solid transparent; border-left:100px solid transparent; }

.demo { width: 0px; height: 0px; margin: 100px auto; border-top:100px solid transparent; border-bottom:100px solid transparent; border-right:100px solid red; }

.demo { width: 0px; height: 0px; margin: 100px auto; border-top:100px solid transparent; border-bottom:100px solid transparent; border-left:100px solid #00ff00; }

.demo { width: 0px; height: 0px; margin: 100px auto; border-bottom:100px solid blue; border-left:100px solid transparent; }

.demo { width: 0px; height: 0px; margin: 100px auto; border-top:100px solid #transparent; border-left:100px solid #00ff00; }

.demo { width: 0px; height: 0px; margin: 100px auto; border-top:100px solid #000; border-left:100px solid trnasparent; }

.demo { width: 0px; height: 0px; margin: 100px auto; border-bottom:100px solid transparent; border-left:100px solid #00ff00; }
