Andoid最被人诟病的就是显示屏的各种不同尺寸和不同分辨率。由于Android厂商的纷繁多样,导致出现了不同尺寸和不同分辨率的手机,指示开发者需要兼容各种手机屏幕。本文想学习的就是Android的显示屏幕的各种名词。
打开手机参数,会看到这样的数据
尺寸
尺寸指的是屏幕对角线的长度。以英寸作为度量单位。
分辨率
分辨率指的是在长和宽上各有多少像素。用这个能知道宽高比,一般如果宽高比例是16:9,就是宽屏,4:3就是窄屏了。
我们平时说的VGA,HVGA,QVGA,WVGA,WQVGA是分辨率的概念:
VGA:Video Graphics Array,即:显示绘图矩阵,相当于640×480 像素;
HVGA:Half-size VGA;即:VGA的一半,分辨率为480×320;
QVGA:Quarter VGA;即:VGA的四分之一,分辨率为320×240;
WVGA:Wide Video Graphics Array;即:扩大的VGA,分辨率为800×480像素;
WQVGA:Wide Quarter VGA;即:扩大的QVGA,分辨率比QVGA高,比VGA低,一般是:400×240,480×272
密度
指的是一英寸有多少像素点。
这里使用的单位有几个:dpi,ppi
ppi和dpi经常被混用,其实ppi才是正确的(pixel per inch),dpi(Dot Per inch)是在打印的时候才用到的。
比如上面那个手机参数中,密度是441ppi,则说明每1平方英寸的屏幕中有441*441个像素。
我们可以稍微做下计算,这个手机屏幕高有1920个像素,密度是441ppi,则高大致有1920/441 = 4.35 英寸,宽有1080/441 = 2.44英寸。那矩形对角线长度(尺寸)5^2 ~ 4.35^2 + 2.44^2
我们可以看到我们的res文件夹中保存的图片信息都是用dpi来做的,比如
drawable-hdpi
drawable-ldpi
drawable-mdpi
drawable-xdpi
hdpi就是高密度,mdpi中等密度,ldpi低密度,xdpi更高密度。
为什么这里要针对不同的密度做不同的资源划分呢?
因为图片大小是以像素来算的,比如一个图片是400*300,就是长宽占的像素。
想象下两个手机有同样的尺寸和宽高比,但是一个是高密度高分辨率的,一个是低密度低分辨率的。那么同样一个图片在高密度的手机上就会显示非常小,在低密度低分辨率手机上就会显示非常大。因此对不同密度设置不同的图片是很有必要的。
密度无关像素
我们一直都是用像素来做基本单位的,但是Android的大小分辨率不一,比如一个320的直线,在240*320的分辨率下正好放,但是在240*640的分辨率下只显示了一半,就是说这个图片展示实际和密度是相关的。因此Android引入了一个密度无关像素的概念。这是一个量词,dp或者叫dip(Density Independent Pixel)。它和像素并不是一一对应的,是有一个换算公式的。比如在160dpi密度的屏幕中(1英寸有160*160个像素),那么dp就和像素是等价的。如果说在320dpi密度的屏幕中,那么一个dp就相当于2个像素了。
使用dp的好处是什么呢?
好处就是如果在开发中,比如一条直线以dp作为单位,那么只要设置一次,就可以适配到多个屏幕了。
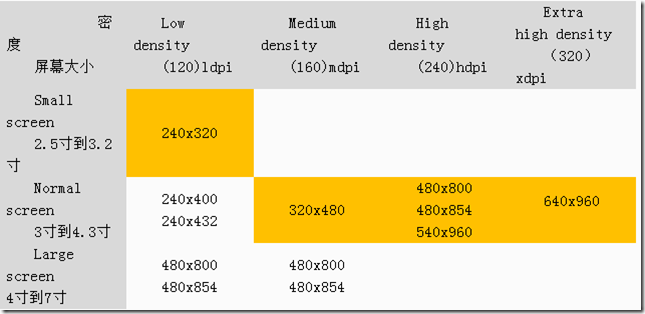
首先Android将分辨率与密度绑定起来,做了一个约定
即320*480分辨率的手机,它的密度必须设置为160dpi,那么它在宽上可以展示320个像素,也是320dp。对于480*800分辨率的在3寸到4寸手机呢,它的密度必须是240dpi,那么在宽上可以显示480像素,dp呢?160 / 240 * 480 = 320dp。也是可以显示320dp。所以如果在程序中设置一条直线为320dp,那么在不同分辨率下一样会占满了整个宽。
Android至今还有头疼的图片分辨率的问题就在于px和dp的转换上。我们的资源图片还是以px为单位,在转换成dp的过程中会出现各种问题。比如转换过程中的四舍五入的问题可能会导致图片的显示出现差异等。
参考文章
http://www.cnblogs.com/cmduan/archive/2012/03/09/2388345.html
http://blog.csdn.net/wuyao721/article/details/5286753
http://blog.csdn.net/moruite/article/details/6028547
http://blog.sina.com.cn/s/blog_6499f8f101014ipq.html
==================================
作者:轩脉刃
出处:(http://www.cnblogs.com/yjf512/)
版权声明:本文的版权归作者与博客园共有。欢迎转载阅读,转载时须注明本文的详细链接。