这里记录自己学习小程序的日常
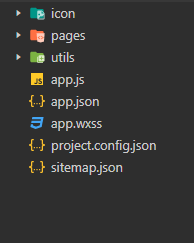
先介绍下小程序的目录结构

1、icon:我是用来存icon素材
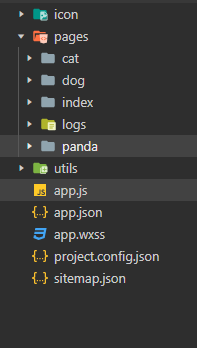
2、pages:这里用来放页面的相关里面包含(js、json、wxml、wxss)
js:存放js文件的地方;
json:写页面全局样式的地方;
wxml:类似html/vue 写页面标签的地方;
wxss:类似css 写页面样式的地方;
3、app.js:写全局入口配置的地方
4、app.json: 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。
我这里新建的四个页面。cat god index panda

panda.js 相关学习
// pages/panda/panda.js Page({ /** * 页面的初始数据 */ data: { msg : "hello msg", num : 0, isGirl: true, person:{ age:40, height:175, weigit:40, name:"富婆" }, list:[ { id: 0, name:"八戒" }, { id: 1, name: "天蓬" }, { id: 2, name: "悟能" } ] }, //输入input事件的执行逻辑 handleInput(e) { this.setData({ num : e.detail.value }) }, //输入input事件的执行逻辑 handletap(e) { //console.log(e); const operation = e.currentTarget.dataset.operation; console.log(this.data.num); console.log(operation); this.setData({ num : this.data.num + operation }) }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })
panda.wxml 页面标签
<!-- 1 text 相当于web中的span标签 --> <text>pages/panda/panda.wxml</text> <view>view</view> <view>{{msg}}</view> <view>{{num}}</view> <view>{{isGirl}}</view> <view>{{person.age}}</view> <view>{{person.height}}</view> <view>{{person.weigit}}</view> <view>{{person.name}}</view> <view> <view>循环</view> <view wx:for="{{list}}" wx:key="id"> {{index}}---------------{{item.name}} </view> <view wx:for="{{person}}" wx:key="age"> {{index}}---------------{{item}} </view> </view> <view> <view>判断</view> <view wx:if="{{isGirl}}"> True </view> <view wx:if="{{num > 5}}"> 1 </view> <view wx:elif="{{num > 2}}"> 2 </view> <view wx:else> 3 </view> <block wx:if="{{isGirl}}"> <view> view1 </view> <view> view2 </view> </block> </view> <view> <input bindinput="handleInput"/> <button bindtap="handletap" data-operation="{{1}}">+</button> <button bindtap="handletap" data-operation="{{-1}}">-</button> <view>{{num}}</view> </view>
panda.wxss:样式
样式。。。。还不会
代码改变世界!