Kendo UI TaskBoard在列(通道)中显示按特定标准分组的卡片,列的不同方面,例如列宽、模板的使用、列中呈现的按钮等,可以通过 columnSettings 配置进行控制,这对所有列都有效。
列设置
任务板列中呈现的默认按钮为:编辑列、添加卡片和删除列。
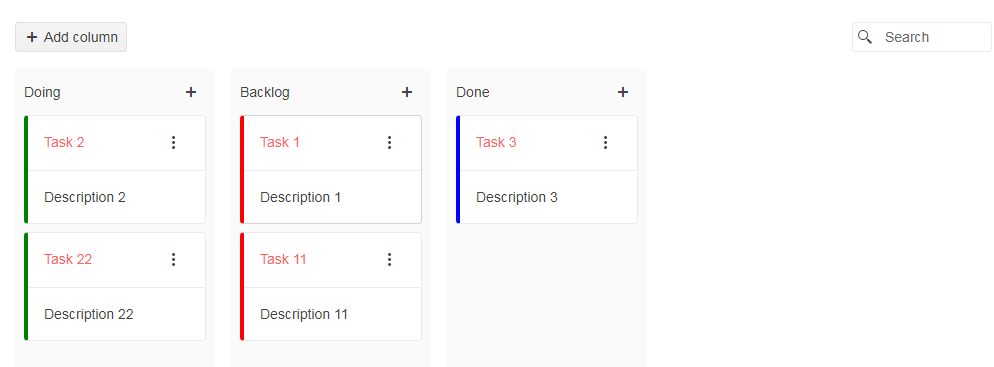
以下示例演示如何通过设置宽度来自定义列并仅显示三个默认列按钮当中的一个。
<div id="taskBoard"></div>
<script>
$("#taskBoard").kendoTaskBoard({
dataOrderField: "order",
dataSource: [
{ id: 1, order: 1, title: "Task 1", description: "Description 1", status: "backlog", category: "red" },
{ id: 2, order: 2, title: "Task 11", description: "Description 11", status: "backlog", category: "red" },
{ id: 3, order: 3, title: "Task 2", description: "Description 2", status: "doing", category: "green" },
{ id: 4, order: 4, title: "Task 22", description: "Description 22", status: "doing", category: "green" },
{ id: 5, order: 5, title: "Task 3", description: "Description 3", status: "done", category: "blue" }
],
columns: [
{ text: "Doing", status: "doing" },
{ text: "Backlog", status: "backlog" },
{ text: "Done", status: "done" }
],
columnSettings: {
200,
buttons: ["addCard"]
}
});
</script>

列命令
可用的列命令是:
- AddColumnCommand
- EditColumnCommand
- DeleteColumnCommand
- SaveColumnCommand
- CancelEditColumnCommand
除了默认按钮之外,您还可以选择将自定义按钮添加到任务板列。
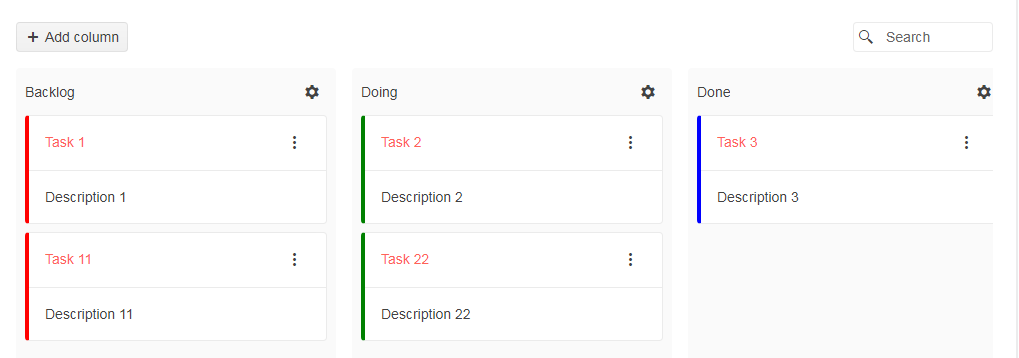
以下示例演示如何使用 columnSettings 配置添加自定义按钮,创建自定义命令,在单击自定义按钮时触发。
<div id="taskBoard"></div>
<script>
$("#taskBoard").kendoTaskBoard({
dataOrderField: "order",
dataSource: [
{ id: 1, order: 1, title: "Task 1", description: "Description 1", status: "backlog", category: "red" },
{ id: 2, order: 2, title: "Task 11", description: "Description 11", status: "backlog", category: "red" },
{ id: 3, order: 3, title: "Task 2", description: "Description 2", status: "doing", category: "green" },
{ id: 4, order: 4, title: "Task 22", description: "Description 22", status: "doing", category: "green" },
{ id: 5, order: 5, title: "Task 3", description: "Description 3", status: "done", category: "blue" }
],
columns: [
{ text: "Backlog", status: "backlog" },
{ text: "Doing", status: "doing" },
{ text: "Done", status: "done" }
],
columnSettings: {
buttons: [{ name: "CustomButton", text: "My Custom Tool", icon: "gear", command: "MyCustomCommand", options: "myvalue" }]
}
});
kendo.ui.taskboard.commands["MyCustomCommand"] = kendo.ui.taskboard.Command.extend({
exec: function () {
var taskboard = this.taskboard;
var options = this.options;
var column = options.column;
var columnElm = options.columnElement;
columnElm.css("border", "solid red 3px");
alert(kendo.format("Custom command executed for column with status {0} and value {1}", column.get("status"), options.value));
}
});
</script>

Kendo UI for jQuery是完整的jQuery UI组件库,可快速构建出色的高性能响应式Web应用程序。Kendo UI for jQuery提供在短时间内构建现在Web应用程序所需要的一切,从多个UI组件中选择,并轻松地将它们组合起来,创建出酷炫响应式的应用程序,同时将开发时间加快了50%。