前提:安装node.js 并搭建node.js环境
可以参考官网或者 https://www.cnblogs.com/xianshen/p/15695453.html
1.安装全局vue-cli win + R >> cmd
npm install -g vue-cli
2.进入你需要创建项目的目录下 在路径栏输入cmd

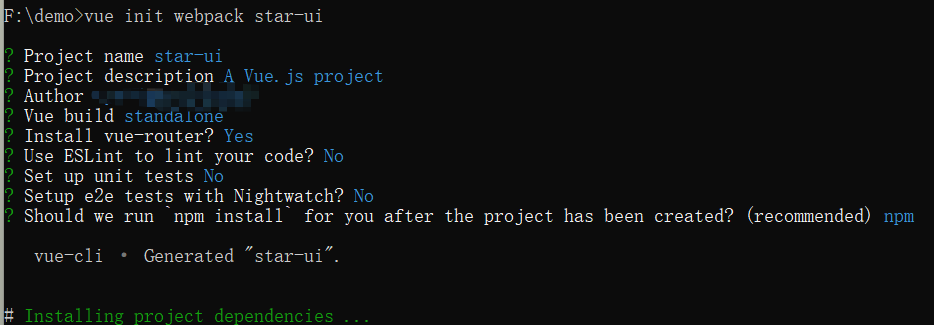
>>1.执行命令 vue init webpack demo-vue
以 webpack 为模板指生成项目,还可以替换为 pwa、simple 等参数。 demo-vue 是项目名称,也可以起别的名字
程序执行的过程中会有一些提示,可以按照默认的设定一路回车下去,也可以按需修改
如图:

每一步注解:
? Project name //项目名称 ? Project description A Vue.js project //项目描述,默认的 ? Author *** //作者,默认回车即可 ? Vue build (Use arrow keys) //默认,回车即可 ? Vue build standalone //默认,回车即可 ? Install vue-router? //是否安装路由 y/n ? Use ESLint to lint your code? //是否用ESLint来规范我们的代码 ? Set up unit tests //是否使用自动化的测试工具 ? Setup e2e tests with Nightwatch? //使用nightatch设置E2E测试 ? Should we run npm install for you after the project has been created? (recommended) npm //选择npm安装
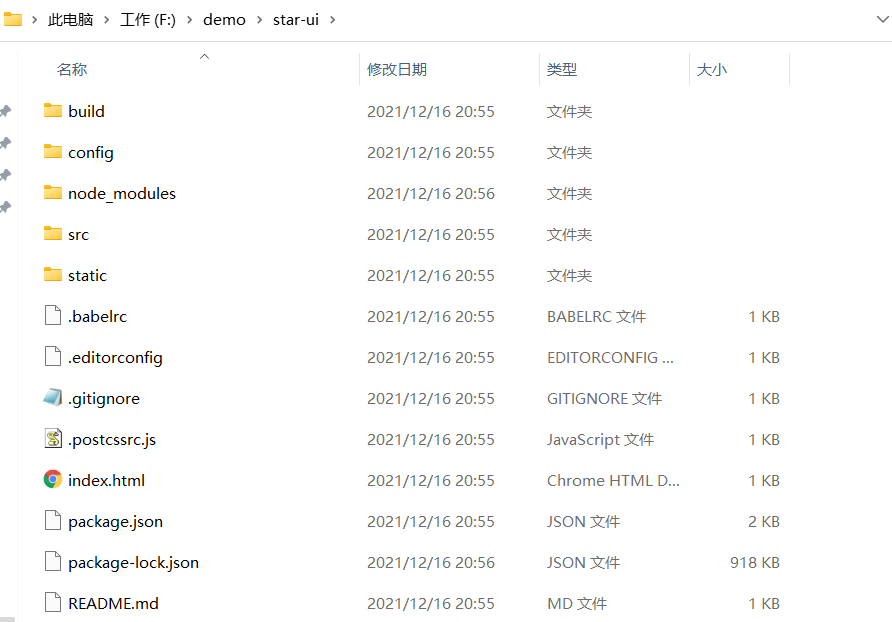
>>3.可以看到目录下完成了项目的构建,基本结构如下

可以用工具打开代码运行(工具idea,vscode等)npm run dev
>>4.也可以在刚刚的命令后面,输入 cd demo-vue(刚刚你创建的项目名)

>>5. 然后输入 npm run dev
运行成功如图:

>>6.然后再浏览器输入 http://localhost:8080

>>如图,代表搭建vue初始化项目成功。