## 事件委托(事件代理)的作用?
- 支持为同一个DOM元素注册多个同类型事件
- 可将事件分成事件捕获和事件冒泡机制
事件委托的优点:
- 提高性能:每一个函数都会占用内存空间,只需添加一个事件处理程序代理所有事件,所占用的内存空间更少。
- 动态监听:使用事件委托可以自动绑定动态添加的元素,即新增的节点不需要主动添加也可以一样具有和其他元素一样的事件。
例
<div id="div"> <div class="div1">div1<span>ssspppaaannn</span></div> <div class="div2">div2</div> </div> <script> window.onload = function () { let div = document.querySelector('body'); div.addEventListener('click', function (e) { console.log(e.target) }) let div3 = document.createElement('div'); div3.setAttribute('class', 'div3') div3.innerHTML = 'div333'; div.appendChild(div3) } </script>
## css 的 link 和@import有什么区别 ?
参见: 这里
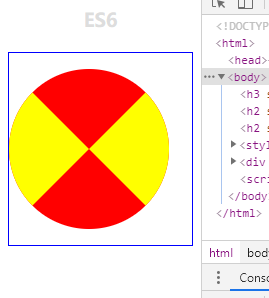
## 用CSS 画一个三角形、扇形,将一个圆分为四部分,对角部分是相同颜色,相邻部分为不同颜色

<style> .classA { 0; height: 0; border: 80px solid red; border-left-color: yellow; border-right-color: yellow; border-radius: 50%; /* border-bottom- 0; */ } </style> <div style="border:1px solid blue"> <p class="classA"></p> </div>
## CSS 权重优先级顺序简单表示为:!important > 行内样式 > ID > 类、伪类、属性 > 标签名 > 继承 > 通配符*
*** 记住都是 页面权重 > 引入权重
.