HTML


浏览器
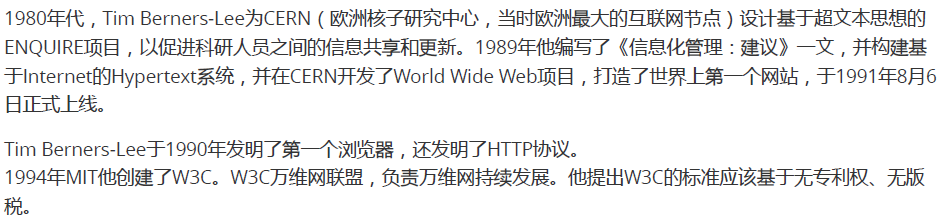
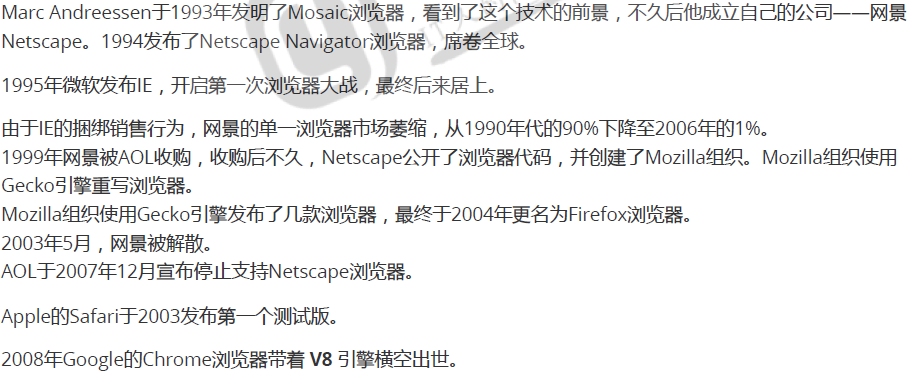
历史



浏览器技术




JavaScript
JS

ES

V8引擎

CSS(Cascading Style Sheets)层叠样式表

动态网页技术

网页布局

同步


异步

前端开发

硬件发展


ES6开发环境准备及基础语法(Nodejs)
Nodejs

安装
国内镜像可以去阿里云镜像 https://npm.taobao.org/mirrors/node

开发
文档
搜索MDN,Mozilla Developer Network,提供非常完善HTML、CSS、JS等技术资料。 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript 指南(非常好的JS文档) https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide 使用任何一种文本编辑器,都可以开发JS,此次使用微软的Visual Studio Code开发。
Visual Studio Code


解决快捷键冲突

注释

str = 'hello' + /*comment*/ 'magedu' console.log(str) //结果如下 //hellomagedu
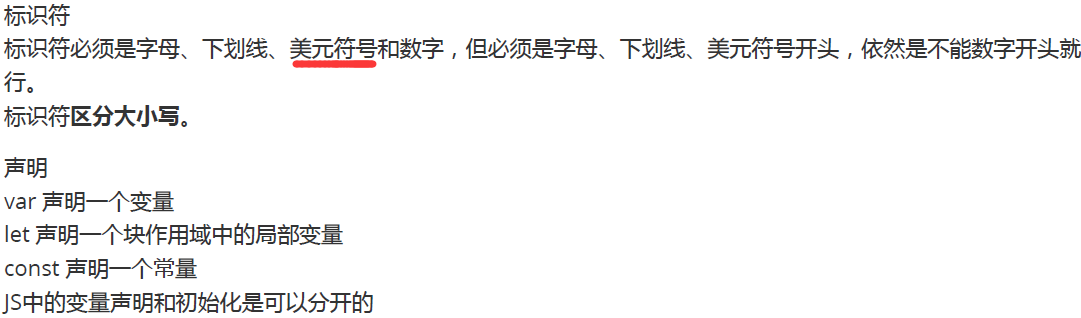
常量和变量

str = 'hello' + /*comment*/ 'magedu' console.log(str) var a let b console.log(1,a,b) a = 1 b = 'a string' console.log(2,a,b) // const c; 不可以 const c = 100 console.log(c) //c = 200 不可以修改
var y // 只是声明,y值为undefined var x = 5 //规范的声明并初始化,声明全局或全局变量 x = 6 /*不规范的初始化,不推荐。在严格模式下会产生异常。在赋值之前不能引用,因为它没有声明。一旦这样赋值就是全局作用域*/
function hello() { var a //只是声明,a为undefined,作用域在函数中 a = 100 } console.log(a) //未声明变量异常,ReferenceError: a is not defined // a = 200 // 不能提升作用域 // var a = 200 ;hello(); // var提升作用域

数据类型


// 类型转换 // 弱类型 console.log('======string======') console.log(a = 3 + 'magedu',typeof(a)) //3magedu string console.log(a = null + 'magedu',typeof(a))//nullmagedu string console.log(a = undefined + 'magedu',typeof(a))//undefinedmagedu string console.log(a = true + 'magedu',typeof(a))//truemagedu string // 数字 console.log('========number=====') console.log(a = null + 8, typeof a)//8 number console.log(a = undefined + 8, typeof a)//NaN number console.log(a = true + 8, typeof a)//9 number console.log(a = false + 8, typeof a)//8 number // boolean console.log('========bool====') console.log(a = null + true,typeof a)//1 number console.log(a = null + false,typeof a)//0 number console.log(a = undefined + true,typeof a)//NaN number console.log(a = undefined + false,typeof a)//NaN number console.log(a = null & true,typeof a)//0 number console.log(a = undefined & true,typeof a)//0 number //短路 console.log('=======短路========') console.log(a = null && true,typeof a)//null object console.log(a = false && null,typeof a)//false boolean console.log(a = false && 'magedu',typeof a)//false boolean console.log(a = true && 'magedu',typeof a)//magedu string console.log(a = true && '',typeof a)// string // console.log('=======null======') console.log(a = null + undefined,typeof a)//NaN number

字符串

let a = 'abc'; let b = "124"; let c = `line1 line2 line3 `//支出多行 console.log(c) //字符串插值,要求在反引号字符串中。Python3.6支持 let name = "tom",age =19 console.log(`Hi my name is ${name},I am ${age}`)
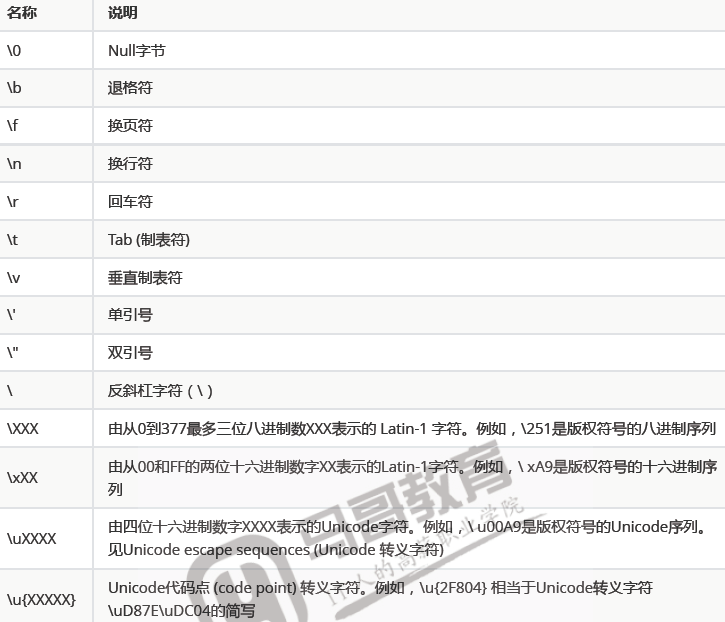
转义字符

字符串操作方法

let school = 'magedu' console.log(school.charAt(2))//g console.log(school[2])//g console.log(school.toUpperCase())//MAGEDU console.log(school.concat('.com'))//连接 console.log(school.slice(3))//切片,支持负索引 console.log(school.slice(3,5)) console.log(school.slice(-2,-1)) console.log(school.slice(-2)) let url = 'www.magedu.com' console.log(url.split('.')) console.log(url.substr(7,2))//返回子串从何处开始,取多长 console.log(url.substring(7,10))//返回子串,从何处开始,到什么为止 let s = 'magedu.com' console.log(s.indexOf('ed'))//3 console.log(s.indexOf('ed',4))//7 console.log(s.replace('.edu','.com')) s = ' mag edu ' console.log(s.trim())//去除两端的空白字符。
数值型number

console.log(Number.MAX_VALUE)//1.7976931348623157e+308 console.log(Number.MIN_VALUE)//5e-324 console.log(Number.POSITIVE_INFINITY)//Infinity console.log(Number.NEGATIVE_INFINITY)//-Infinity console.log(Number.NaN)//NaN
数字的方法


console.log(Math.PI) console.log(Math.abs(-1)) console.log(Math.log2(16)) console.log(Math.sqrt(2)) console.log(Math.random())
运算符
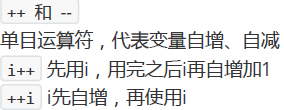
算数运算符



let i = 0; let a = i++; console.log(a,i)// 0 1 console.log(a,i++)//0 1 a = ++i console.log(a,i)//3,3
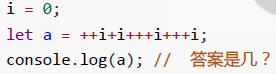
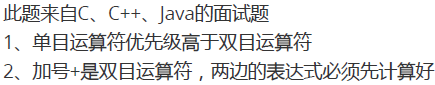
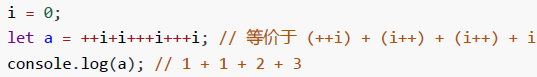
挑战题



比较运算符

console.log(100>'200')//false console.log(300>'200')//true console.log(300>'2000')//false console.log(3000>'2a')//false console.log('3000'>'2000')//true //宽松比较 console.log(300 == '300')//true console.log('200' == '200')//true //严格比较 === console.log(300 === '300')//false console.log('300' === '300')//true

逻辑运算符

位运算

三元运算符

console.log(('3'>30)?'true':'false')//false
逗号运算符

let a = 4+5,b = true, c = a >20?'true':'false' console.log(a)//9 console.log(c)//false
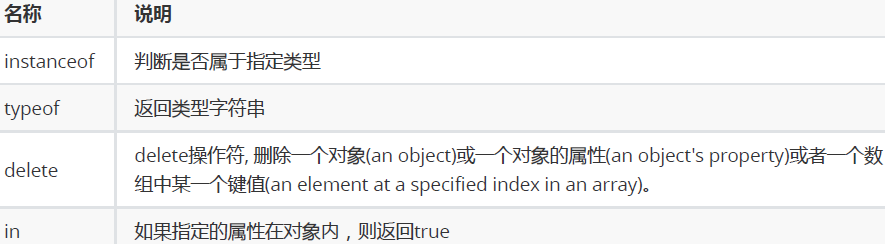
其他

console.log('a' instanceof String)//false
console.log(1 instanceof Number)//false
a = new String('b')
console.log(a instanceof String)//true
console.log(a instanceof Object)//true
console.log(new Number(1) instanceof Number)//true
console.log(typeof('a'))//string
console.log(typeof 'a')//string
console.log(typeof a)//object
console.log(typeof typeof a)//string

x = 42; var y = 43; let z = 60; myobj = new Number(); myobj.h = 4 console.log(delete x );//true (can delete if delcared implicitly) console.log(delete y );//false (cannot delete if declared with var) console.log(delete z );//false (cannot delete if declared with let) console.log(delete Math.PI ); //false (cannot delete predefined properties) console.log(delete myobj.h ); //true (can delete user-defined properties) console.log(delete myobj ); //true (can delete if delcared implicitly) var trees = new Array("redwood","bay","cedar","oak","maple") for (var i=0;i<trees.length;i++) console.log(trees[i]) console.log("==================") delete trees[3]//数组中元素被删除,但空着的位置是undefined for (var i=0;i<trees.length;i++) console.log(trees[i])

var trees = new Array("redwood","bay","cedar","oak","maple") console.log(0 in trees) // true,0在数组对象的index中 console.log(6 in trees) // false,6不在数组对象的index中 console.log("bay" in trees) // false,bay不是属性,它是值 console.log("length" in trees) // true,length是对象的属性 delete trees[3] console.log(3 in trees) //false //Custom objects let mycar ={ color:"red", year:1998 } console.log("color" in mycar) //true console.log("model" in mycar) //false console.log("year" in mycar) //true
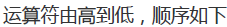
运算符优先级



表达式

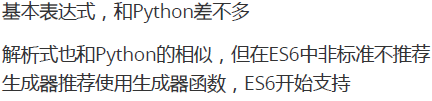
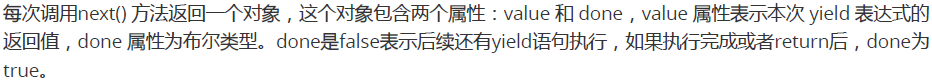
function* inc() { let i = 0; let j = 3; while (true){ yield i++; if (!j--) return 100; } } let gen = inc() for (let i=0;i<6;i++) console.log(gen.next()); /*输出结果如下: { value: 0, done: false } { value: 1, done: false } { value: 2, done: false } { value: 3, done: false } { value: 100, done: true } { value: undefined, done: true } */

JS语法
语句块

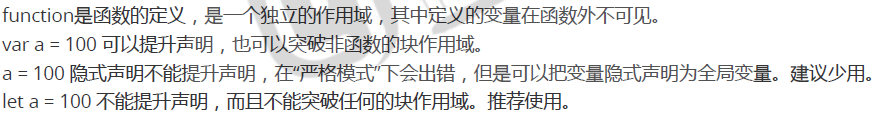
//语句块 function hello(){ let a = 1; var b =2; c =3; } // let d = 100 if (1){ let d = 4; var e = 5; f = 6; if (true){ console.log(d)//4 console.log(e)//5 console.log(f)//6 console.log('===============') g = 10 var h = 11 } } console.log(a)//不可见 console.log(b)//不可见 console.log(c)//函数内不可见 console.log(d)//块作用域使用let,快外不可见; console.log(e)//块作用域使用var,可见 //5 console.log(f)//块作用域隐式声明,可见 //6 console.log(g)//可见 //10 console.log(h)//可见 //11
流程控制
条件分支

条件的False等效: False undefined null 0 NaN 空字符串 其他值都被视为True
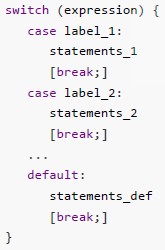
switch...case分支语句


let x =5; switch (x){ case 0: console.log('zero') break; case 1: console.log('one') case 2: console.log('two') case 3: console.log('three') break; case 5: case 4: console.log(4) default: console.log('other') }

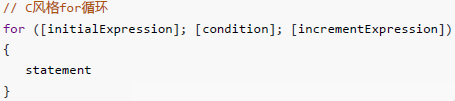
for循环

for (let i=0;i<10;i++){ console.log(i) } for (var x=0,y=9;x<10;x++,y--) console.log(x*y)
while循环和do...while循环




let x =3; while (x--){ console.log(x) } console.log('~~~~~~') do{ console.log(x); }while(x++<3) console.log(x) /*输出结果 2 1 0 ~~~~~~ -1 0 1 2 3 4 */
练习

for(let i=1;i<10;i++){ line = ''; for (let j=1;j<=i;j++) line += `${j}*${i}=${i*j} `; console.log(line) }

for...in循环


let arr = [10,20,30,40] console.log(arr[1]) for (let x in arr) console.log(x)//返回索引 for (let index in arr){ console.log(`${index}:${arr[index]}`)//插值 } //C风格 for(let i=0;i<arr.length;i++){ console.log(arr[i]) } //对象 let obj = { a:1, b:'magedu', c:true } console.log(obj.a) console.log(obj['b']) console.log(obj.d)//undefined for (let x in obj){ console.log(x)//属性名 } for (let key in obj){//返回数组的index console.log(`${key}:${obj[key]}`)//插值 }

for...of循环

let arr = [1,2,3,4,5] let obj = { a:1, b:'magedu', c:true } for (let i of arr){//返回数组的元素 console.log(i) } for (let i of obj){//异常,不可以迭代 console.log(i) }

break、continue

for迭代的差别
//for迭代的差别 function sum(arr){ for (let x in arr){//遍历index console.log(x,typeof x,arr[x]) } for (let x of arr){//遍历元素 console.log(x,typeof x) } for (let x=0;x<arr;x++){//自定义索引数值遍历 console.log(x,typeof x,arr[x]) } } sum([3,6,9])
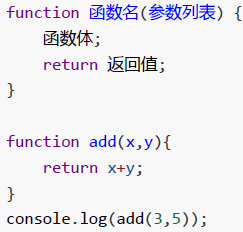
函数

函数表达式

//匿名函数 const add = function(x,y){ return x + y; }; console.log(add(4,6)); //有名字的函数表达式 const sub = function fn(x,y){ return x - y; }; console.log(sub(5,3)) // console.log(fn(5,3))//fn只能用在函数体内部 const sum = function _sum(n){ if (n==1) return n; return n + _sum(--n)//_sum只能内部使用 } console.log(sum((4)))
函数、匿名函数、函数表达式的差异

console.log(add(4,6)) function add(x,y){//声明提升 return x + y; }; //console.log(sub(5,3));//sub未定义 //有名字的函数表达式 const sub = function(x,y){ return x - y; } console.log(sub(5,3))
高阶函数

const counter = function(){ let c = 0; return function(){ return ++c; }; }; const c = counter() console.log(c())//1 console.log(c())//2 console.log(c())//3

const map = function(arr,fn){ let newarr = []; for (let i in arr){ newarr[i] = fn(arr[i]) } return newarr } console.log(map([1,2,3,4],function(x){return ++x}))

var map = function* (fn,arr){ for (i in arr) yield fn(arr[i]); }; let newarr = map(x => x+10,[1,2,3]) for (x of newarr){ console.log(x) }
箭头函数

//以下三行等价 console.log(map([1,2,3],(x) => {return x*2})) console.log(map([1,2,3],x => {return x*2})) console.log(map([1,2,3],x => x*2))


函数参数
普通参数

const add = (x,y) => x+y; console.log(add(4,5));//9 const add1 = (x,y=5) => x+y; console.log(add1(4,6));//10 console.log(add1(4));//9

const add2 = (x=6,y) => x+y; console.log(add2());//NaN console.log(add2(1));//NaN console.log(add2(y=2,z=3));//5


可变参数(rest parameters剩余参数)

//可变参数 const sum = function(...args){ let result = 0; for (let x in args){ result += args[x]; } return result } console.log(sum(3,6,8))//17 console.log(sum((3,6,8)))//8 console.log(sum([3,6,8]))//03,6,8
arguments对象

(function (p1,...args){ console.log(p1) console.log(args) console.log('---------------') console.log(arguments,typeof arguments) for (let x of arguments)//{ '0': 'abc', '1': 1, '2': 3, '3': 5 } 这里没报异常!? console.log(x) for (let x in arguments) console.log(x) })('abc',1,3,5)
let arguments = {'0': 'abc', '1': 1, '2': 3, '3': 5}
console.log(arguments,typeof arguments)
for (let x in arguments)
console.log(x)
for (let x of arguments)//报异常
console.log(x)

((x,...args) => { console.log(args);//数组 console.log(x); console.log(arguments);//不是传入的值 })(...[1,2,3,4])
参数解构

const add = (x,y) => {console.log(x,y);return x,y}
console.log(add(...[100,200]))// 100 200 200
console.log(add(...[100,200,300,3,5,5]))// 100 200 200
console.log(add(...[100]))//100 undefined undefined

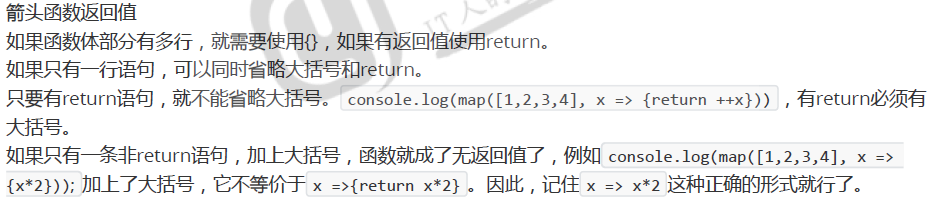
函数返回值

const add = (x,y) => {return x,y}
console.log(add(4,100))//110
a = (x=5,y=6,true)
console.log(a)//true
b = (123,true,z='test')
console.log(b)//test
function c(){
return x=5,y=6,true,'ok'
}
console.log(c())//ok


作用域
//test1.js //函数中变量的作用域 function tets(){ a = 100; var b = 200; let c = 300; } //先要运行test函数 tets() console.log(a) // console.log(b)//不可见 // console.log(c)//不可见
//test2.js //块作用域中变量 if(1){ a = 100; var b = 200; let c = 300; } console.log(a) console.log(b) // console.log(c)//不可见