-
数组的概念及其定义方式
数组:有序的值的集合
字面量的形式
1 var arr = [1,2,3] 2 Console.log(arr[0]);//0称为索引或下标 3 Console.log(arr.length);//数组中元素的个数
4 var arr1=[];
5 arr1[0]=10;
构造函数
1 var arr1 = new Array() 2 var arr1 = new Array(10)//长度为10 3 var arr1 = new Array(1,2,3,4)//两个及以上的数字为内容
-
数组的常用方法(依赖于数组使用)
获取方法:对象.方法( )
1 <script> 2 var arr =new Array(1,2,3,4,5,6,7,8,9); 3 //push()返回数组中元素的个数,向数组尾部中增加元素,有多少加多少,原数组发生改变。 4 var length=arr.push(10) 5 console.log(arr)//[1,2,3,4,5,6,7,8,9,10] 6 console.log(length)//10 7 8 9 //pop()从数组的尾部删除一个元素,返回这个删除的元素,不接收参数 10 arr.pop() 11 console.log(arr)//[1,2,3,4,5,6,7,8,9] 12 arr.unshift(0)//返回数组中元素的个数向数组的头部增加元素,括号中有多少就加多少,原数组发生改变 13 arr.shift()//从数组的头部删除一个元素,返回这个删除的元素,不接收参数 14 arr.slice(4)//从下标为4的开始截取,直至数组结束 15 arr.slice(0,2)//从下标0开始截取,到下标2结束,不包含下标2的数,此方法原数组不变 16 arr.splice(4)//一个参数,从下标4对应的位置开始,直到数组结束 17 arr.splice(0,1)//两个参数从下标为0开始,第二个参数截取长度 18 arr.aplice(1,2,1,1,1)//三个及三个以上的参数,从截取的起始位置开始添加第三个及以后的所有参数,此方法原数组改变 19 arr.reverse()//数组翻转,该方法会改变原来的数组,而不会创建新的数组 20 arr.sort()//无参数默认从小到大排序,判断方式:按位判断 21 arr.sort(function(a,b){//从大到小排序 22 return b-a; 23 }) 24 var arr1=[11,12] 25 var arr3=arr1.concat(arr,33,44)//将arr1,arr,33,44拼接为一个新的数组,用arr3接收 26 arr.join('-')//将数组转化为为字符串,以括号内的拼接 27 </script>
-
数组的遍历方法
for循环
//使用变量缓存临时数组
for(i=0;i<arr.length;i++)
{
//执行代码块
console.log(i)
}
forEach循环
//遍历数组中的每一项,没有返回值,对原数组没有影响,不支持IE
arr.forEach((item,index,array)=>{
//执行代码
item+=1;
})
//数组中有几项,那么传递进去的匿名回调函数就需要执行几次;
map循环
//map的回调函数中支持return返回值
//arr.map(function(value,index,array){
//执行代码
// return xxx
//})
forof遍历
//可以正确响应break、continue和return
for (var value of myArray) {
console.log(value);
}
filter遍历
//不会改变原始数组,返回新数组
var arr = [
{ id: 1, text: 'aa', done: true },
{ id: 2, text: 'bb', done: false }
]
console.log(arr.filter(item => item.done))
//ES5
arr.filter(function (item) {
return item.done;
});
var arr = [73,84,56, 22,100]
var newArr = arr.filter(item => item>80) //得到新数组 [84, 100]
console.log(newArr,arr)
every遍历
//every()是对数组中的每一项运行给定函数,如果该函数对每一项返回true,则返回true。
var arr = [ 1, 2, 3, 4, 5, 6 ];
console.log( arr.every( function( item, index, array ){
return item > 3;
}));
false
some遍历
//some()是对数组中每一项运行指定函数,如果该函数对任一项返回true,则返回true。
var arr = [ 1, 2, 3, 4, 5, 6 ];
console.log( arr.some( function( item, index, array ){
return item > 3;
}));
true
reduce
//reduce() 方法接收一个函数作为累加器(accumulator),数组中的每个值(从左到右)开始缩减,最终为一个值
var total = [0,1,2,3,4].reduce((a, b)=>a + b); //10
//reduce接受一个函数,函数有四个参数,分别是:上一次的值,当前值,当前值的索引,数组
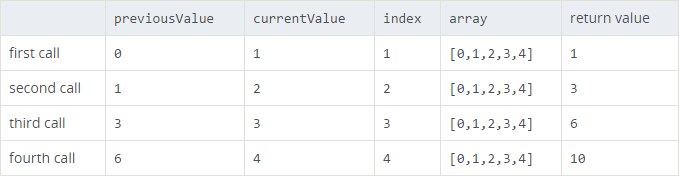
[0, 1, 2, 3, 4].reduce(function(previousValue, currentValue, index, array){
return previousValue + currentValue;
});

//reduce还有第二个参数,我们可以把这个参数作为第一次调用callback时的第一个参数,上面这个例子因为没有第二个参数,所以直接从数组的第二项开始,
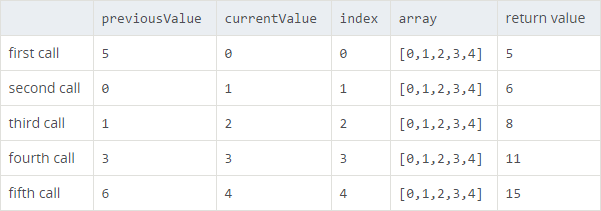
//如果我们给了第二个参数为5,那么结果就是这样的 [0, 1, 2, 3, 4].reduce(function(previousValue, currentValue, index, array){ return previousValue + currentValue; },5); //第一次调用的previousValue的值就用传入的第二个参数代替,

reduceRight
//reduceRight()方法的功能和reduce()功能是一样的,不同的是reduceRight()从数组的末尾向前将数组中的数组项做累加。
//reduceRight()首次调用回调函数callbackfn时,prevValue 和 curValue 可以是两个值之一。
//如果调用 reduceRight() 时提供了 initialValue 参数,则 prevValue 等于 initialValue,curValue 等于数组中的最后一个值
//如果没有提供 initialValue 参数,则 prevValue 等于数组最后一个值, curValue 等于数组中倒数第二个值。
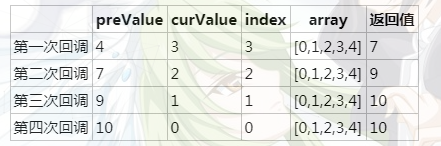
var arr = [0,1,2,3,4];
arr.reduceRight(function (preValue,curValue,index,array) {
return preValue + curValue;
}); // 10
//回调将会被调用四次,每次调用的参数及返回值如下

//如果提供一个初始值initialValue为5:
var arr = [0,1,2,3,4];
arr.reduceRight(function (preValue,curValue,index,array) {
return preValue + curValue;
}, 5); // 15
//回调将会被调用五次,每次调用的参数及返回的值如下:

find()
//find()方法返回数组中符合测试函数条件的第一个元素。否则返回undefined
var stu = [
{
name: '张三',
gender: '男',
age: 20
},
{
name: '王小毛',
gender: '男',
age: 20
},
{
name: '李四',
gender: '男',
age: 20
}
]
function getStu(element){
return element.name == '李四'
}
stu.find(getStu)
//返回结果为
//{name: "李四", gender: "男", age: 20}
findIndex
//对于数组中的每个元素,findIndex 方法都会调用一次回调函数(采用升序索引顺序),直到有元素返回 true。
//只要有一个元素返回 true,findIndex 立即返回该返回 true 的元素的索引值
//如果数组中没有任何元素返回 true,则 findIndex 返回 -1。
//findIndex 不会改变数组对象。
[1,2,3].findIndex(function(x) { x == 2; });
// Returns an index value of 1.
[1,2,3].findIndex(x => x == 4);
// Returns an index value of -1.
keys,values,entries
//ES6 提供三个新的方法 —— entries(),keys()和values() —— 用于遍历数组。
//它们都返回一个遍历器对象,可以用for...of循环进行遍历,唯一的区别是keys()是对键名的遍历、values()是对键值的遍历,entries()是对键值对的遍历
for (let index of ['a', 'b'].keys()) {
console.log(index);
}
// 0
// 1
for (let elem of ['a', 'b'].values()) {
console.log(elem);
}
// 'a'
// 'b'
for (let [index, elem] of ['a', 'b'].entries()) {
console.log(index, elem);
}
// 0 "a"
// 1 "b"