| 这个作业属于哪个课程 | 班级链接 |
|---|---|
| 这个作业要求在哪里 | 作业要求的链接 |
| 这个作业的目标 | 对三个问答网站进行调研,评测,分析,建议和规划 |
| 作业正文 | 作业正文 |
| 其他参考文献 | 《构建之法》Shaun_Yao, VOIDMalkuth's Blog |
第一部分 调研,评测
1.CSDN 问答
1.1体验
1.1.1基本功能介绍和使用
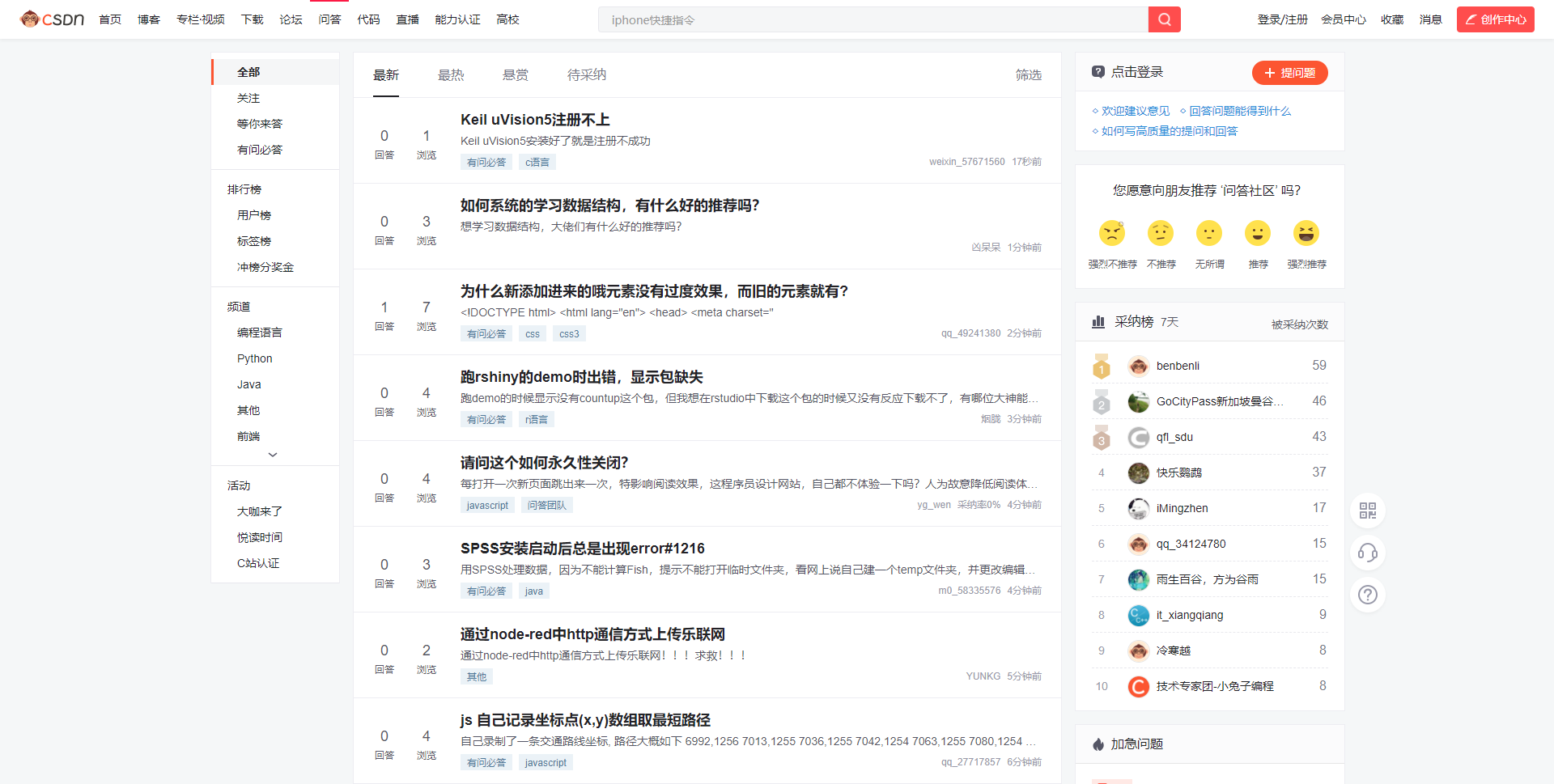
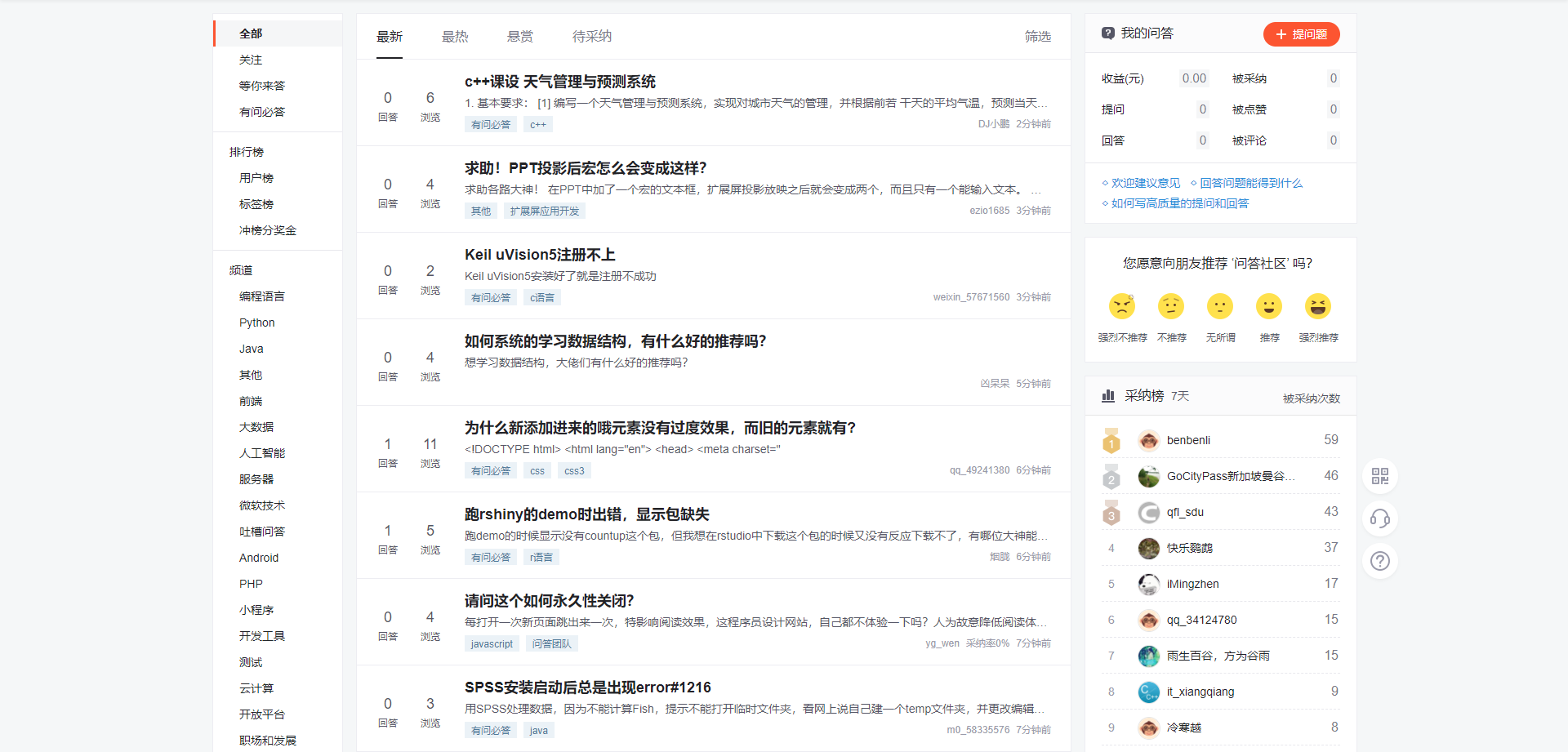
首页

登录/注册页面

使用第三方 QQ 登录,没有出现问题
提问界面

具体问题界面

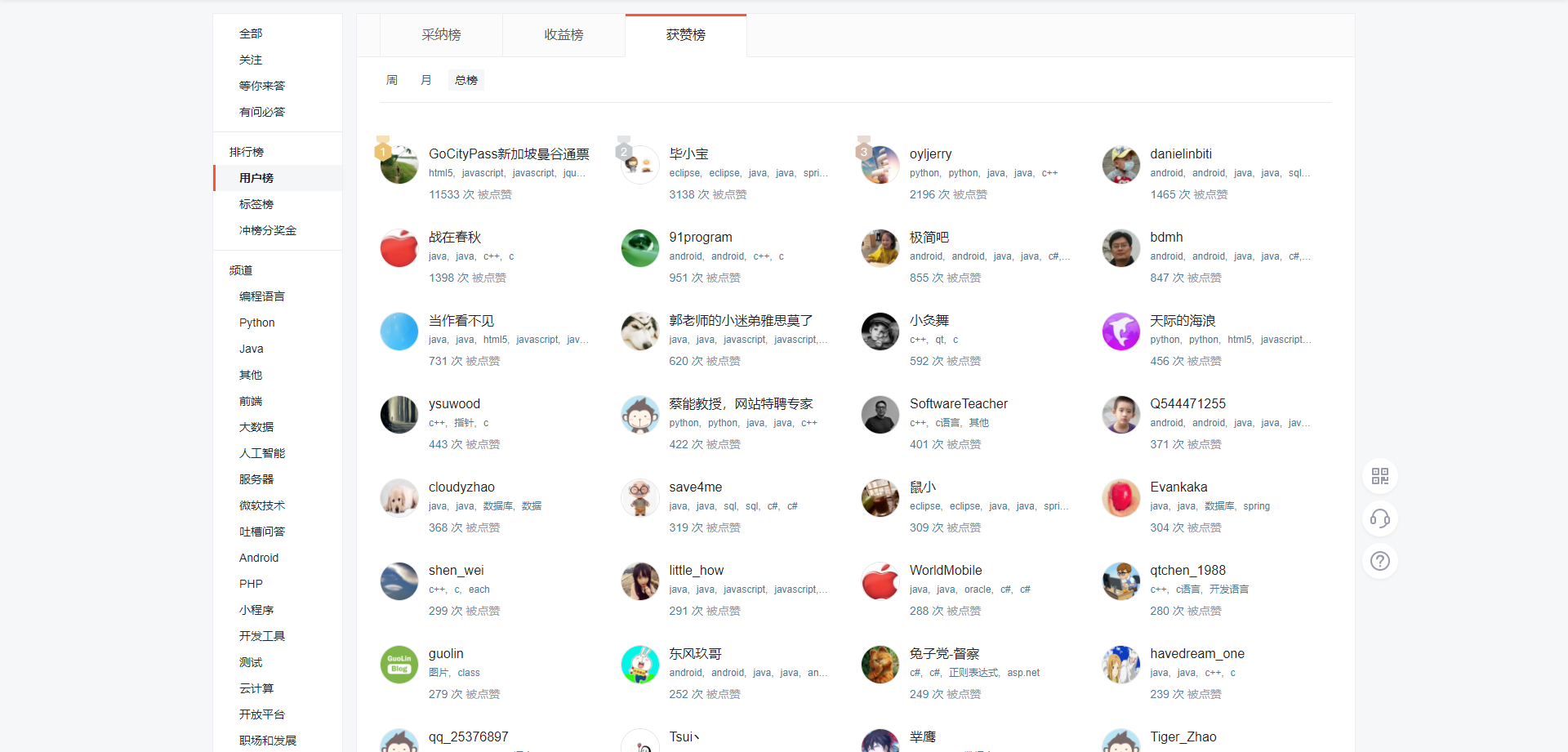
排行榜界面

1.1.2优缺点分析
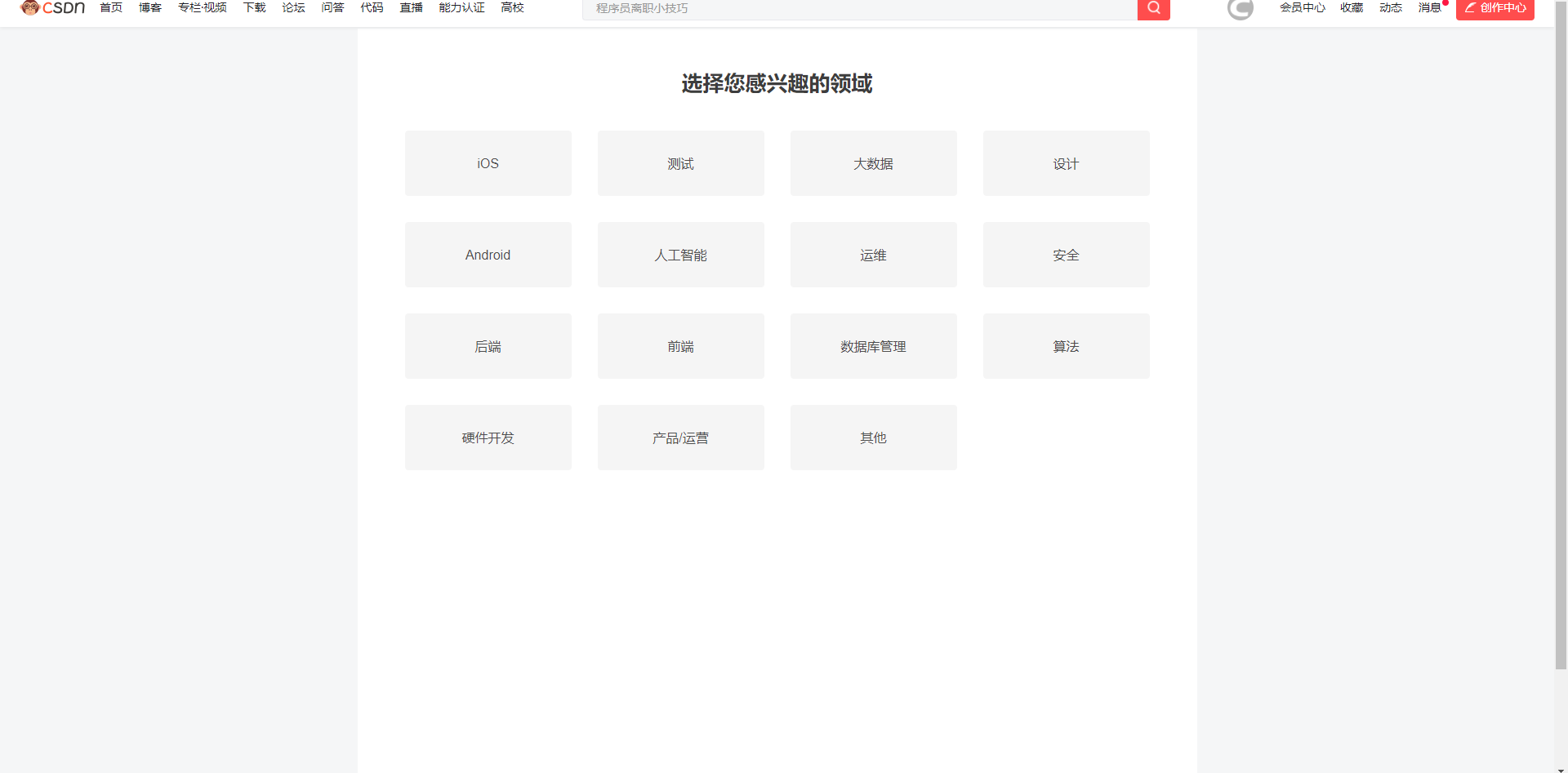
第一次使用的时候会跳出感兴趣的领域,选择完之后应该会根据悬着的内容推送相关问题

但是只能选择其中一个领域中的其中一个子领域,如果对多个领域有兴趣的话没有办法多选(隔壁掘金可以做到多选和多个频道推送)
实际上选择之后并没有感觉推送内容有什么偏向

而且问题的质量不高,都是一些基础性的问题。

右边的频道设计有点奇怪,和一开始让选的感兴趣的领域有部分重叠,但又不完全一样,而且没有细分的子领域,感觉比较宽泛,没办法精准定位问题,
例如我想看一些 springboot 相关的问题,必须点进 java 频道,然后找了半天发现需要在右边的 tag 栏选择 tag 筛选才能精准定位到 spring 相关的问题

对于问题的推送没有办法自定义,就完全没兴趣/不相干的问题也会推送过来,然后筛选功能也不能筛选掉。

不能根据问题 tag 筛选。
想查看某一类问题必须点进频道中,给我感觉这并不是一个每天会上的网站,而是需要的时候才来找一找的时候才用
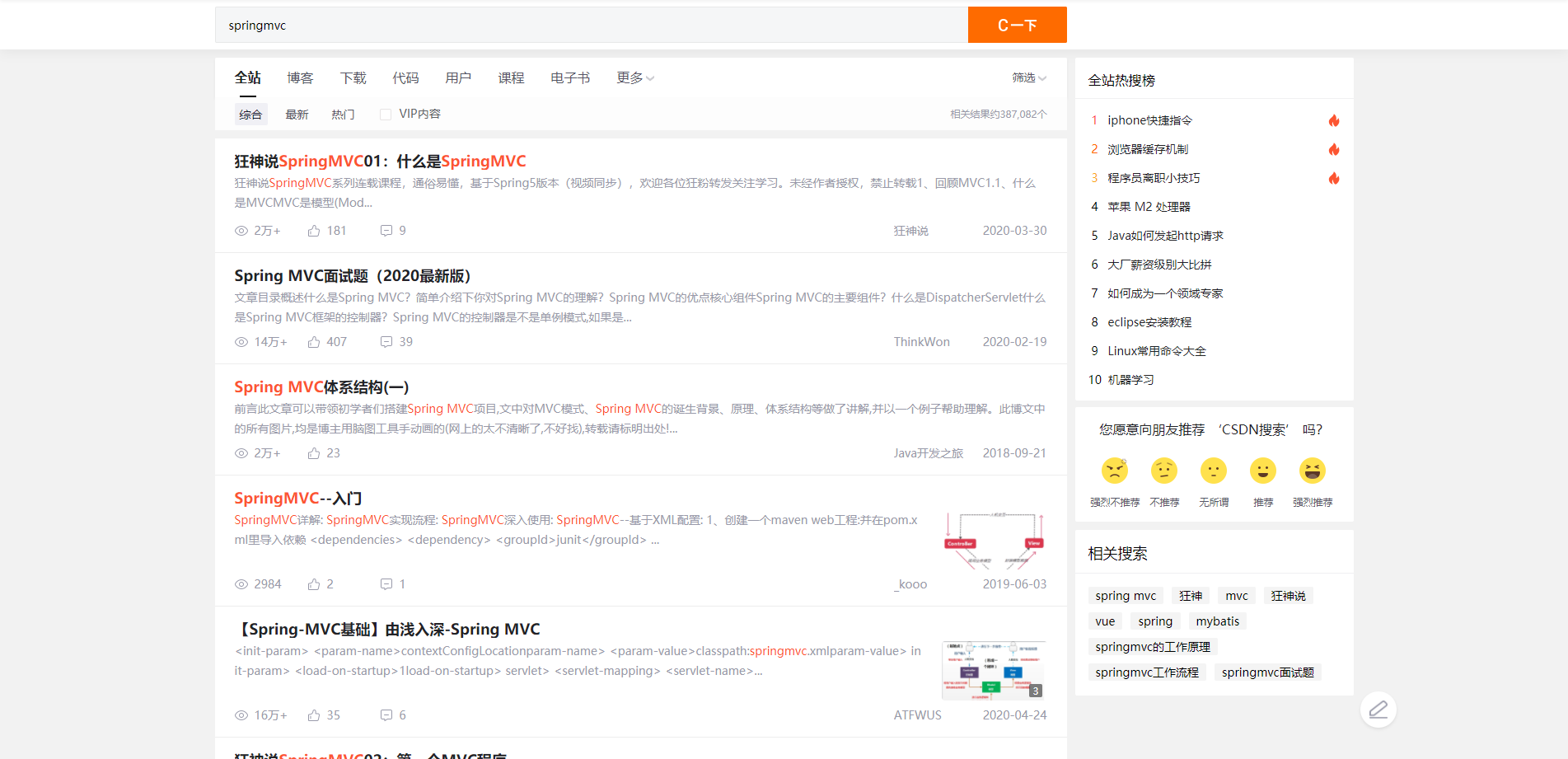
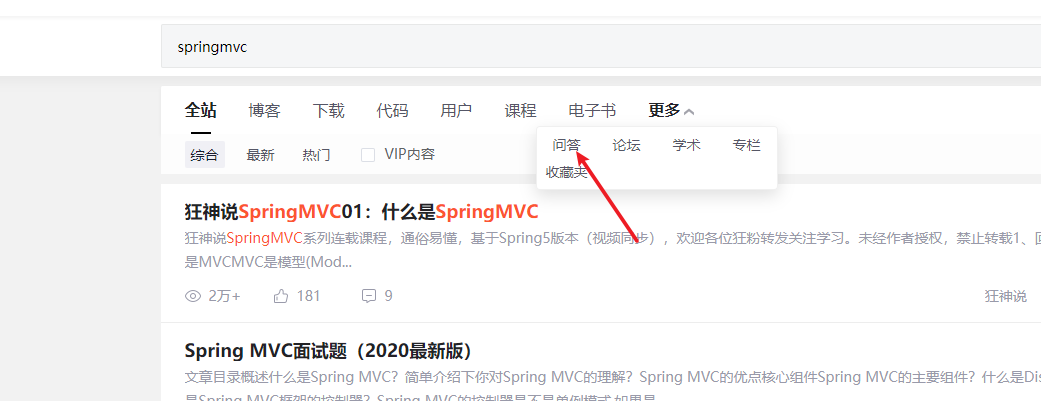
上面的搜索框是我觉得最神秘的
正常来讲在问答页面使用搜索框应该是搜索相应内容的问答
结果是搜索 CSDN 全站的文档

我问答内容呢?

还需要点进这里才能显示

在问题输入界面的提示做的很好,让人写问题的时候一下子有一个具体思路。
什么不支持 Markdown 语法,这也太难受了
标签只能选择已有标签,不能选择自定义的标签,更难受了
一个问答网站有排行榜界面挺神秘的,可能是用来鼓励人回答问题用的

然后发现一个人的获赞次数遥遥领先其他人,可能他答得比较多,但是名字是不是有做广告得嫌疑。点进其个人界面后只能跳转到其 CSDN 界面,然后也不能像知乎一样看到他有回答了什么,只能看到他提出了什么问题。这里有点没用。

1.1.3改进意见
希望能够改进搜索框,提供一个直接搜索内容得搜索框
希望能改进个人界面,能看见回答的内容
能够使用自定义的 tag
能够支持 markdown 格式
能够自定义推送的内容划分
有更加清晰的频道划分
1.2BUG
Bug 发生时的测试环境
chrome 浏览器 版本 90.0.4430.212(正式版本) (64 位)
Bug 的可复现性及具体复现步骤
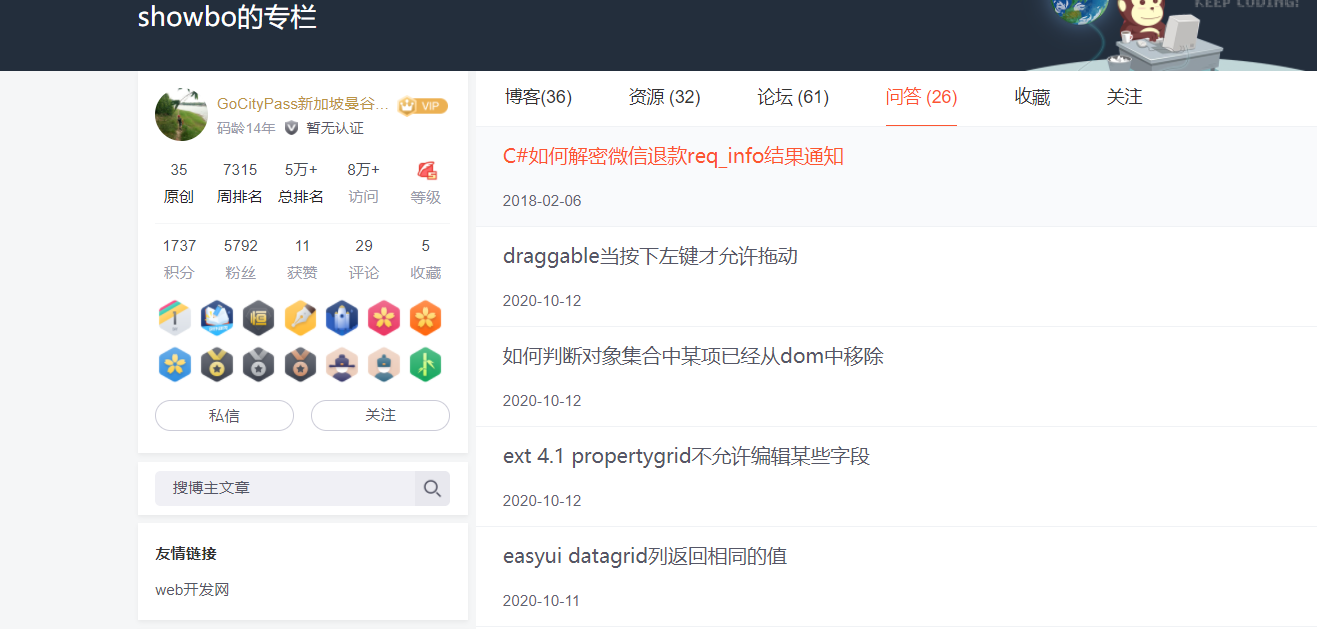
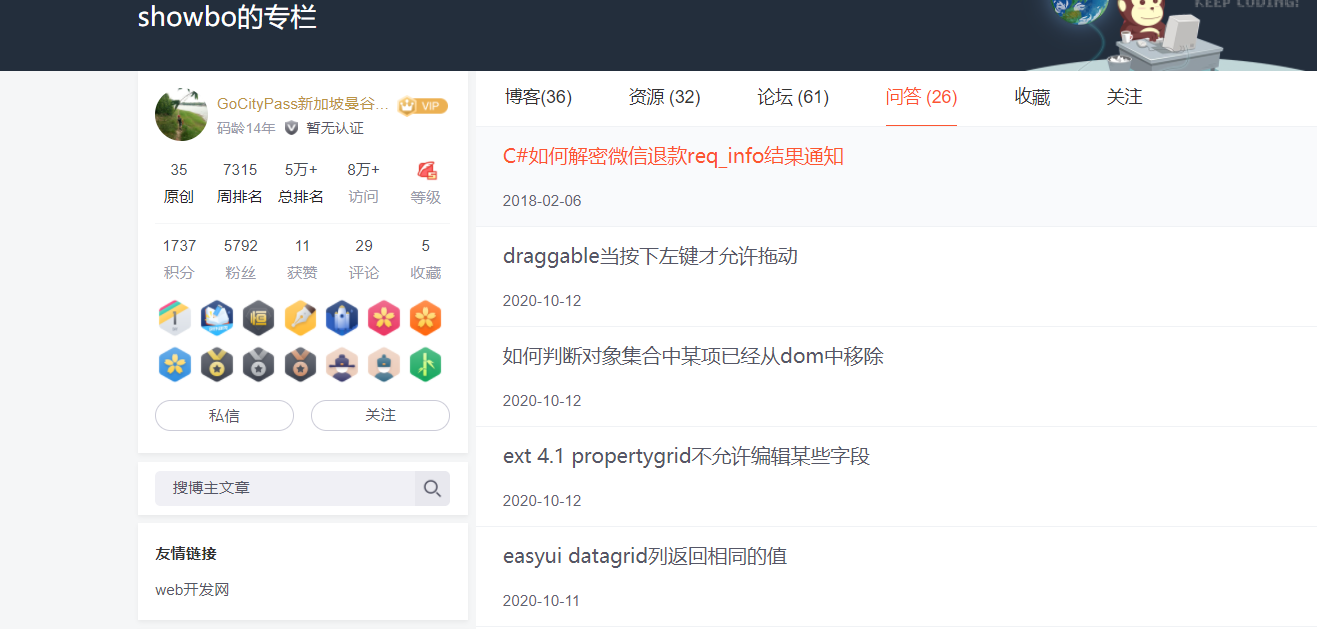
进入链接 https://blog.csdn.net/showbo?type=ask
进入这个人的用户个人界面之后只能看见提问内容
没法看见回答内容
其他人的用户界面都可以看见回答的内容
而且我找了一圈也没看到有什么隐私设置能够隐藏自己的回答

Bug 分析
影响用户体验:三星
1.3结论
| 描述 | 评分 | |
|---|---|---|
| 核心功能 | 分析三个核心功能,功能设计和质量。 | 6 |
| 细节 | 有什么为用户考虑的细节? | 5 |
| 用户体验 | 当用户完成功能时,不干扰用户 | 3 |
| 辅助功能 | 一些辅助功能如皮肤等 | 7 |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 7 |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 10 |
| 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 10 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 5 | 5 |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 10 |
| 内容质量 | 问题多就被回答,质量如何 | 7 |
| 总分 | 70 |
(表格来自:https://www.cnblogs.com/xinz/p/3308608.html)
普通的使用上来讲没有任何问题,但是一些设计让人用的特别恼火和难受,对于内容的筛选也不够,低质量内容较多。
用户难以找到自己想要的东西。
推荐等级是一般
2.Stack Overflow
2.1体验
2.1.1基本功能介绍和使用
主界面

可以使用 github 直接登录
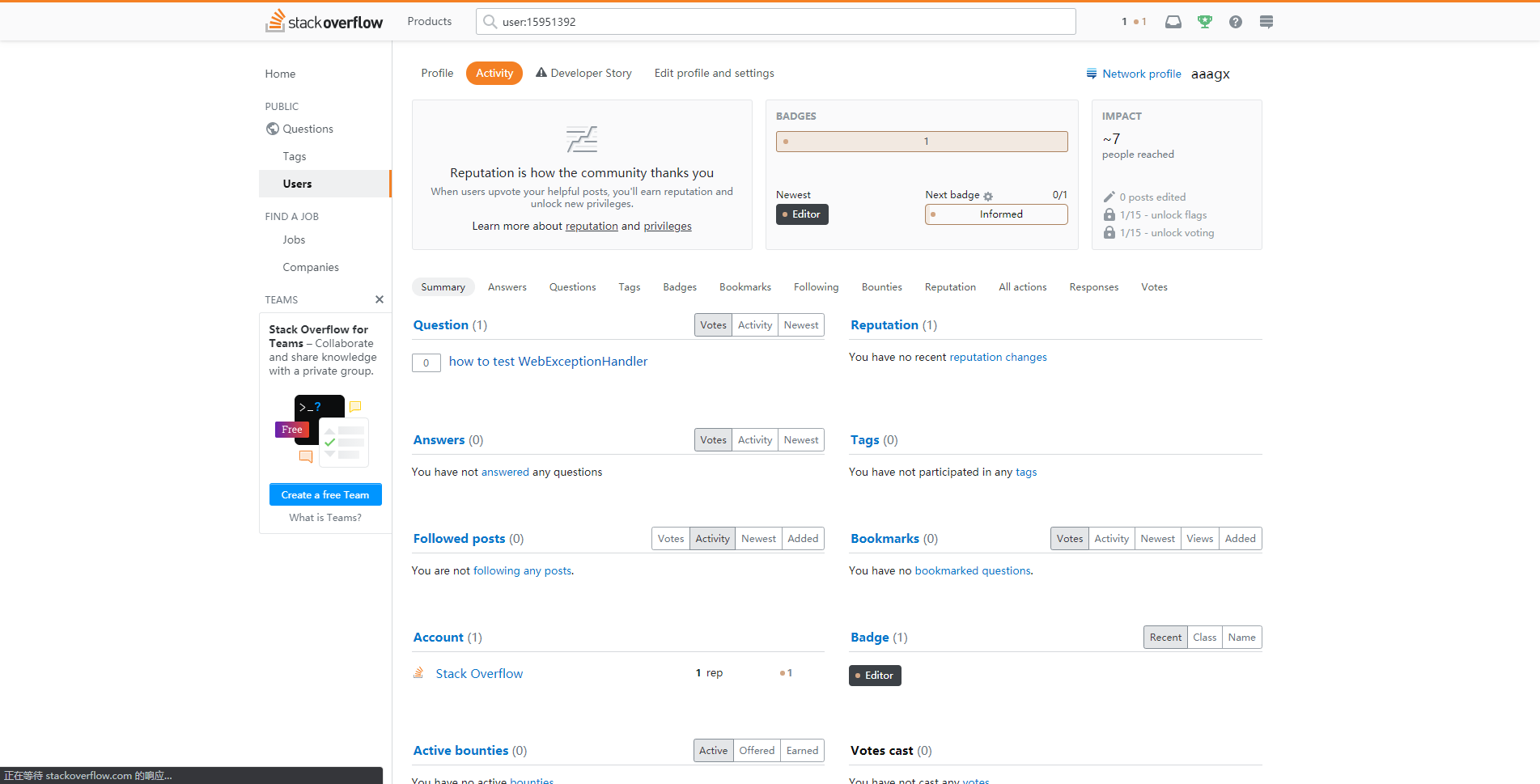
用户界面

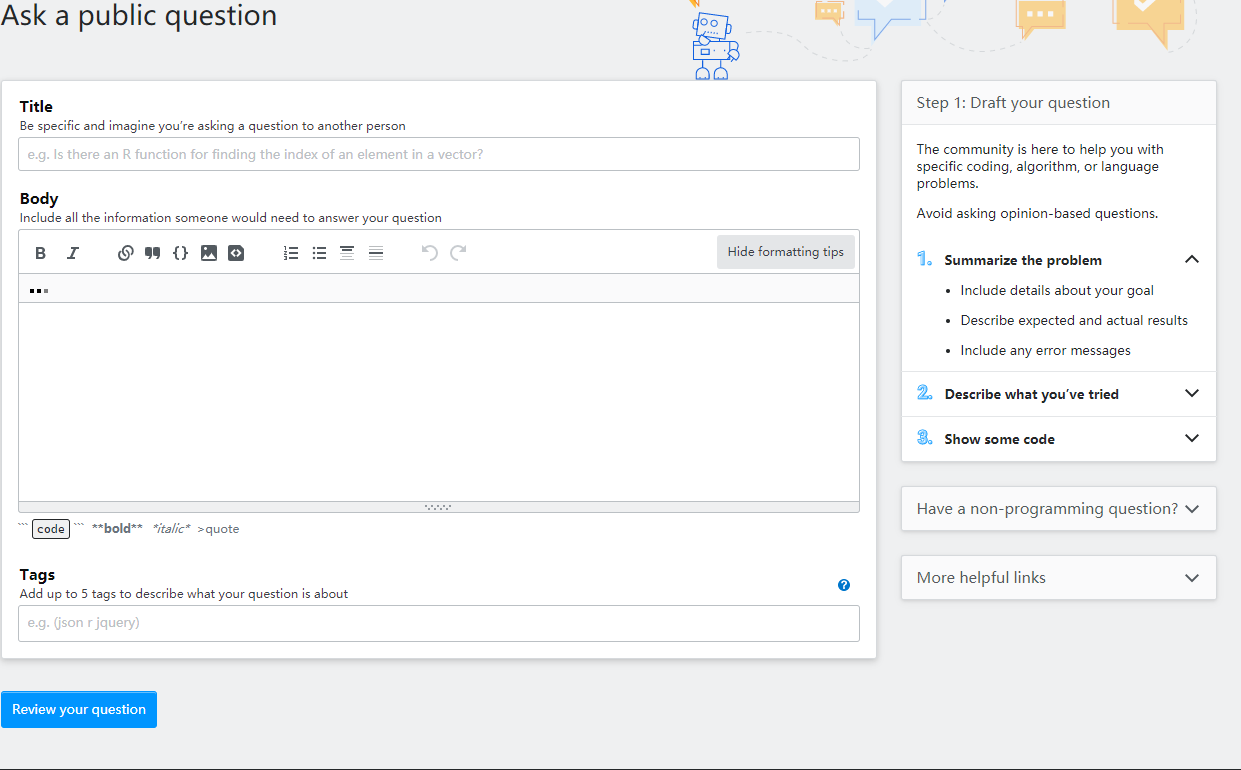
提问界面

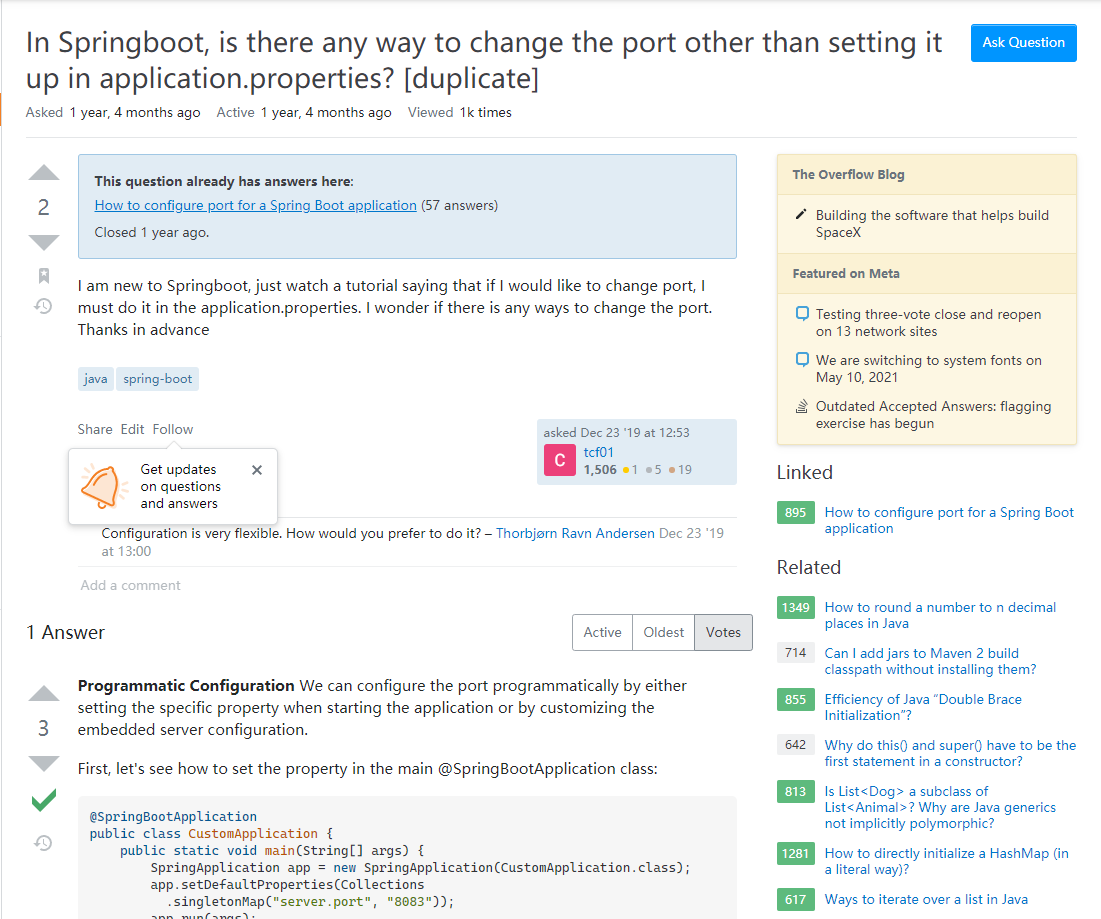
问题界面

2.1.2优缺点分析
由于是国外的网站 国内使用不是很稳定,有时候要加载一小会。
只能使用英语提问和回答。
用户非常活跃,在上面发布了一个问题仅仅几分钟就获得了回复。
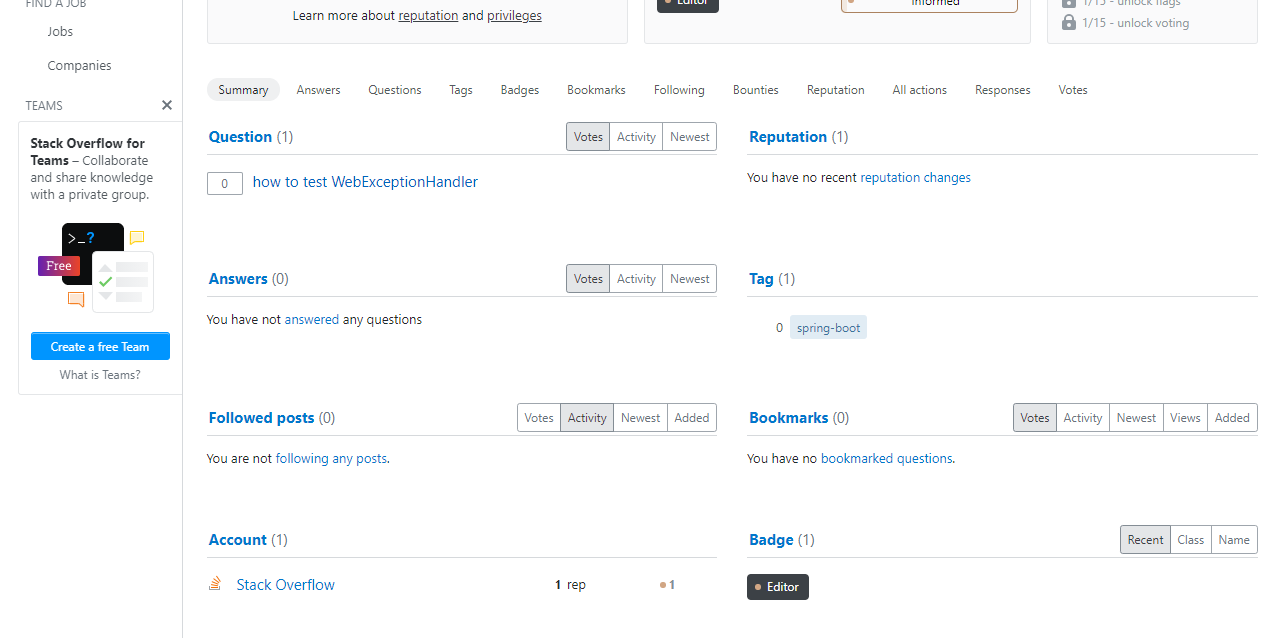
个人页面非常清晰
页面非常充实,基本找不到没用的信息,导致信息的密度可能有些大,看久了有些疲劳。
由于是纯英文网站,对于母语不是英语的用户使用有一定难度

可以查看提出的问题和回答的内容
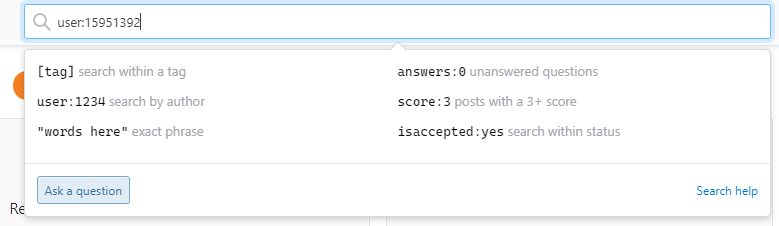
清晰的搜索功能

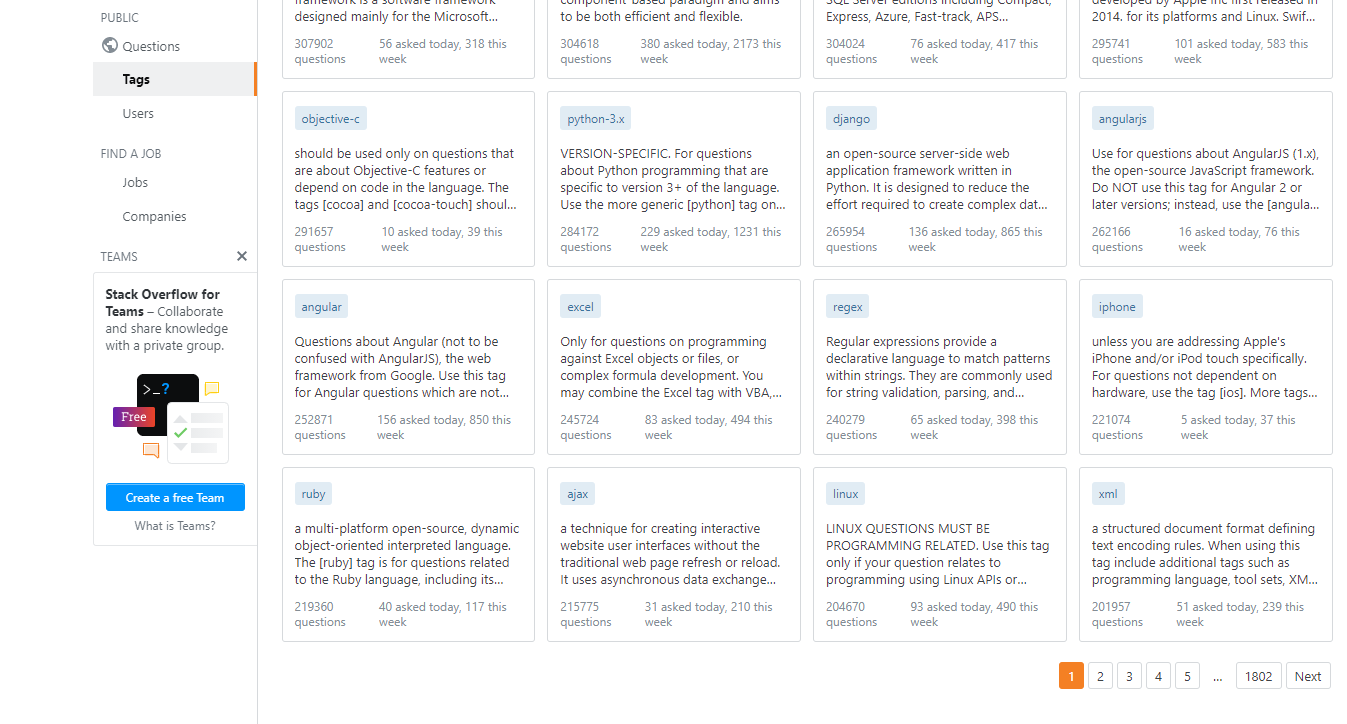
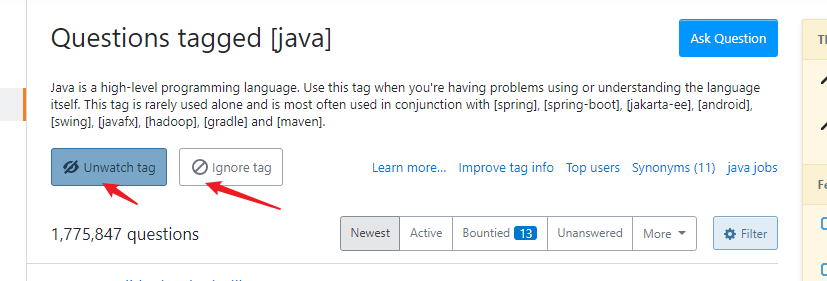
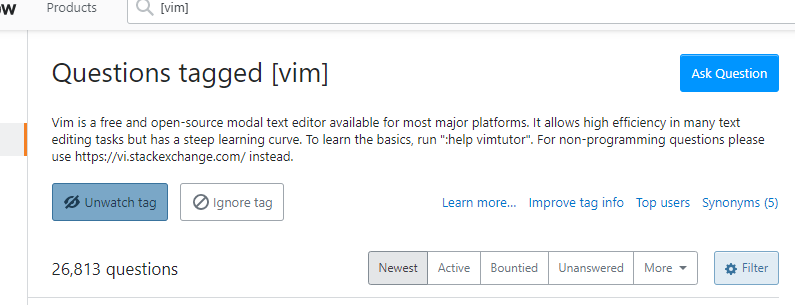
提供了 1k+页的 tag 基本涵盖所有能够细分的问题种类

可以自己选择不想看的 tag

并且对于每个 tag 还有解释和介绍 连 vim 这种文本编辑器都专门分了一个 tag 出来


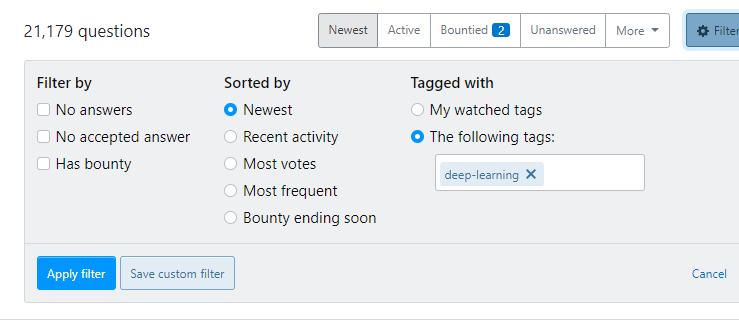
可以使用筛选器,并且可以根据 tag 筛选问题

文本编辑器支持 markdown 语法
区分了回答和评论功能
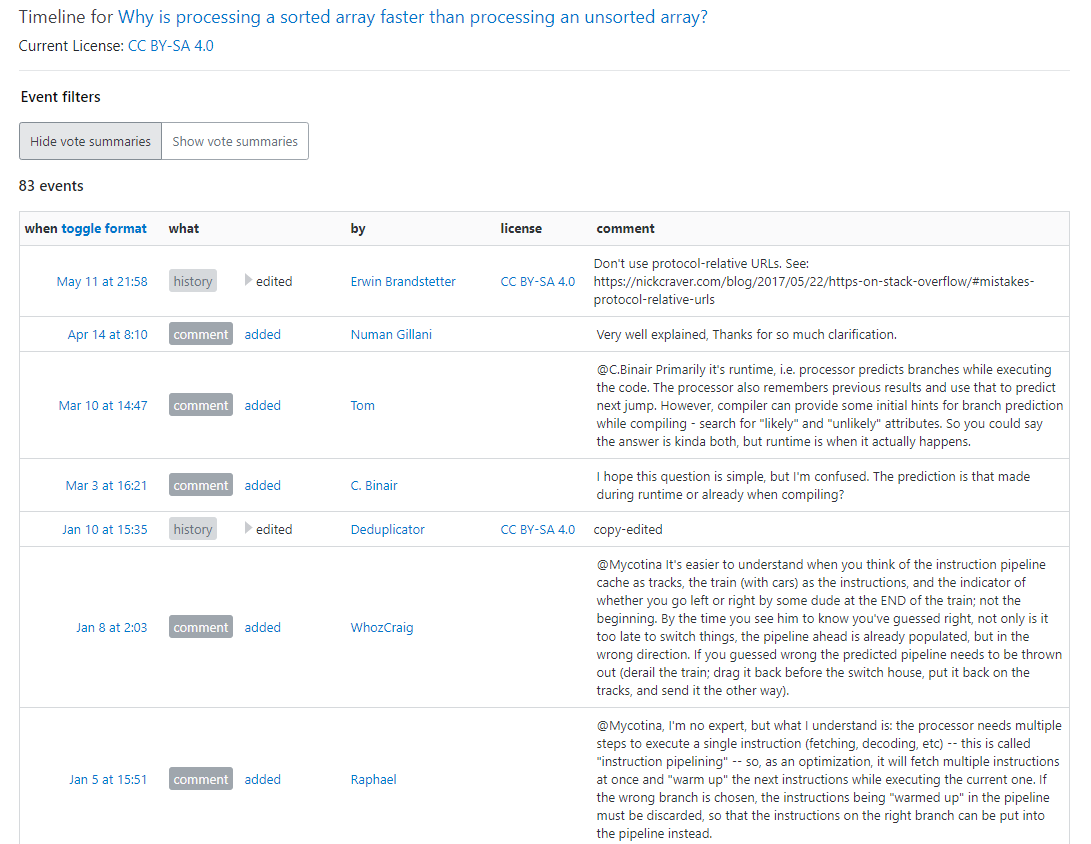
记录了一个回答下的所有修改

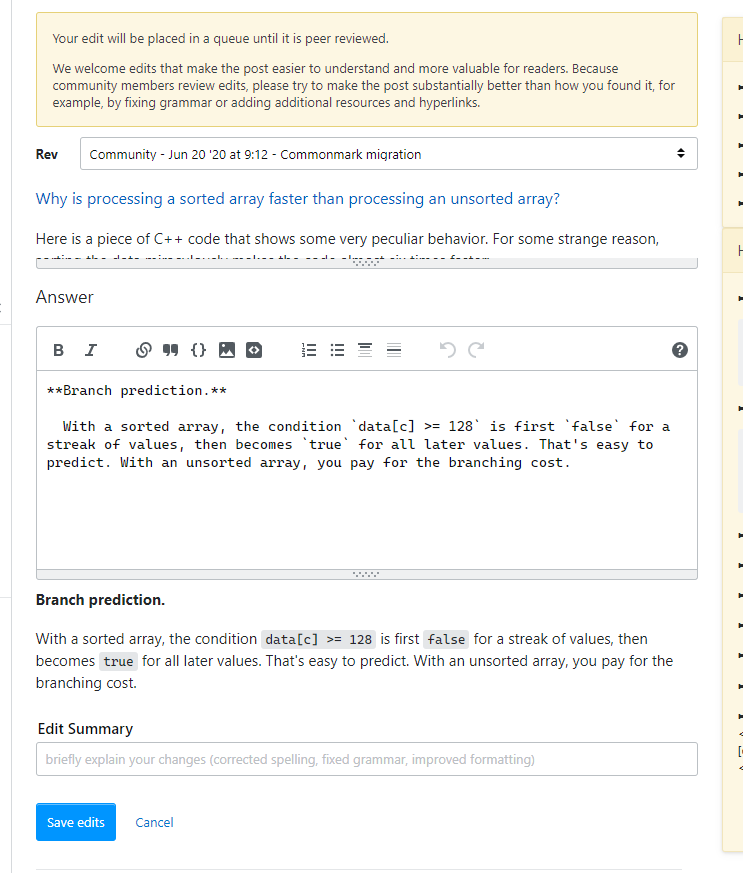
如果你觉得某个回答很好,即使你不是回答者也能修改这个回答

你的修改会通知回答的作者,如果作者同意就能更新回答内容,做到了多人共同维护一个问题的回答。这是我从未想过的功能。
2.1.3改进意见
希望能改进中国地区访问的速度
提供夜间浏览模式
2.2BUG
暂时没找到
2.3结论
| 描述 | 评分 | |
|---|---|---|
| 核心功能 | 分析三个核心功能,功能设计和质量。 | 10 |
| 细节 | 有什么为用户考虑的细节? | 8 |
| 用户体验 | 当用户完成功能时,不干扰用户 | 8 |
| 辅助功能 | 一些辅助功能如皮肤等 | 7 |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 7 |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 10 |
| 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 8 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 5 | 10 |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 10 |
| 内容质量 | 问题多就被回答,质量如何 | 10 |
| 总分 | 86 |
(表格来自:https://www.cnblogs.com/xinz/p/3308608.html)
这个问答网站有最活跃的社区,最强大的功能,最清晰的分类,还要啥自行车。
推荐等级
- e) 非常推荐
3.SegmentFault
3.1体验
3.1.1基本功能介绍和使用
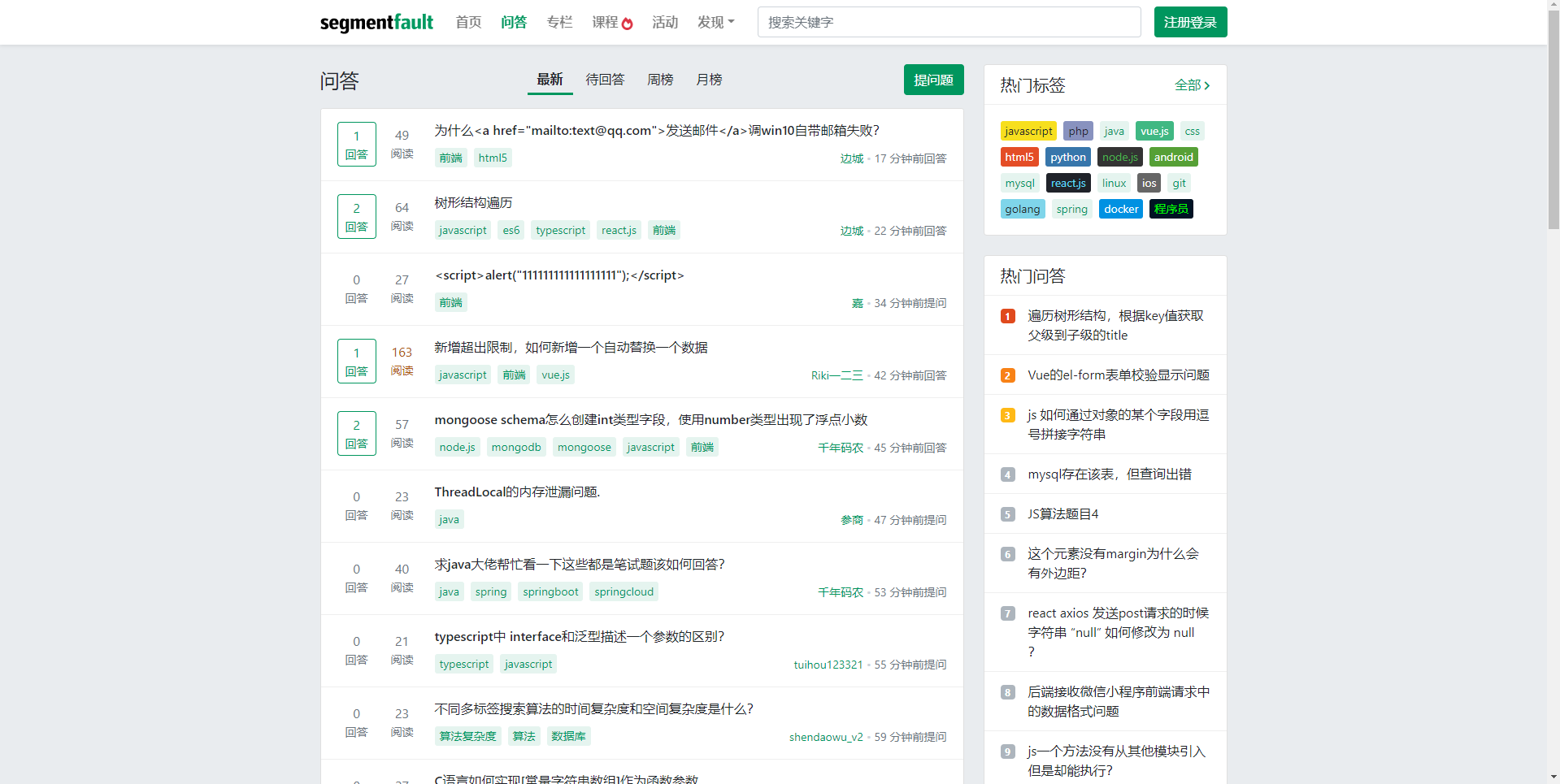
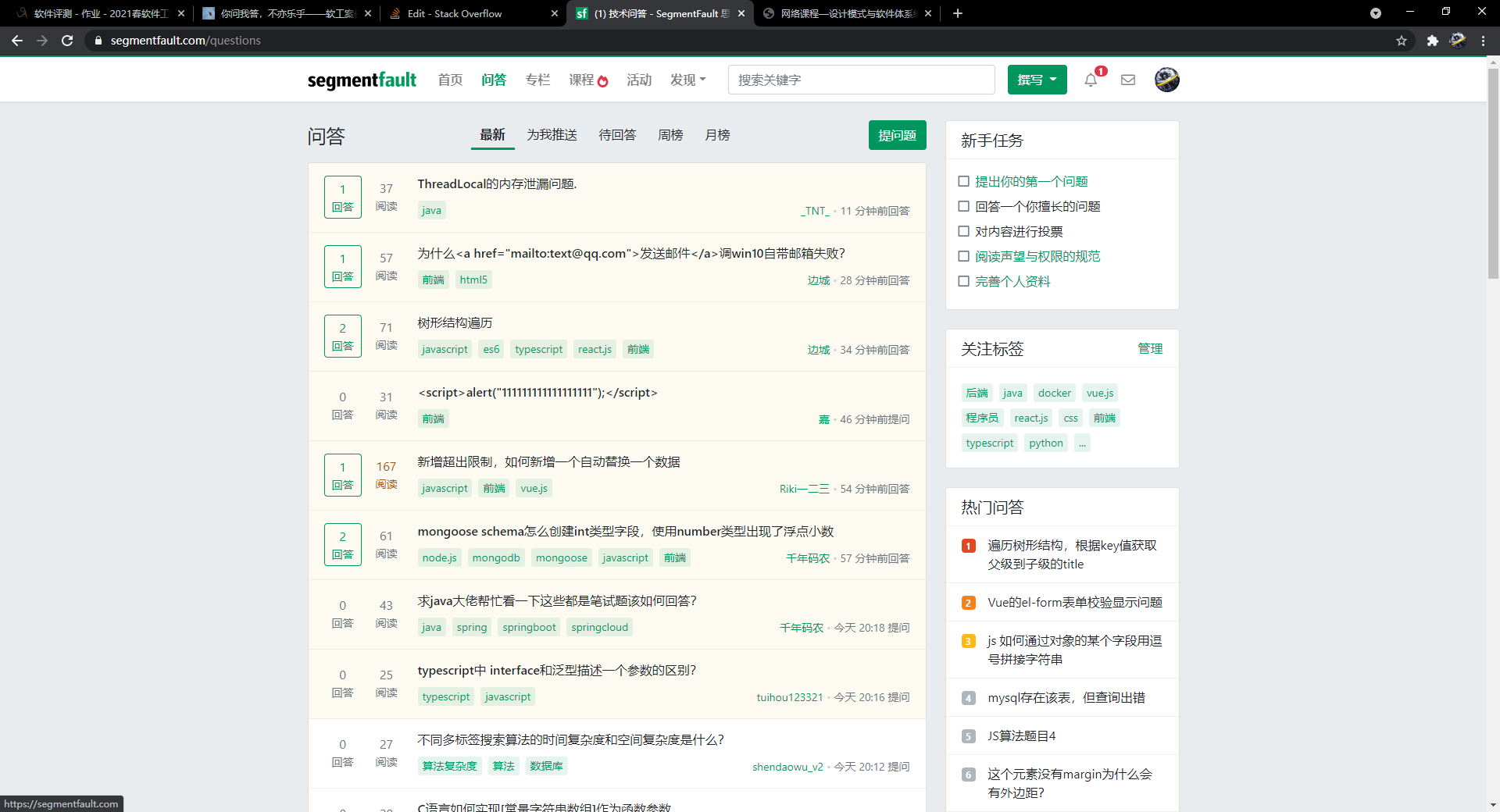
主页

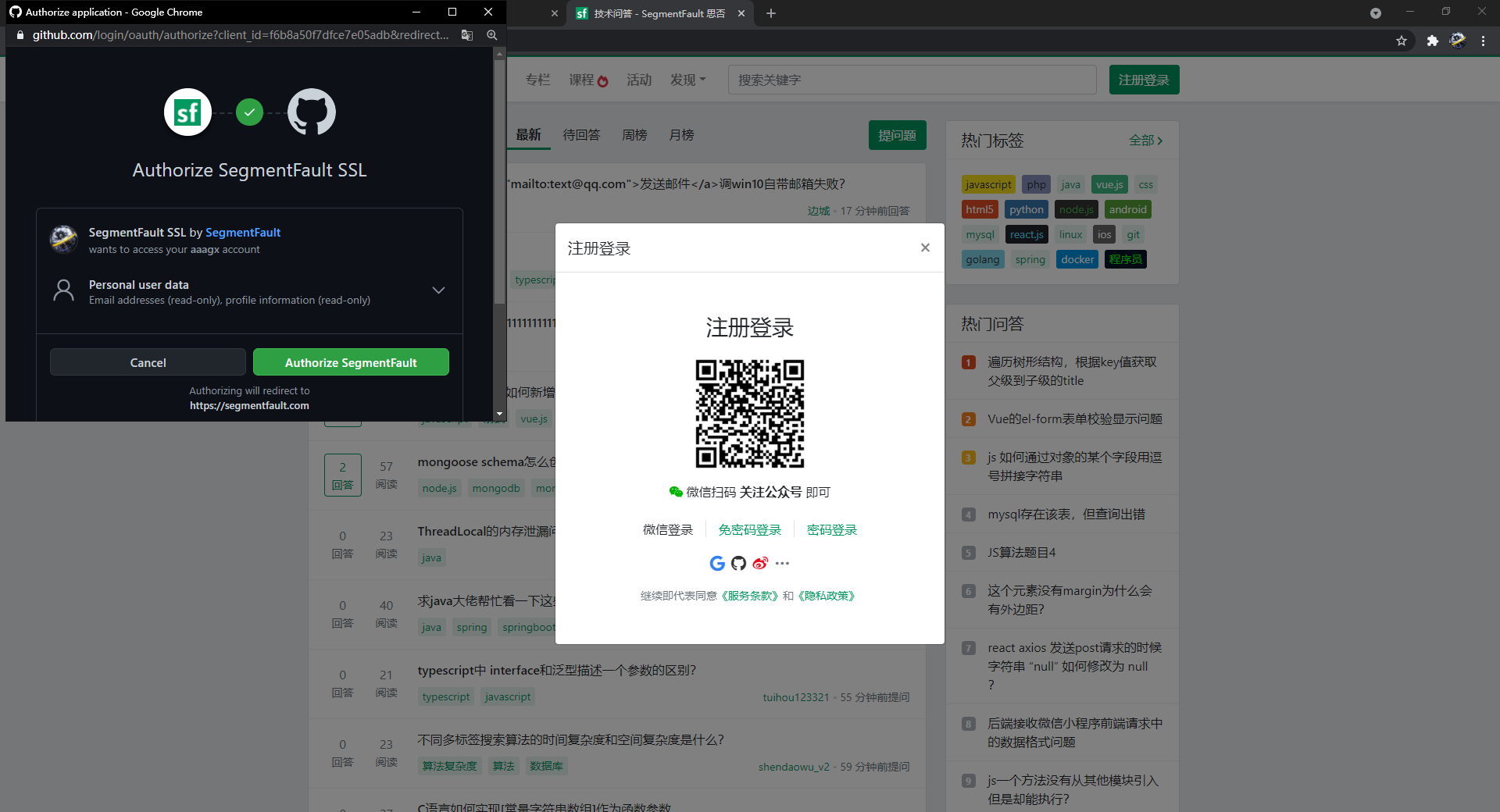
可以使用 github 直接登录

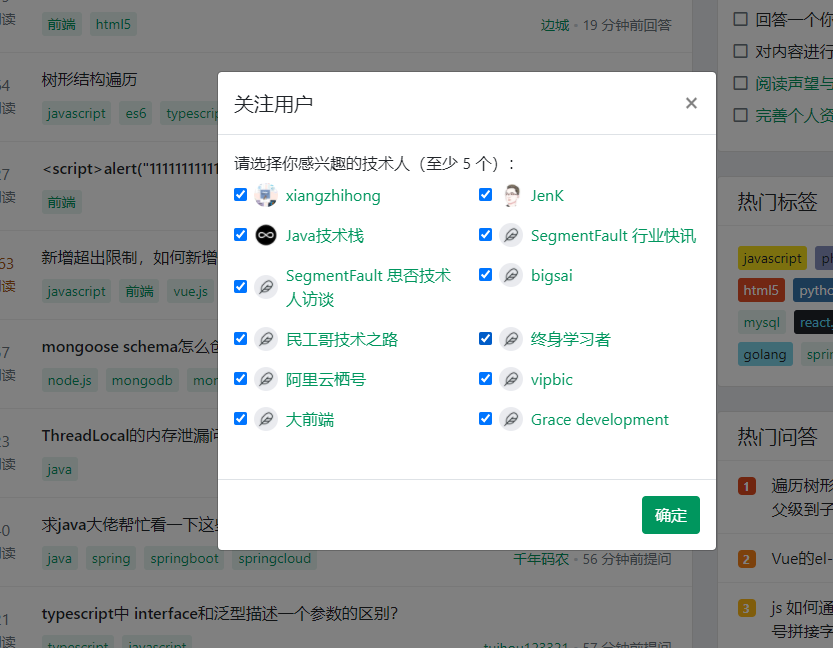
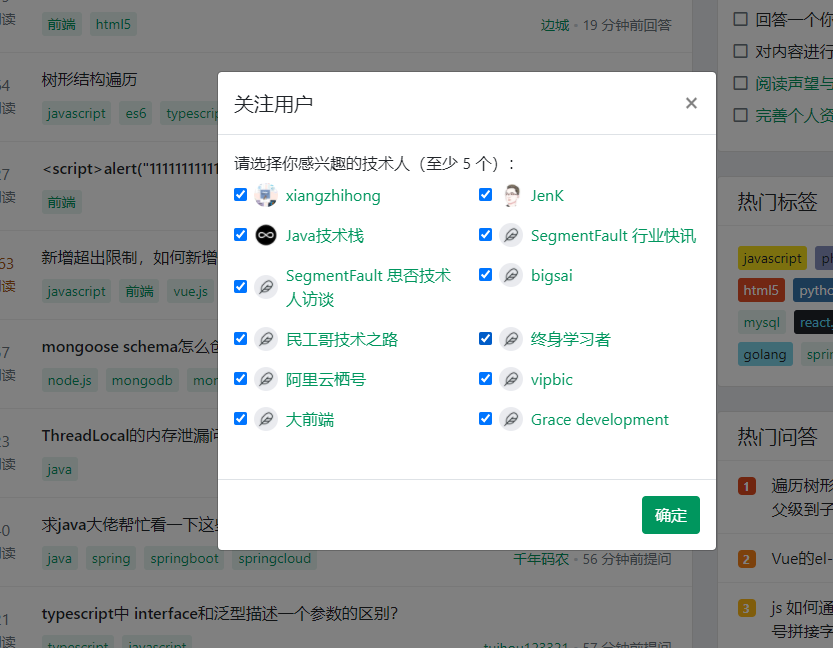
突然让我选择感兴趣的技术人

这都谁???
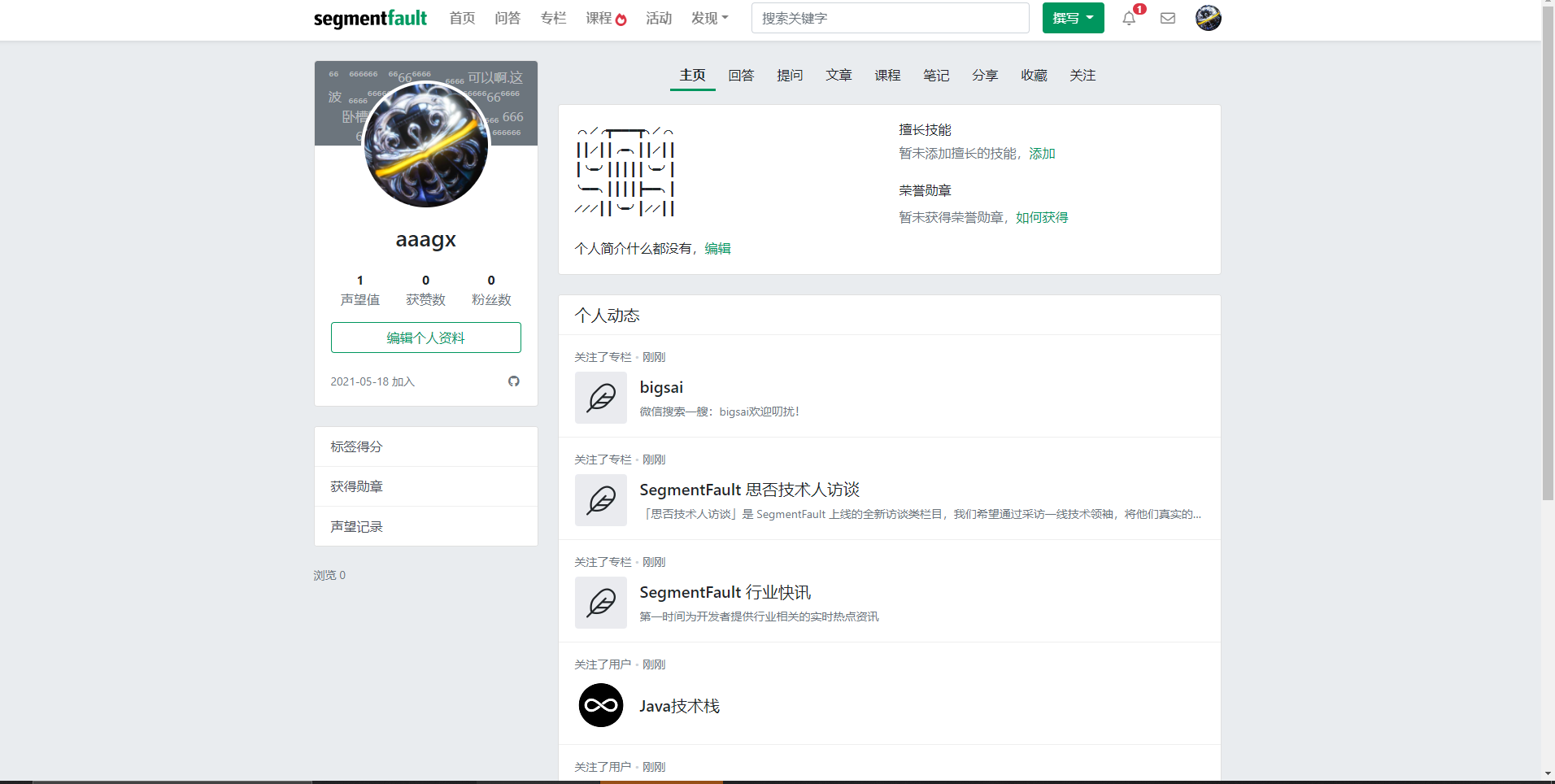
个人页面

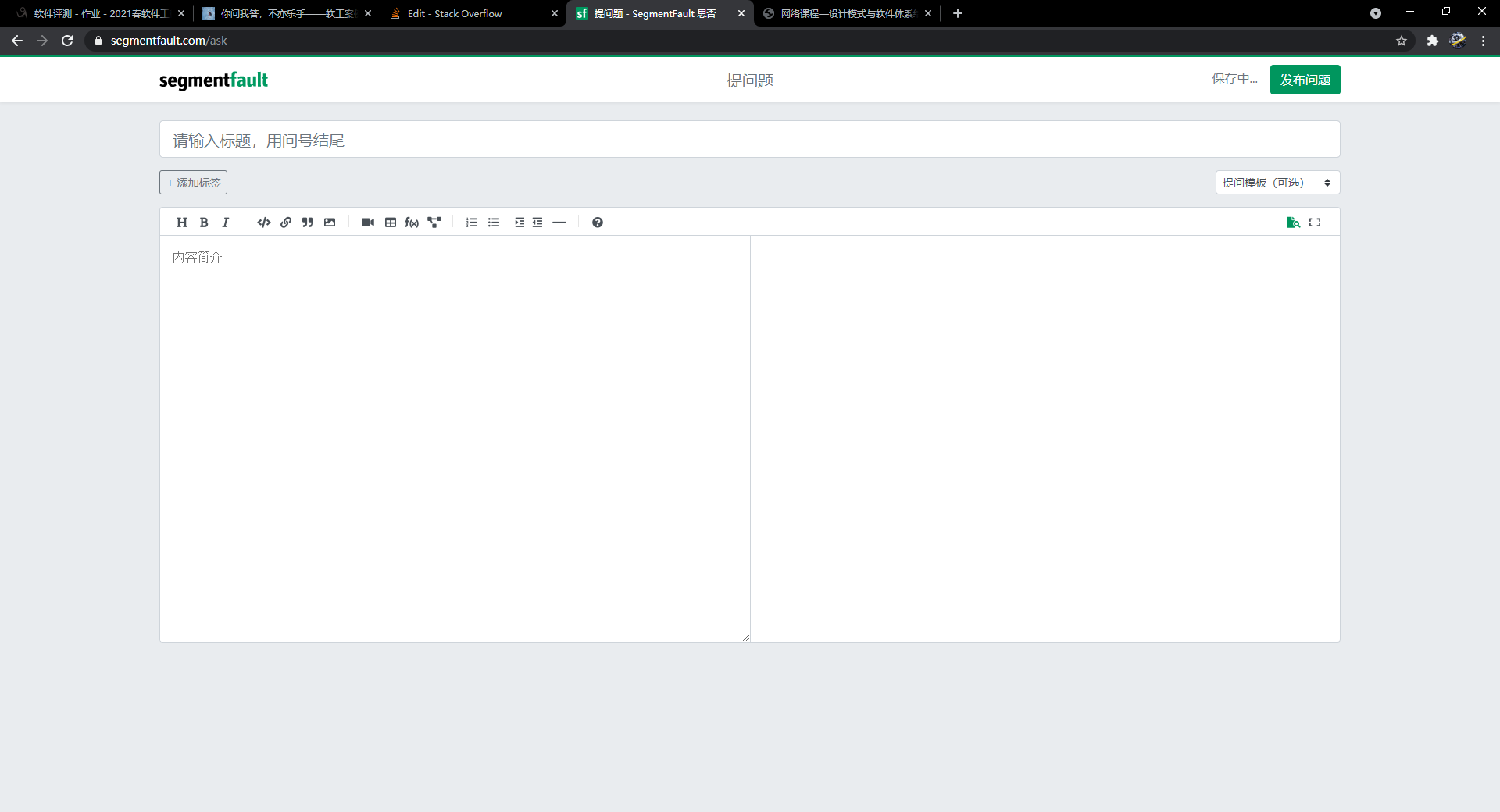
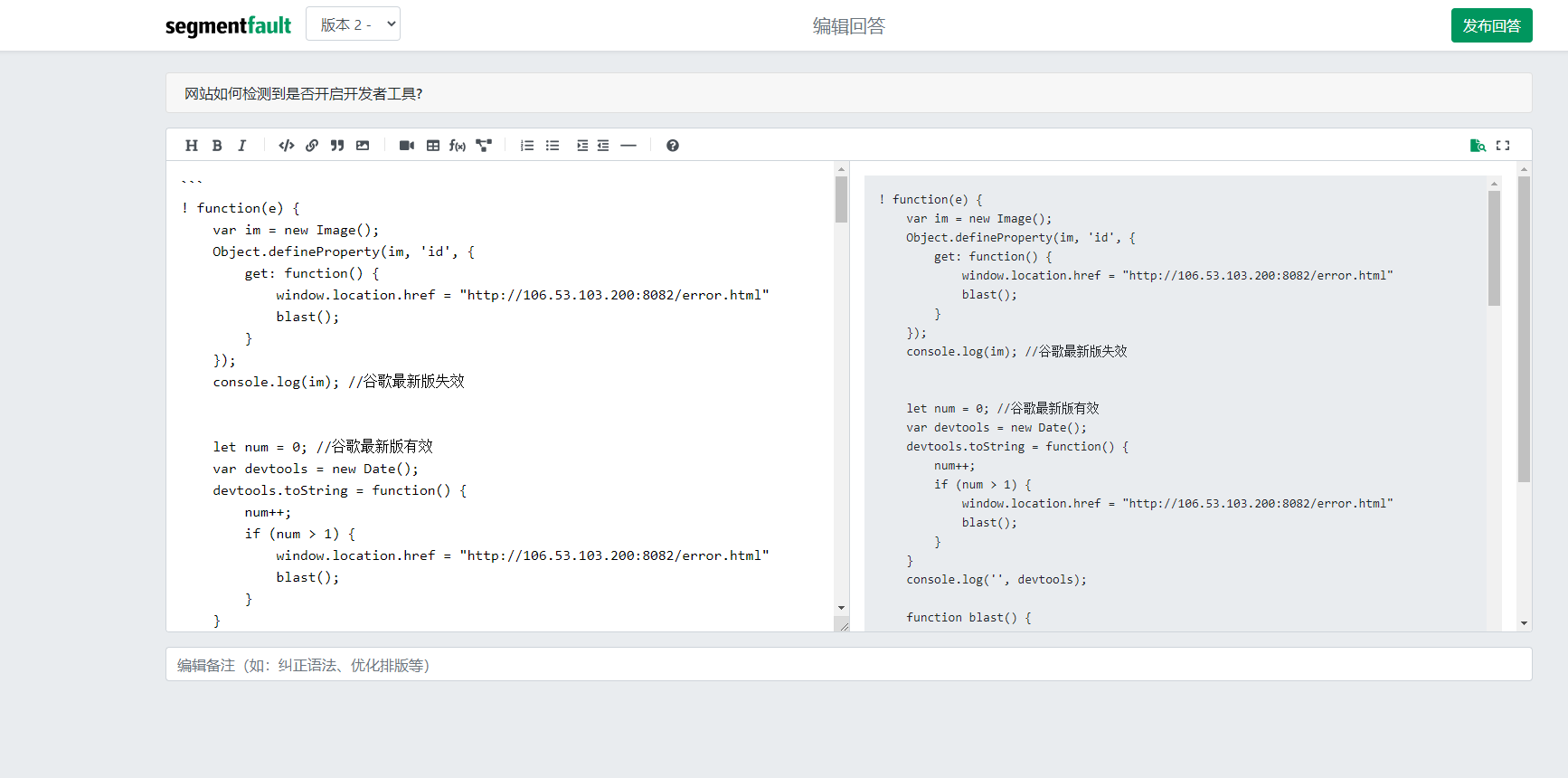
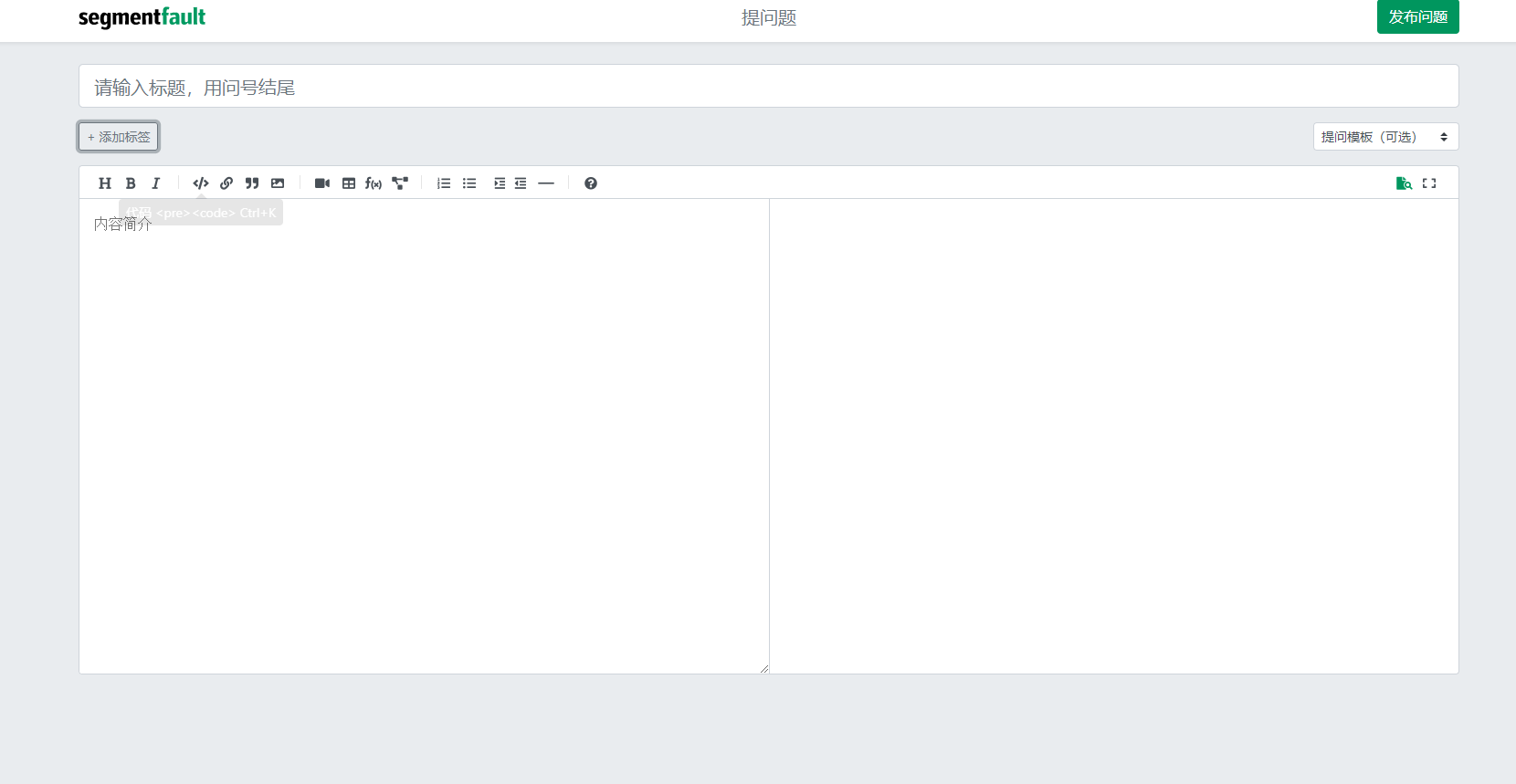
提问界面

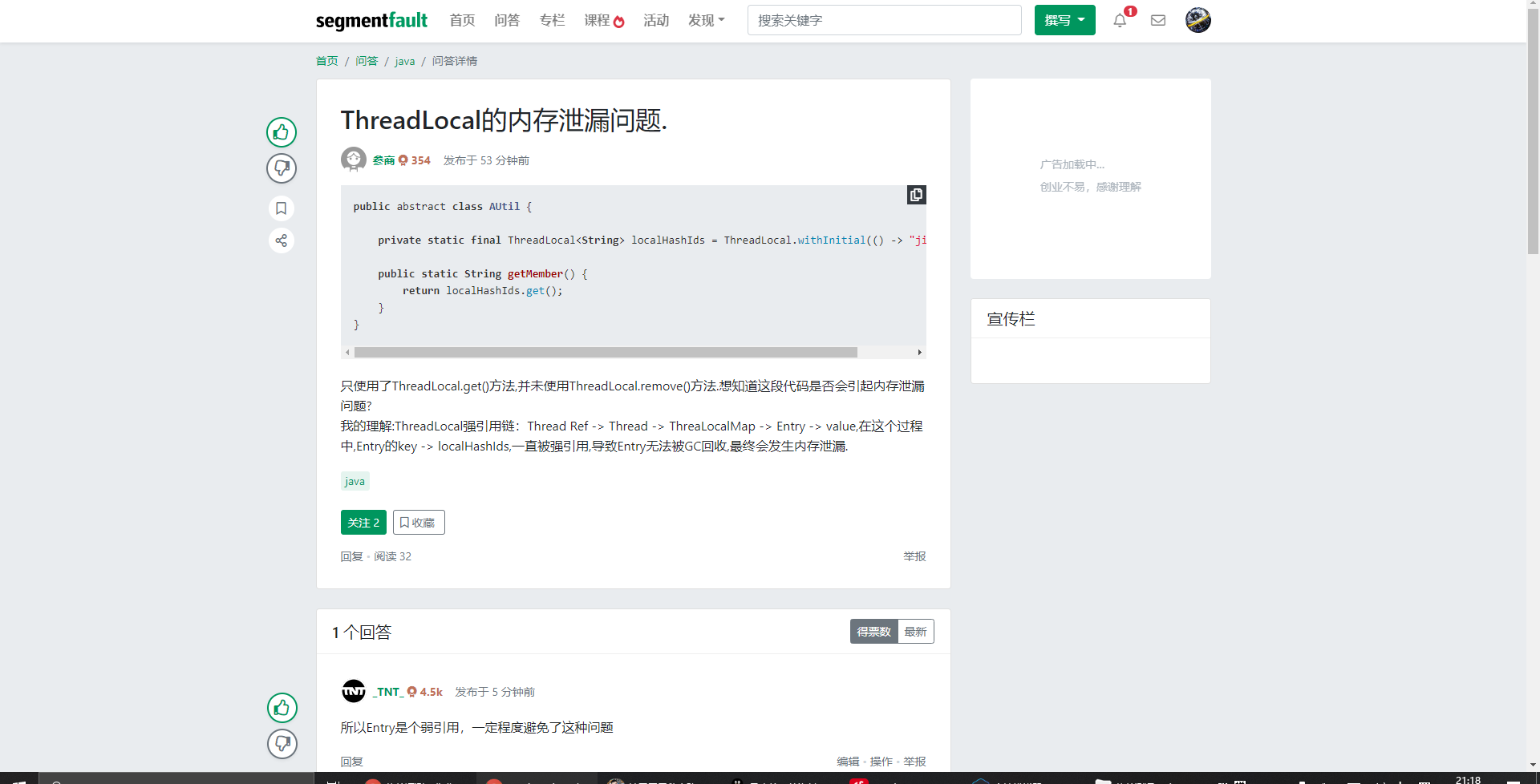
问题页面



同样提供编辑他人回答的功能
3.1.2优缺点分析
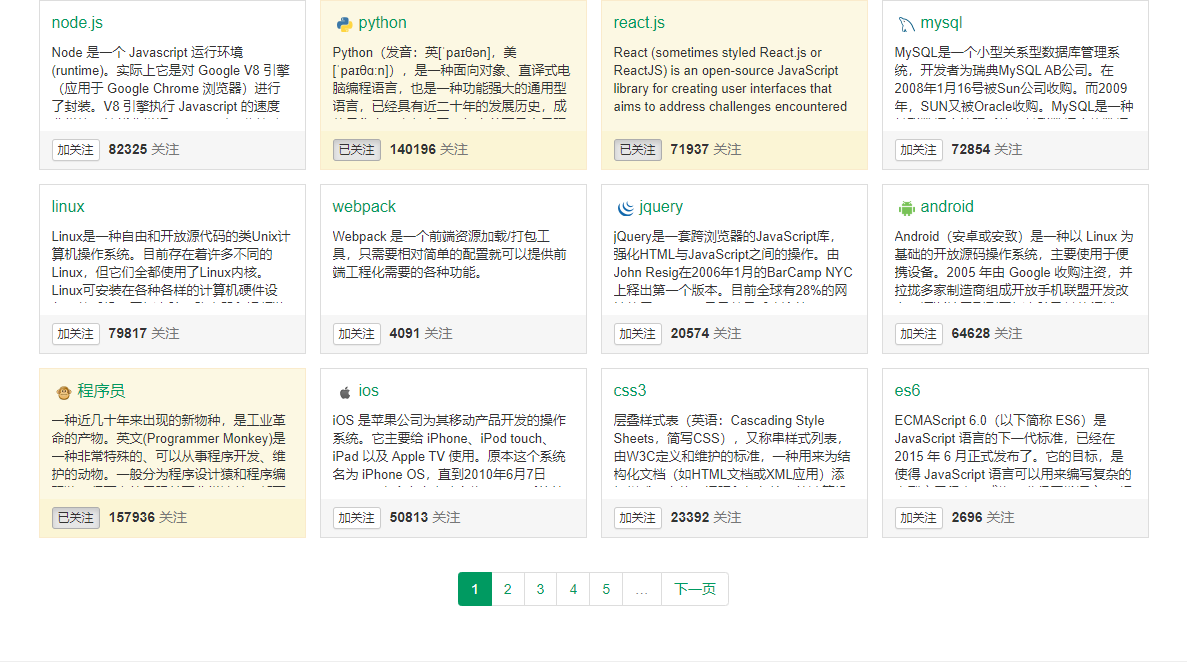
同样提供了海量的标签库去细分问题的领域

界面很美 很舒服 信息浓度比 stackoverflow 低一些 算是有改进

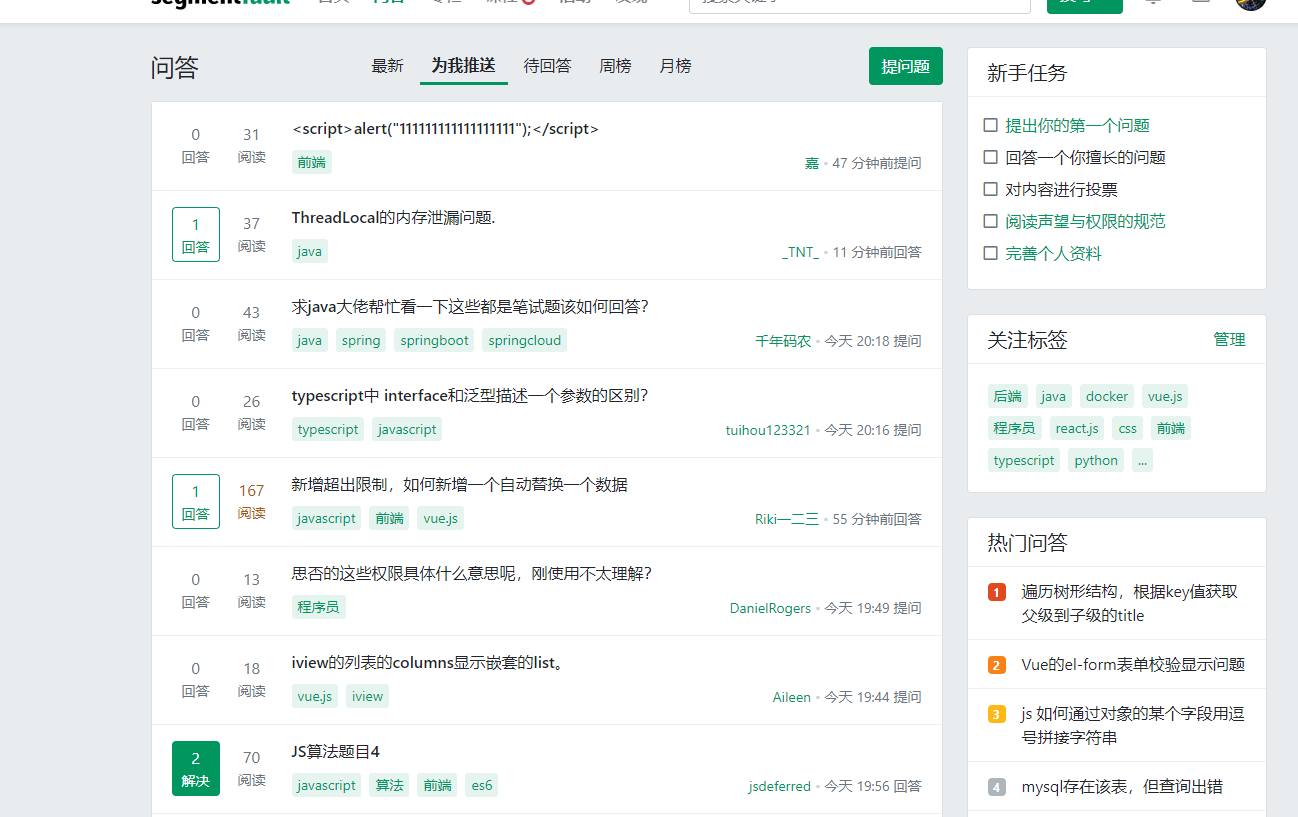
专门列出了一个为我推送列表,只会显示关注的标签,好!

stackoverflow 拥有的功能它基本都有,并且进行了一些本地化改进。
界面比 StackOverflow 好看,特别是提问界面,做到了只保留有用信息的极简风,好看,

社区没有 stackoverflow 活跃,毕竟只有中国人用。
一开始强行让我关注 5 个人 简直莫名其妙。

对于新加入的用户有清晰的引导,甚至设置了新手任务这种,我认为非常贴心

可关注的范围做的很细,从标签具体到某个问题
只是不能关注某个回答。
3.1.3.改进意见
不要强制新用户关注账号
添加关注某个回答的功能
3.2BUG
-
Bug发生时的测试环境
- chrome 浏览器 版本 90.0.4430.212(正式版本) (64 位)
-
Bug的可复现性及具体复现步骤
-
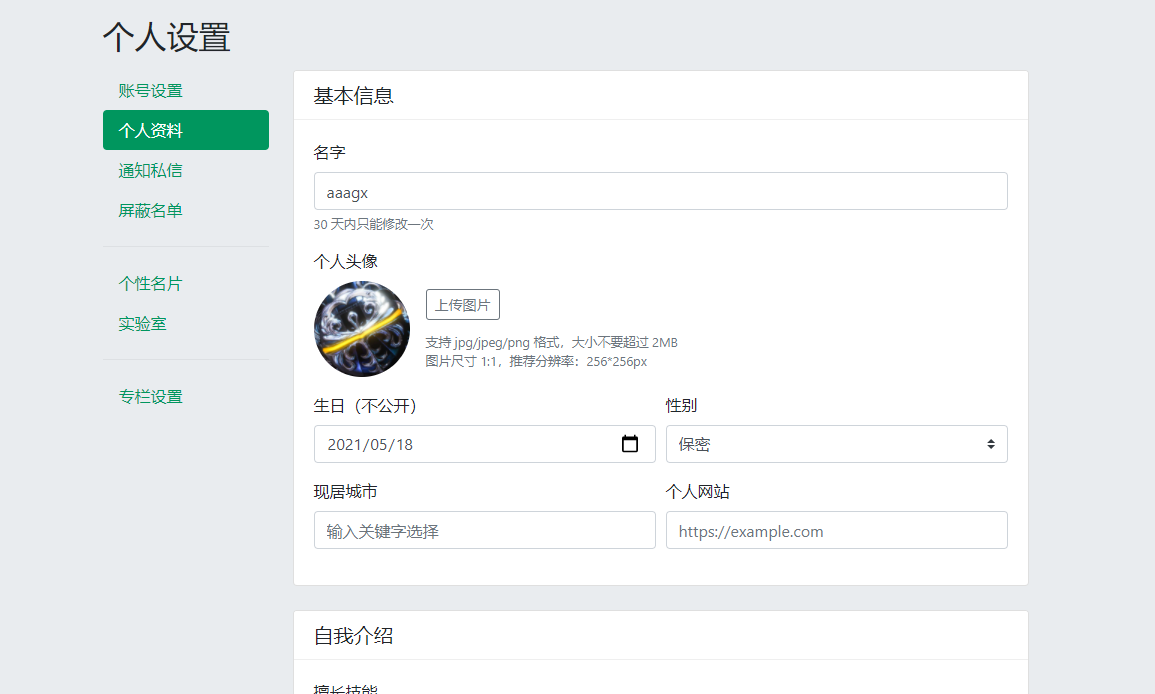
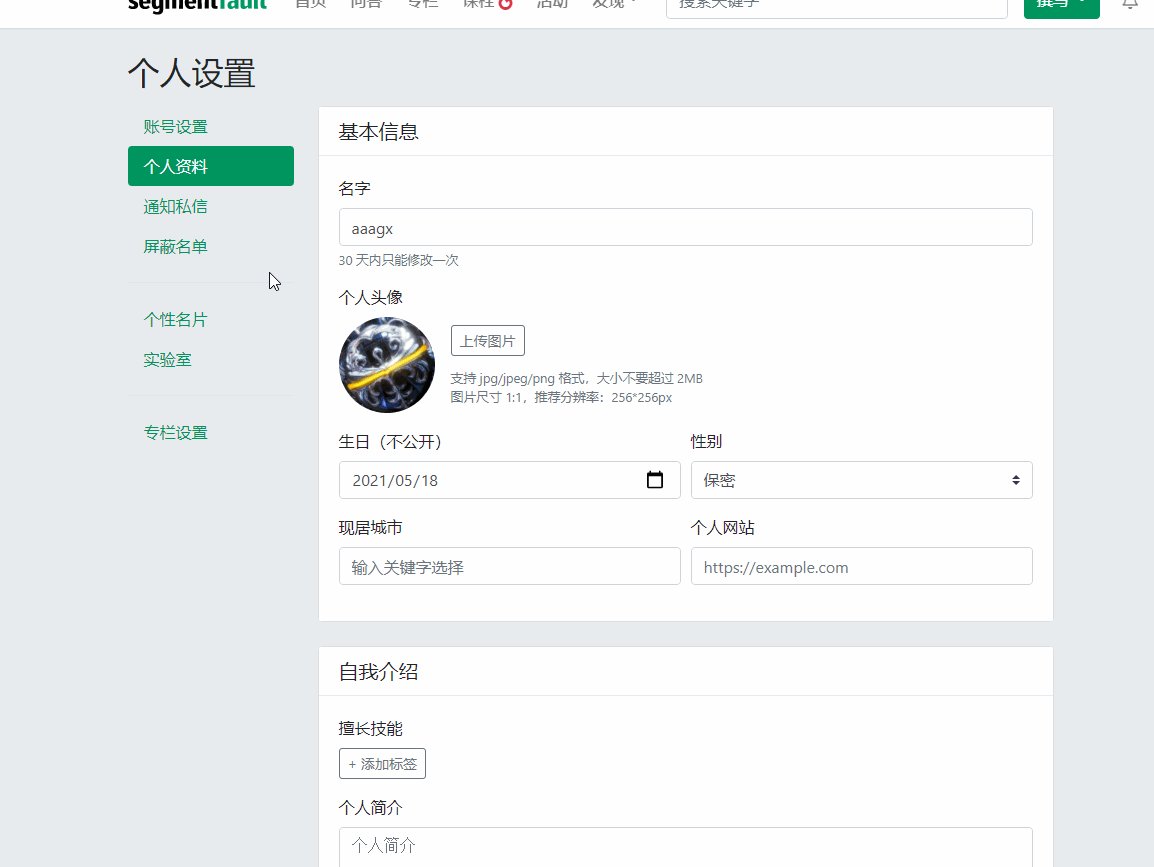
点开个人设置界面 进入个人资料
-
Bug具体情况描述
-
个人档案tab的样式和其他tab的样式显著不同,连左边tab栏的排布都不一样,完全是另外一个页面

-
-
Bug分析
- Bug的可能成因:可能不同模块的界面是不同的人负责的,负责用户档案的人更新了界面,其他的人没有更新
- Bug的严重性
- 影响用户体验:三星
- 对于Bug的预期及改进建议
- 用户档案界面的风格应该和其他界面维持一致,使用相同的样式和风格
- 对Bug的一系列其他分析,可以自由发挥
- 可能是想创建一个新版本的用户界面,但只做了个人资料部分。
3.3结论
| 描述 | 评分 | |
|---|---|---|
| 核心功能 | 分析三个核心功能,功能设计和质量。 | 10 |
| 细节 | 有什么为用户考虑的细节? | 8 |
| 用户体验 | 当用户完成功能时,不干扰用户 | 8 |
| 辅助功能 | 一些辅助功能如皮肤等 | 7 |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 8 |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 10 |
| 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 8 |
| 成长性 | 记住用户的选择, 适应用户的特点,用户越用越方便 5 | 8 |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 8 |
| 内容质量 | 问题多就被回答,质量如何 | 8 |
| 总分 | 83 |
许多功能和 StackOverflow 完全一致,但是界面上做出了一定的改进,对于中文用户非常友好。
社区活跃度比 StackOverflow 低一些。
我对其的评价是 d) 好,不错
第二部分 分析
开发时间估计
Q1:使用此服务的所有功能,估计这个软件/网站/服务做到这个程度大约需要多少时间(团队人数6人左右,计算机大学毕业生,并有专业UI支持)
我认为搭建一个问答网站基本框架只需要2个月时间,包含问题系统和一个基本的用户系统。
之后的一些拓展功能(回答的版本管理,排行榜,用户奖励机制,用户关注系统)大概需要2个月
最后就是作为问答网站本身性能上的优化
优化的后端数据库设计
推送给用户的内容
搜索的准确度和速度
安全的富文本编辑器
防止各类注入和xss攻击
以及UI的美观和改善
我觉得这一部分可能需要2~3个月优化
因此我给出的答案是这个网站需要6~7个月完成
同类产品对比排名
Q2:分析这个软件目前的优劣(和类似软件相比),这个产品的质量在同类产品中估计名列第几?
显而易见,拥有最大用户社区的是StackOverflow
然后由于CSDN的其他产品的引流,CSDN拥有第二大的社区基数
而思否居于最后
社区基数:StackOverflow >CSDN问答>思否
社区活跃度:StackOverflow >思否>CSDN问答
CSDN问答网站功能有很大一部分不是很完善,与其他两个相比甚至有些简陋,而且质量和内容也不如其他两个。
思否的功能很完善,虽然大部分功能和StackOverflow一模一样,但是进行了本地的优化和改进。
StackOverflow只支持英文,对于中文用户不是很友好,对于提问和回答有一套完整而且严格的社区规则。
对于用户的友好程度 思否>StackOverflow >CSDN问答
功能的完善程度 StackOvoerflow>思否>CSDN问答
内容编辑器的完善程度:StackOvoerflow>=思否>CSDN问答
思否和StackOverflow 都支持markdown,和回答的编辑和版本回退功能
界面美观程度 思否>StackOvoerflow>CSDN问答
按照个人审美编排,个人比较喜欢思否的配色和极简风格
总体排名:StackOvoerflow>思否>CSDN问答
软件工程方面的建议
Q3:从各方面的问题,推理出这个软件团队在软件工程方面可以提高的一个重要方面(具体建议)
对于StackoverFlow:
希望能改善一下首页的信息密度,调整字体大小,
然后界面和功能可以提供多国语言支持,对非英语用户友好一些
对于思否:
修复一下界面的bug,统一界面风格,
对于网站的推广应该下一些功夫,增加社区活跃度。
对于CSDN问答:
减少付费功能的数量提高付费功能的质量,
完善自己的编辑器功能 添加markdown语法和回答修改功能。
添加直接搜索问答的搜索栏,现在必须在CSDN全站搜索,然后点进问答标签。
分类和tag不够详细,希望能添加更多。
BUG 存在的原因分析
Q4:你在第一部分发现的bug,为何软件团队不能在发布前修复?他们是不知道,还是有意不修复?你觉得是什么原因?
我认为是软件团队不知道,他们缺少一个反馈渠道,而用户在使用一个问答网站往往也是注重于他们的内容和问题能不能快速得到解答,对于界面的要求程度比较低,所以也不怎么会反馈这种bug。
第三部分 建议和规划
市场概况
- 首先市场有多大?
用户数量
在工信部公布的数据中显示:2020年 1-11 月,我国软件业从业平均人数 698 万人,同比增长 1.9%;从业人员工资总额同比增长 5.5%,增速较 1-10 月回落 0.3 个百分点。
也就是说仅在中国,程序问答网站的潜在用户就有将近700万人,虽然比不上淘宝这种全民都用的网站的潜在用户数目,但是也是非常大的一个数量了。
- 其次直接的用户有多少?潜在的用户又有多少?
用户画像与需求:
程序员,计算机相关专业的学生,需要编程的其他专业的研究人员,计算机技术爱好者,
前三种对于这种解答网站是有较大需求的,如果在工作中遇到具体的技术问题没法解决,靠搜索引擎也找不到解决的办法
那就只能来这种解答网站来提问解决了。
市场现状
-
目前市场上有什么样的产品了?
做的比较大的主要还是这次测评的三个产品,CSDN问答,思否,StackOverflow
像掘金,知乎,V2EX之类的社区仅仅是拥有问答的功能,但不是专注于技术问题的问答。
-
上述产品的定位、优势与劣势在哪里?
StackOverflow的优势在于拥有最活跃的社区和最庞大的用户数量,严格的社区规则,高质量的内容产出。
劣势在于只支持英语,中国用户使用可能会有困难。
没看到类似于vip的功能,盈利能力应该主要靠流量和广告,定位主要在于为程序员服务的一个平台
CSDN问答的优势在于它是CSDN生态圈的一员,能够引流大量CSDN用户进来进行一个内容的产出。
劣势在于功能比较不完善,用户产出的内容质量多且杂,质量不够高,并且提供太多付费服务。
盈利主要靠vip服务和广告,如果肯花钱应该能有好的体验。定位主要是盈利的一个产品。
‘
思否介于CSDN和StackOverflow,但是用户社区数量较小,不够活跃。产出的内容比CSDN问答稍好,但也就那样。
优势在于没有看到什么付费服务,界面较为美观,功能齐全切支持中文。
盈利主要还是广告和流量,似乎还有通过付费课程盈利。定位应该也是盈利的一个产品,但是使用体验生比CSDN更加好。
-
上述产品之间呈现什么样的关系,哪些为竞品关系?以及竞争中的各方态势如何?
我认为国内的问答平台之间存在竞争关系,像CSDN问答和思否都只服务于国内,并且目标用户基本重合,网站功能也基本相同。
显然存在竞争关系。这两个平台目前态势呈现均势,并没有出现一方压倒另一方的情况。
至于StackOverflow,我认为是一个特例,它实在太能打了,而且用户遍及全世界,用户社区的数量和质量都超过了国内社区,国内社区想要做到这个程度几乎是不可能的,因为用户社区的养成并不是只靠技术就能够达成的,需要天时地利人和,但是StackOverflow并不是一个追求盈利的产品,所以并不能算是同台竞技。
市场与产品生态
-
这个产品的核心用户群是什么样的人?典型用户是什么样的?学历,年龄,专业,爱好,收入,表面需求,潜在需求都是什么?
这个产品的核心用户肯定是IT从业者/互联网从业人员/计算机爱好者
学历:高中~博士
专业:计算机相关专业
爱好:编程
收入:平均线以上,较高
表面需求:解决遇到的开发问题
潜在需求:通过网站提升自己的水平
-
产品的用户群体之间是否存在一定的关系?是否有利用其相互作用二次构成特定用户生态的可能性?
用户群体之间存在相互交流进步的关系,如果能问答网站上的大牛很多,也会有想要向大牛学习的学生和爱好者进入问答网站,具有相互作用二次构成特定用户生态的可能性。
-
产品的子产品,以及其他相关产品之间是否存在一定的关系?是否有利用各个产品特性之间的相互关系二次构成产品生态的可能性?
CSDN问答属于CSDN整个系统的一部分,很好的利用了与其他CSDN产品之间的联系引流了大量的用户。
思否具有公开课的子模块,通过问答社区进入公开课模块购买课程并且收费也是一个好的想法。
StackOverflow由于并不是很偏向盈利,没有很好的利用这种关系,但是本身已经发展成一个完整且庞大的社区。
根据上面的三个例子的分析,所以利用各个产品之间的相互关系二次构成产品生态是一个可行的建议
产品规划
你要在当前软件的基础上设计什么样的新功能?为何要做这个功能,而不是其他功能?为什么用户会用你的产品/功能?你的创新在哪里?可以用NABCD分析。
为CSDN问答添加能够自定义首页推送内容的模块,
因为现在的首页会推送你完全不关注而且没兴趣的内容,我认为这个功能本来就应该有,如果没有,就是一种功能的缺失,
NABCD模型分析
-
(1) N (Need 需求)
- 用户被推送完全不了解/不感兴趣内容,占用了整个首页的版面,用户也不会去流量,算是无效信息。
- 用户不想看某个tag的内容,但是没办法限制推送或者进行过滤
- 用户想要过滤某个人的提问或者回答
- 用户不想看某些特定的内容
-
(2) A (Approach 做法)
- 为用户提供内容过滤器,用户只需要自定义过滤器就可以过滤掉不想要的内容。
- 通过用户的提问与回答问题的内容分析用户偏向于什么领域,再让推荐算法推送相关领域的内容。
- 将tag更加细分,做到用户能够精确过滤某个领域的内容而不影响其他内容的推送。
-
(3) B (Benefit 好处)
- 向用户推送的内容质量提升
- 用户会更加乐意使用这个网站
- 减少了不必要的回答的内容的出现,能看见问题的都是对这个问题的领域有兴趣的人
-
(4) C (Competitors 竞争)
- 其他问答网站都有类似的功能,但是没有这么高的自定义性
- 能够自定义并且适配个人的功能是优于千篇一律统一设置的功能的
-
(5) D (Delivery 交付, Data 数据)
- 添加一个引导页面,教学用户使用网站的功能
角色配置
两名前端工程师
两名后端工程师
一位算法设计工程师
一位测试人员
第一周:制定开发计划,学习相关内容
第二周:进行算法设计,数据库设计
第三周:前端完成基本功能界面,后端完成基本功能接口
第四周:后端开始编写进阶功能接口,
第五周:前端开始编写进阶功能界面,
第六周:完成算法设计
第七周:后端引入算法设计,并优化性能
第八周:前端界面基本完成
第十周:进行测试,前端优化界面,算法调优
第十一周:进行测试,前端优化界面,算法调优
第十三周:解决安全性问题,优化性能问题,排查界面bug
第十四周:发布内测并收集用户体验。
第十五周:根据用户体验进行最后修改。
第十六周:发布