前言
系统概述
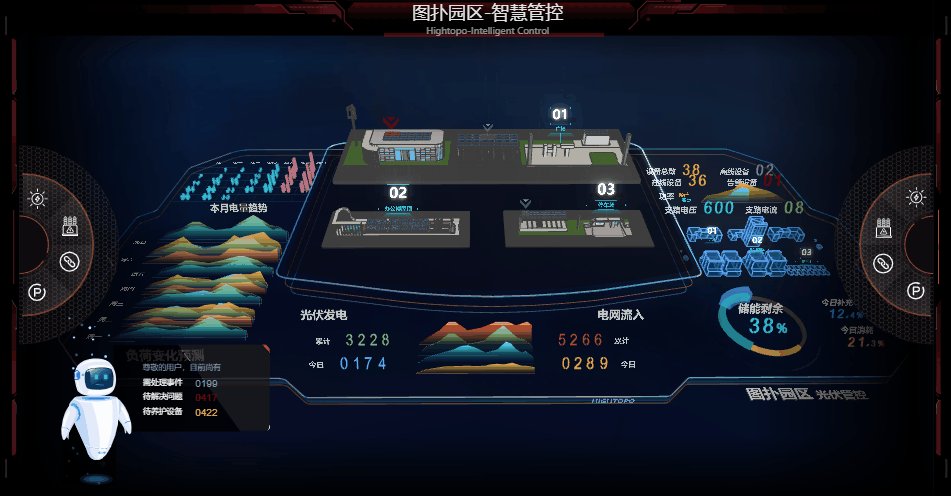
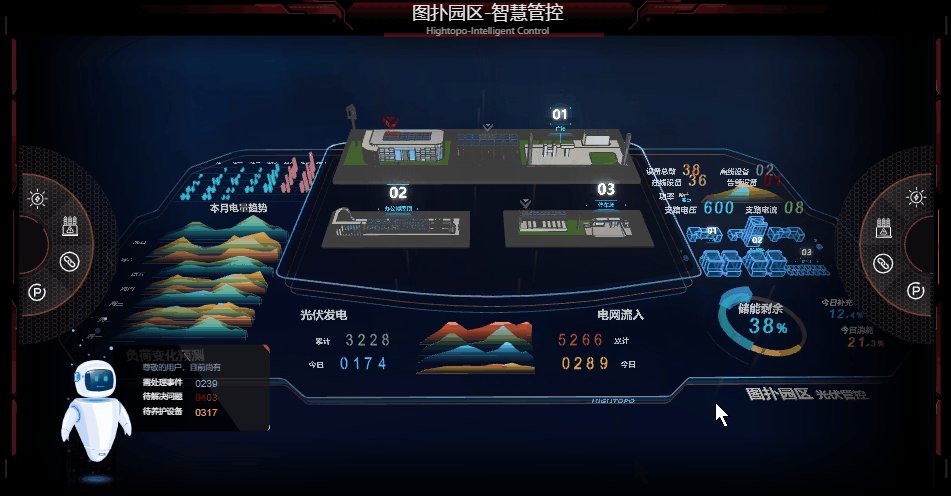
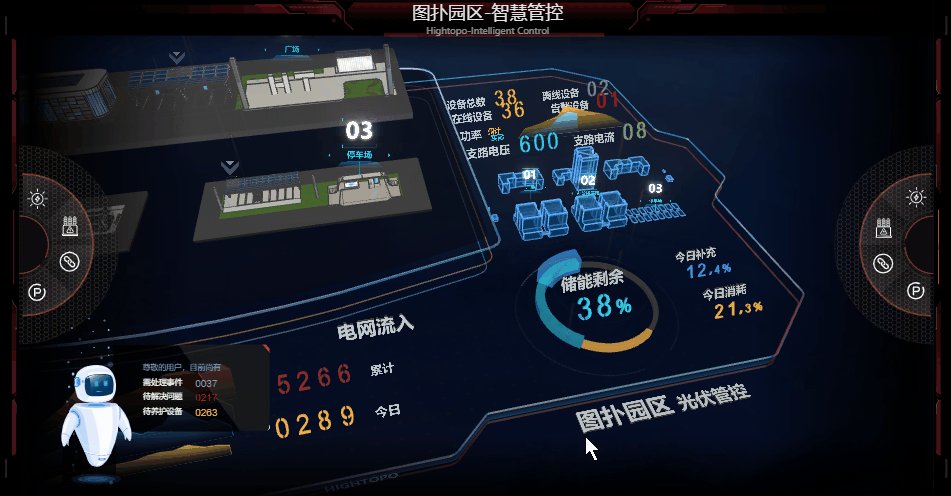
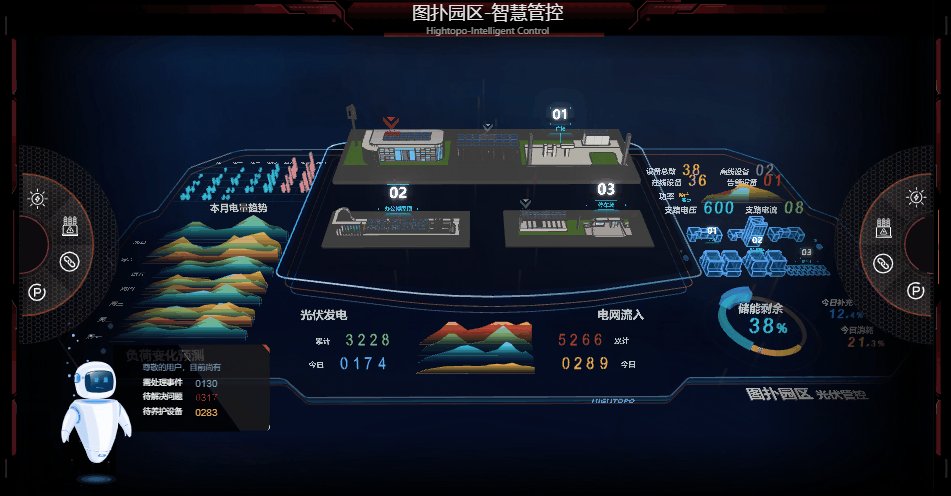
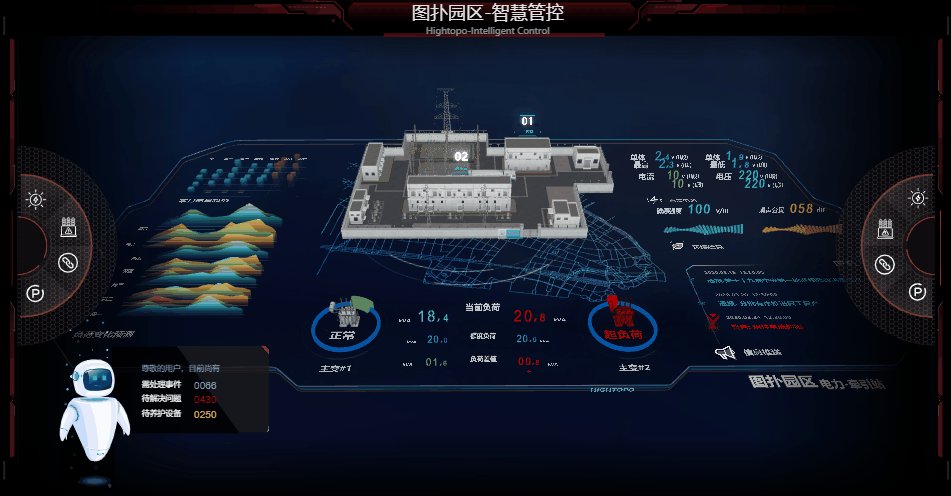
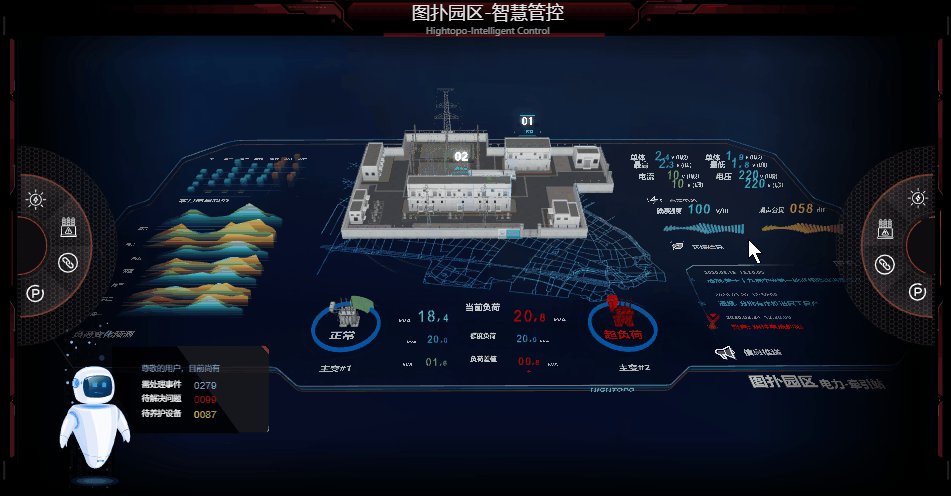
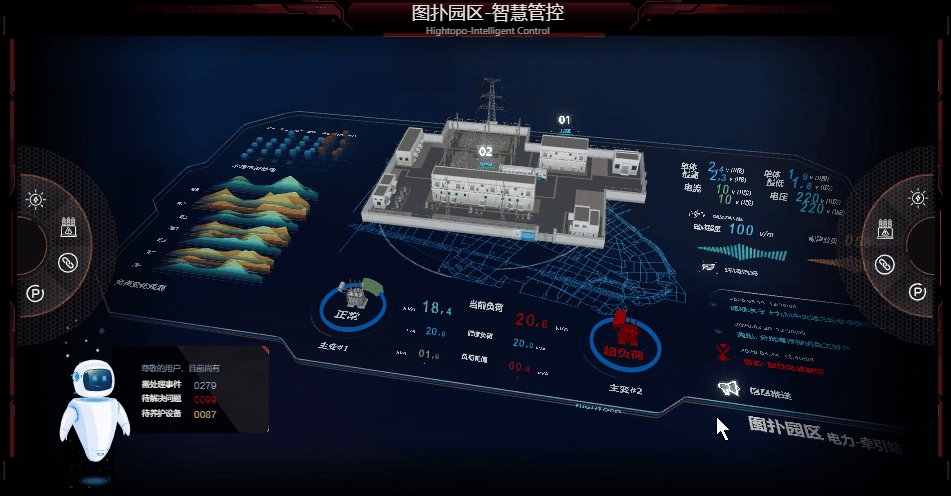
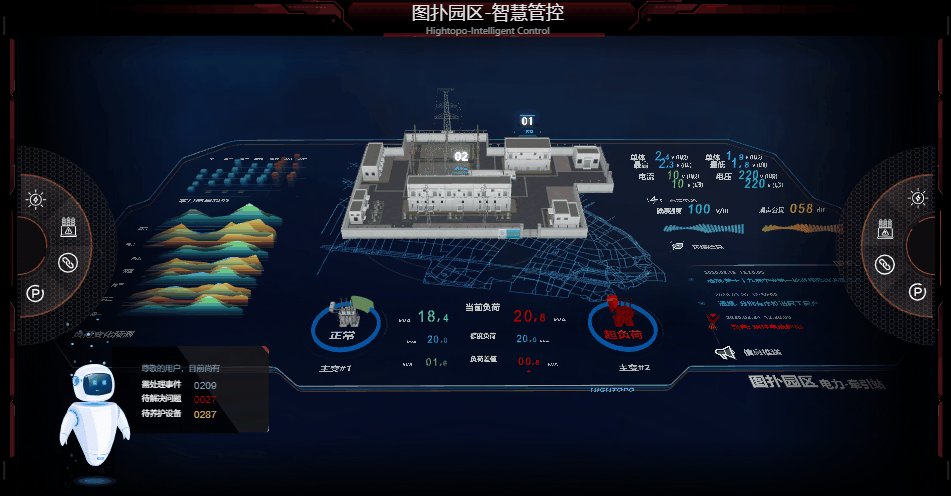
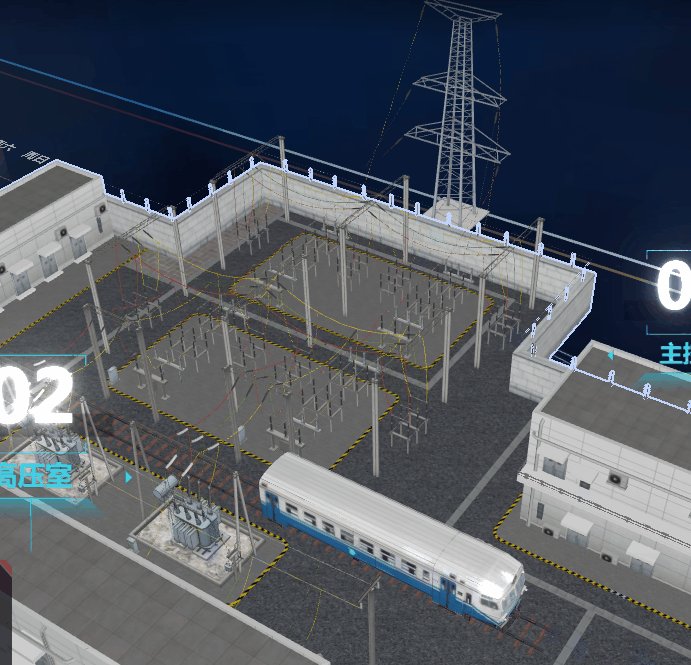
“智慧园区管控系统”基于物联网生态体系操控平台架构,利用新一代信息与通信技术来感知、监测、分析、控制、整合园区各个关键环节的资源,集成了光伏、变电站、停车场等管控场景界面,使各系统之间互联、共享、智慧,实现了多信息协同联动,为园区安全管理、业主便捷生活、物业信息化管理提供了有力保障。有效的降低了企业运营成本,提高工作效率,加强各类园区创新、服务和管理能力。根据此种情况,我们通过 HT for Web 打造了一款图扑园区智慧管控系统。




(由于文件大小限制,请通过上面链接访问 demo 观赏,效果极佳!)
应用场合及优势
适用于工业园区、产业园区、智慧社区、物业等场景的综合管理,应用于多个领域。
1.数据可视化:
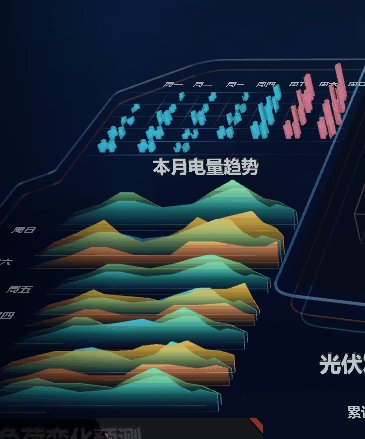
集企业数据可视化、能耗数据可视化、告警设备可视化、设备数据可视化等多维立体展现。
2.设施管理检测自动化:
通过自动化技术、物联网技术的应用,将园区基础设施逐渐升级为智能设备,可以远程监控和控制实现智能化。
3.各部门协调管理一体化:
智慧化管理实现后,能够轻松掌握园区运行情况和园区设备控制及各类服务。
4.各环节沟通信息化:
园区内信息将通过平台建设走向集成,大大提高园区系统的集成程度,信息和资源得到更充分的共享,提高了各管理环节的效率。
5.安全管理:
安全管理将监控系统、告警系统、管理系统、巡更系统、停车系统等有机结合起来,实现一体化集成管理和系统联动。
6.能耗管理:
能耗管理是园区内重要的一项管理应用,能对园区能耗状态进行在线监测,进行趋势分析管理和能源成本数据统计。在确保园区内供电设备安全运行的同时,还能对设施的整体能耗进行自动管理,为设施节能管理和改造提供依据。
7.环保管理:
环保管理通过园区综合生态监控系统,监测园区中的温度、有害气体、火情、风雨等自然情况,同时也可以监控园区中的环境质量如废弃物、水质、空气、噪声、排污等并进行及时的数据汇总和报警。对园区内的各类突发事件进行全方位的监测、预警、判断、决策、调度和处置,形成统一的协调指挥体系的感知园区。
8.服务管理:
服务管理包括数据中心、信息发布等服务子系统。通过物联网等先进信息技术,将园区内的通讯网络等都集合到一个统一的平台,实现一个交互和共享的生态圈。强化个性化、多样化的服务能力,为园区企业提供更便利化的服务。针对园区信息发布的需求,以前瞻性、拓展性、实用性为设计思路,采取集中控制、统一管理的方式输出,为园区企业提供智能化展示和分析报表。

具体应用例举
1.能源:
对于能耗数据进行动态监控、统计和报表分析,为后台决策提供依据,据统计,每年可为园区节约 20%~30% 的电费支出。
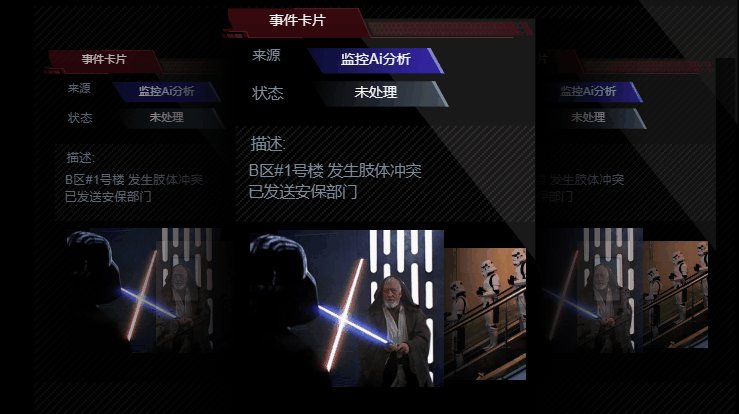
2.安防:
通过监控区域的各类探测器为感知层,利用通信技术和网络技术通过对多元信息的协同分析,实现对异常事件的智能判断并执行预定义联动响应,具有较大灵活性和良好的可拓展性,能有效的降低误报率。
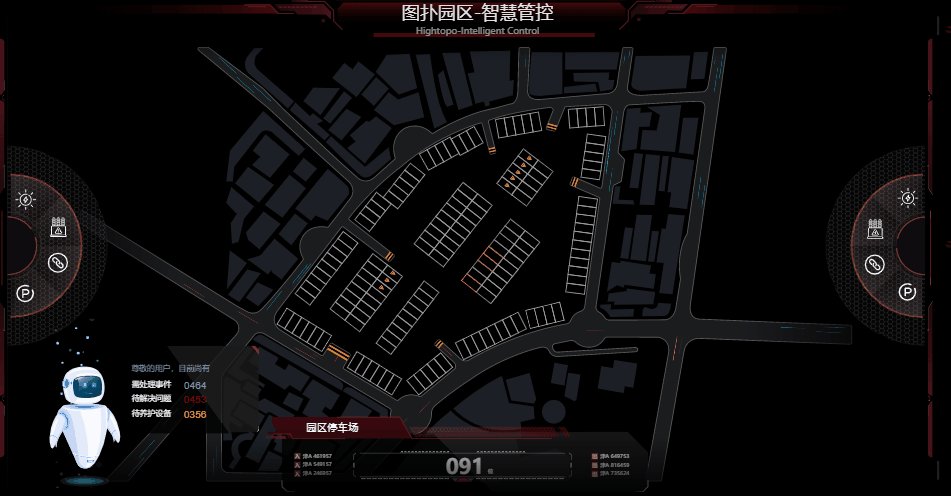
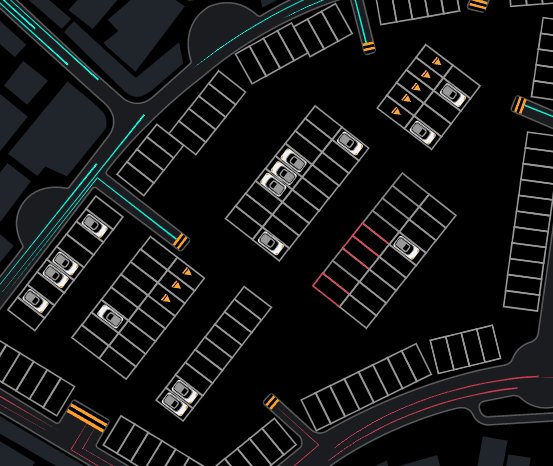
3.停车场:
利用传感器节点的感知能力来监控和管理每个停车位,提供特殊的引导服务,实现停车场的车位管理和车位发布等功能,向园区人员提供车位引导,车辆查询等功能服务,从而完成对停车资源的统一规划和高效管理。据统计,园区平均车速提升 8.8%~14%。
4.智能消防:
采用现代计算机、通信、控制与信息综合决策等技术,对分布各地的建筑消防设施进行远程监控,以实时掌握消防系统的运行状态。一旦发生火灾,系统就会将火灾报警信息实时传送至城市应急联动中心,达到迅速发现、快速处理各类火灾隐患的目的。
5.智能家居:
智能家居系统就是通过互联网和物联网使工作生活场所实现智能化、自动化,利用先进的互联网络、电气自动化技术、RFID、ZIGBEE、无线电技术,将智能灯光、智能家电、智能监控、智能安全报警等系统有机的结合在一起,通过网络来管理相关设备和实时监控办公场所的系统,依次来为园区企业提供优质舒适、高效节能、健康环保的工作及生活环境,给人才带来轻松、愉悦、便捷的工作、生活环境。
6.智能应急指挥:
通过将防盗报警、视频监控、门禁、消防等系统连接起来,提供数字化预案支持、多系统联动、警情实施感知及主动通报、基于电子地图的警情实时标绘与分析、智能应急辅助决策及远程监控指挥等功能,提高园区应对各类突发事件的快速反应能力。
实现思路
整个图纸除了中部场景是 3D 外,其他元素都是以 2D 为主,首先我们做一下基础的设置和交互限制:
// 隐藏选中边框
gv.getSelectWidth = () => { return 0 }
// 禁止图元移动
gv.setMovableFunc(() => { return false }) // 禁止缩放
// 禁止移动
gv.setZoomable(false)
// 禁止框选
gv.setRectSelectable(false)
// 隐藏滚动条
gv.setScrollBarVisible(false)
// 全局设置右键菜单禁用
window.document.oncontextmenu = () => { return false }
由于结构是长屏,所以为了让使用普通屏幕的用户更加舒适,亦或是调试起来更方便,我们要做一些特殊处理:
// 水平滚动
gv.adjustTranslateY = (ty) => 0
// 限制平移范围
gv.adjustTranslateX = (tx) => {
let viewRect = gv.getViewRect(),
scrollRect = gv.getScrollRect(),
minX = (viewRect.width - scrollRect.width) * gv.getZoom()
tx = Math.max(minX, tx)
tx = Math.min(tx, 0)
return tx
}
gv.getScrollRect = () => {
// 根节点
return gv.dm().getDataByTag('contentRectNode').getRect()
}
this.fitContent()
// 窗口变化时调用
window.addEventListener('resize', () => {
this.fitContent()
})
// 界面展开
fitContent() {
const winInfo = ht.Default.getWindowInfo(),
contentRectNode = this.gv.dm().getDataByTag('contentRectNode'),
height = contentRectNode.getHeight(),
zoom = winInfo.height / height
if (!height) {
ht.Default.callLater(() => {
this.fitContent()
})
return
}
this.gv.adjustZoom = () => zoom
this.gv.setZoom(zoom)
}
中部场景是通过 renderHTML 将一张新的图纸渲染到 2D 页面上,HT 的图纸又是 Canvas 实现,renderHTML 的 DOM 一定在 Canvas 之上,所以我们将图纸的中心掏一个洞出来,然后修改两部分的层级位置来使得效果更佳:
// 对 2D 图纸的层级设置
gv.getCanvas().style.zIndex = 300
// 对 3D 场景的层级设置
g3d.getView().style.zIndex = 200
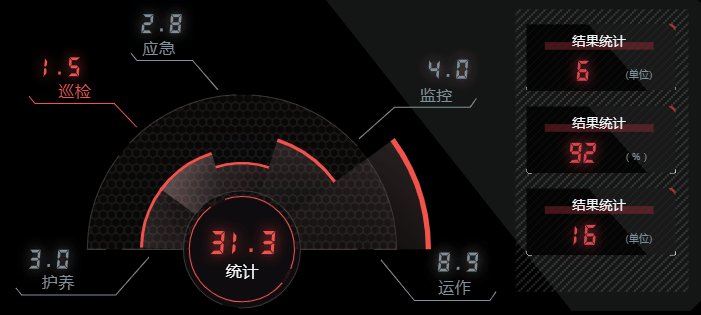
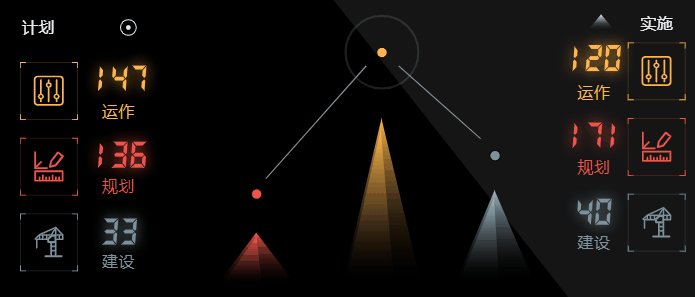
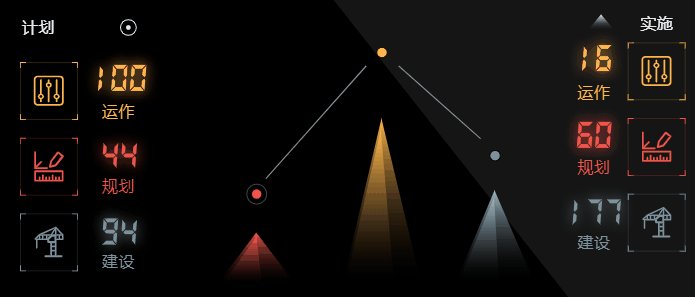
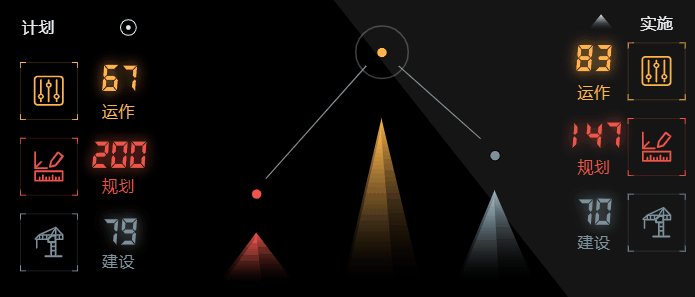
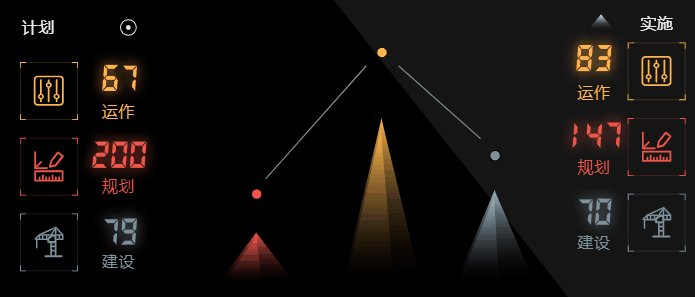
首先来看一下半圆菜单栏部分,我们先给图标中元素绑定好属性,明确要驱动的部分,即小扇形的横纵缩放比、颜色透明度,提示框的裁切比等,然后通过改变状态来区分不同的选项:

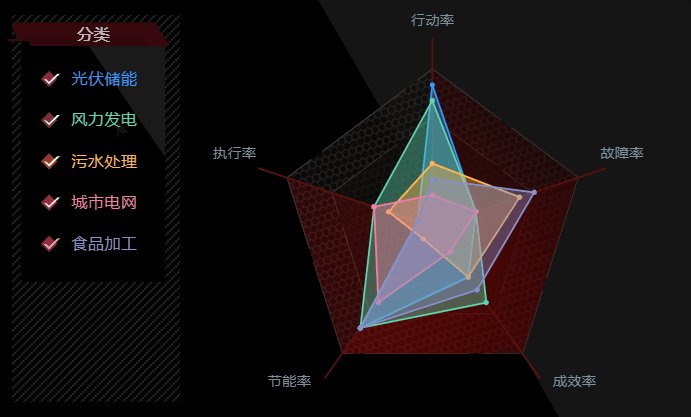
还有个面板中是扇形图的轮播,也是通过提前绑定好属性,然后起个定时器来切换它的状态,风格一致,相同的动画效果我们一起来看一下:

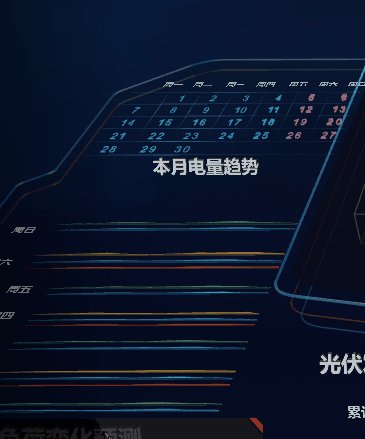
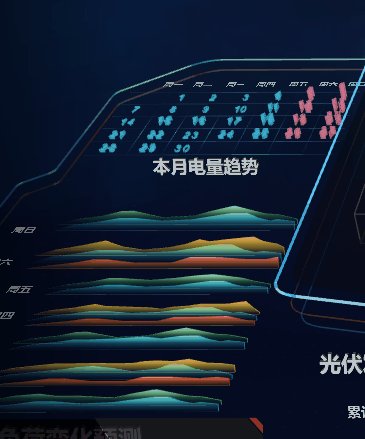
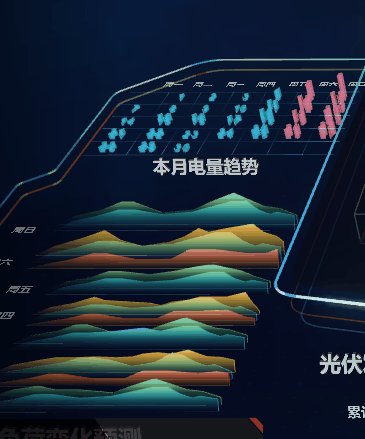
下面介绍一下表格的动画效果实现:

表格控件基于 HT 矢量封装,为方便我们后期开发,内部暴露了多种属性可以调配以达到想要的效果。如此好看的 UI 也是一大亮点,我们可以提前设计好图标,然后配置列定义 columns 属性将它绘制成表格的行,其中滚动部分通过表格的行高来计算。然后再按时增加它的变化系数 num 的值就可以实现表格滚动的动画了。关于动画函数在我之前的文章中都有提到,这里就不再做过多赘述,有兴趣的朋友可以点查看进来学习。

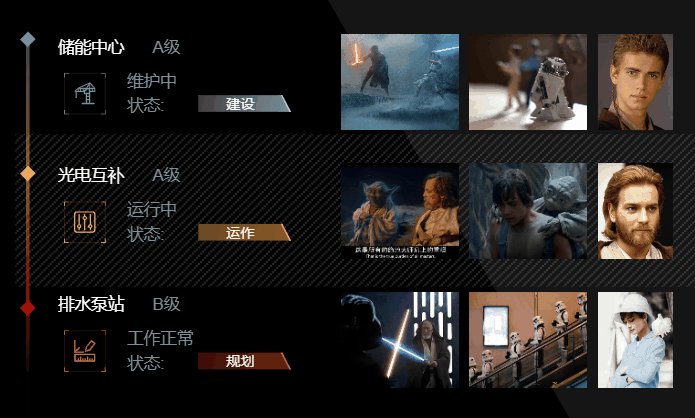
得益于 HT 图标库的庞大和实用,多种类型的面板以及风格设计层出不穷:


这个轮播图的动效制作方式与表格相仿,首先还是传入我们绘制好的图标,在 drawItem 函数中,接着我们算好系数来写个动画做偏移。

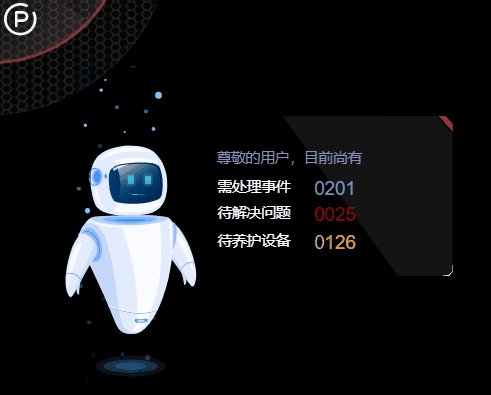
关于这个萌萌的小机器人部分,我给大家拆分讲解一下。第一部分是机器人的整体,它的表情是可以切换的跟上述我们提到的菜单切换差不多,都是切换状态,我们通过不同的状态来切换不同的脸皮图标。再者其后面的动画也做得很细节,分别是一些光球的背景上升和本身的浮动以及底部光晕的缩放。将背景的光球抽离出来做成一个图标放在后面做成背板,注意要比原来长一些,我是将内部元素复制成双份,然后延长一倍尺寸。而后打开图标的裁剪属性使超出图标部分隐藏起来,说到这里大家可能已经想到了,然后再调整这个图标的纵偏移就可以了。
本体的浮动和波纹的缩放都是以一种呼吸的感觉来改变相应的属性完成,对调起点和终点的值来制作动画效果。

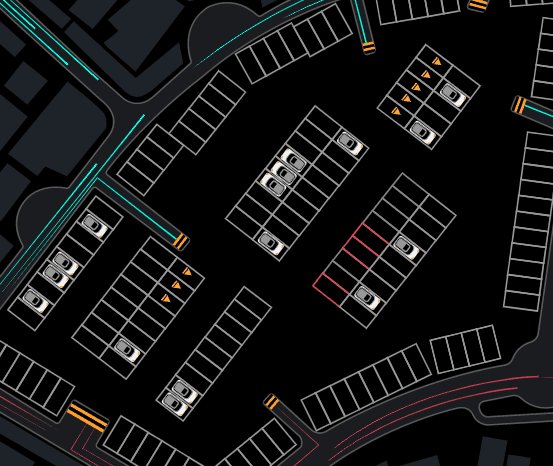
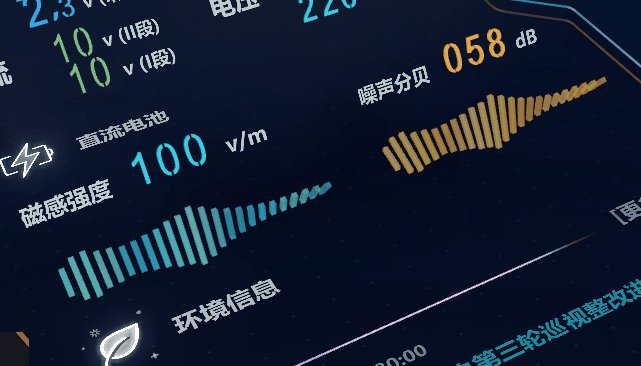
停车场的建筑群明暗度变化也是通过此方式实现。流动线条是对每个线条的裁切比例来操作,让它按照某个方向生长出来:

车辆的变化是通过一种随机的计算方式来修改它们的显隐,位置都是提前摆放好的,这样最便捷。
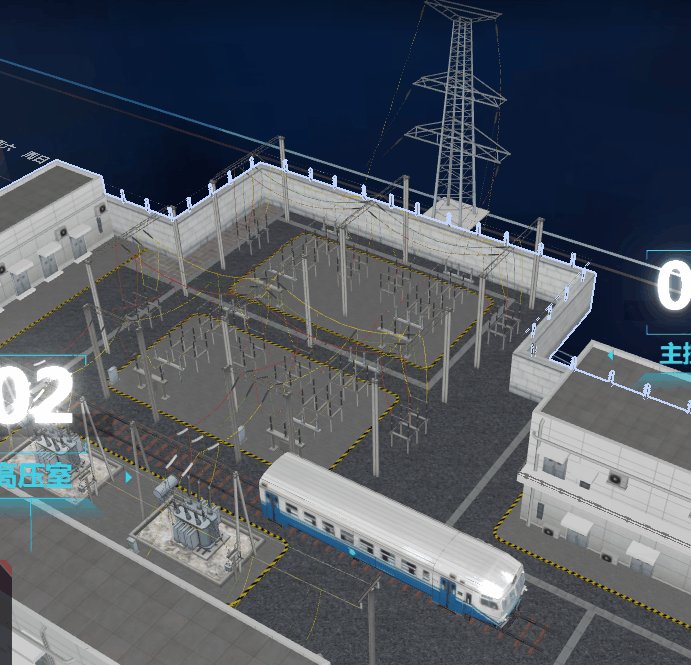
其他几个场景都是 3D 场景,也需要对其做出基础的设置:
// 禁止拖动
gv.setMovableFunc(() => { return false })
// 隐藏选中边框
gv.getWireframe = (d) => { d.s('wf.visible', false) }
// 设置眼睛
gv.setEye([-38, 729, 1109])
// 设置中心点
gv.setCenter([-35, -4, 218])
// 设置远端位置
gv.setFar(500000)
// 设置近端位置
gv.setNear(50)
// 设置交互限制
gv.setInteractors([ new ht.graph3d.MapInteractor(gv)])
// 设置天空球
gv.setSkyBox(this.dm.getDataByTag('skyBox'))

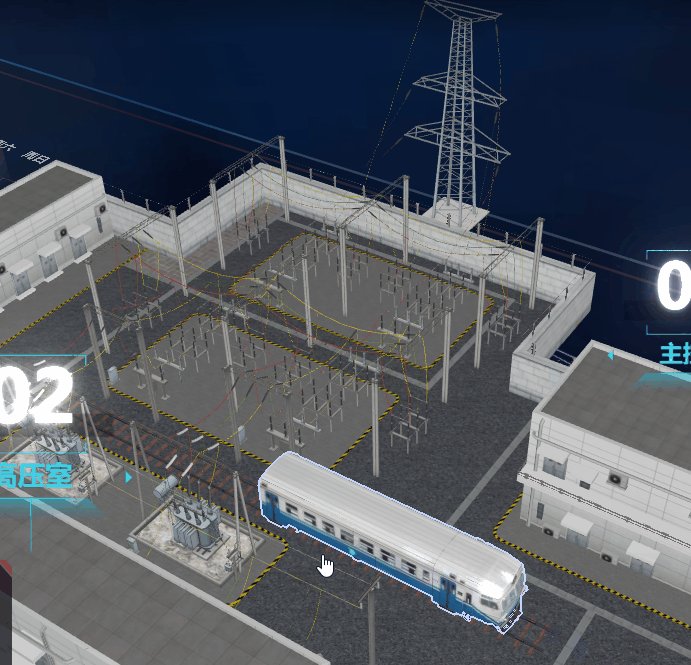
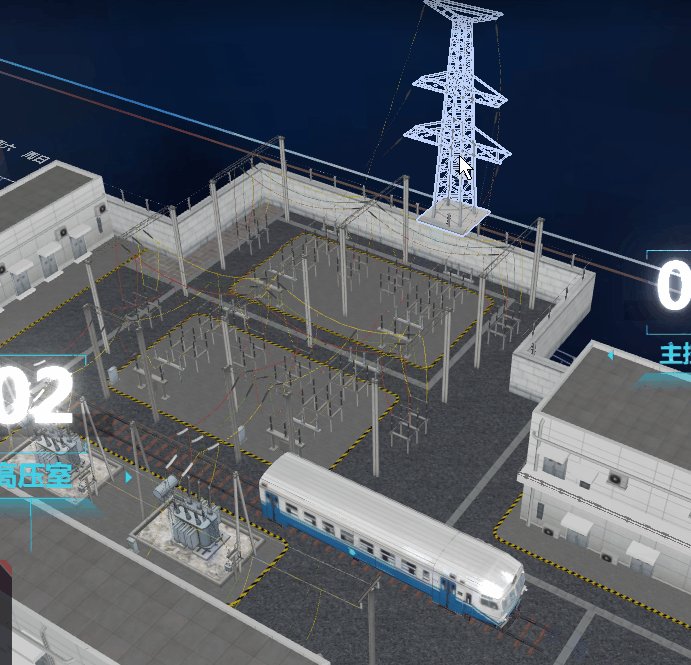
另外鼠标悬浮高亮的效果用到的方法是:
gv.setHighlightMode('mouseover')

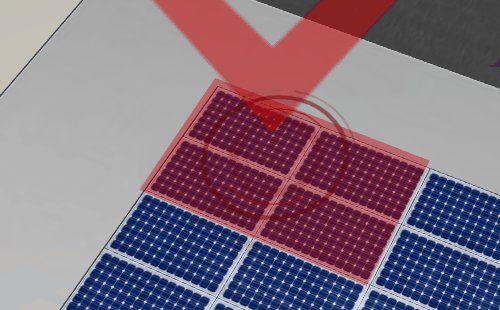
初始场景的模型升起我们通过修改特定坐标轴的模型缩放来实现。

其中还可以观察到一些光条的升起效果,这里我们将所有光条分成一组来驱动,使整个整体纵向偏移。为了让效果不突兀,我们再对其透明度进行修改,使其明暗也随之渐入渐出。

所有科技风的 3D 场景中都离不开 uv 偏移这一效果,设计师们可以大显身手,绘制丰富的贴图来给模型增添光彩,程序员通过代码来偏移 uv 贴图使得产生酷炫的效果:

值得一提的还有这个波纹扩散的动画,之前 2D 界面也有用到这个效果:


在三维场景中,这个元素的类型为 billboard,打开 3D 可交互即可开放我们对这些 billboard 做的动画,扩散其实是一个圆的横纵缩放的过程,同时透明度也逐渐变浅,从而产生水波的效果。还有个常用的动画其实在场景中应用很广泛:

其实就是旋转动画,根据模型的锚点位置,修改某个方向坐标轴的角度变化,飞鸟、小船和声浪图都应用了这种方式:


总结
园区智慧化管理体系的构建是重点,设施管理及检测的自动化、协调管理的一体化、各环节的信息化是智慧化管理中的三大要素,围绕安全、环保、能耗、服务等多维度方面的应用建设,最大化提高资源利用率,体现智慧园区建设的意义。随着新型的城市战略定位和打造新城市代言,使得智慧园区成为了智慧城市的缩影。从而打造出智慧园区,谋求跨越式未来发展,这使得我们要更好的运用物联网技术、人工智能等战略性新兴技术。打造综合性的智慧园区服务系统平台,使得智慧园区走向规模化、集群化、智能化升级。使资源性集中化、成本优势,规模化优势得到全面发展。提高智慧园区竞争能力与品牌能力,充分利用信息化管理增强自身竞争能力,建设产业园区服务管理平台,占据价值链顶端。
通过 HT for Web 丰富完善的图标库资源的支持,使得组态设计变得更加的简单便捷。除了楼宇和园区还广泛应用于电信网络拓扑和设备管理,以及电力、燃气等工业自动化 (HMI/SCADA) 领域。同时 HT 的成功与完善更是离不开广大用户的支持。各行各业提供的专业需求,使得它越发的完善。欢迎更多大佬加入,这将使得数据可视化有无限的可能。2019 我们也更新了数百个工业互联网 2D/3D 可视化案例集,在这里你能发现许多新奇的实例,也能发掘出不一样的工业互联网:《分享数百个 HT 工业互联网 2D 3D 可视化应用案例之 2019 篇》。